こんにちは。じゃんきーです!
今回はタイトルの通り、画像ホバーしたときにテキストが浮かび上がる方法をSnowMonkeyBlocksの「バナー」ブロックを使用して実装したいと思います。
これはググってみるとWordPressだとプラグインを使用して実装する方法であったり、コードを編集する方法が多く出てくるのですがSnowMonkeyBlocksを使用するとそこまで難しい方法は使わずに実装できたので共有させていただきます!
今回実装するのはこんな感じです↓
それではさっそくやっていきましょう!!!
SnowMonkeyBlocksの「バナー」を選択する
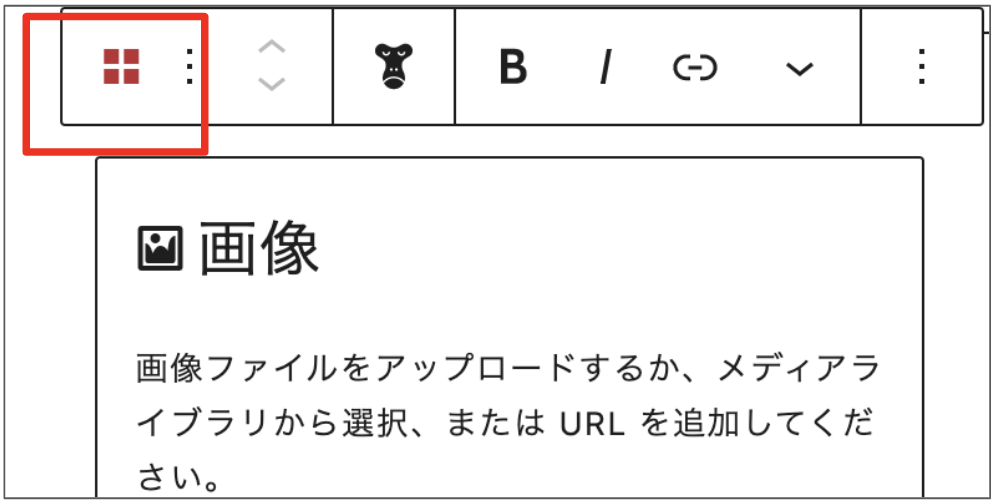
①SnowMonkeyBlocksの「項目」ブロックを選択

②ブロック挿入後に左上のアイコンをクリック

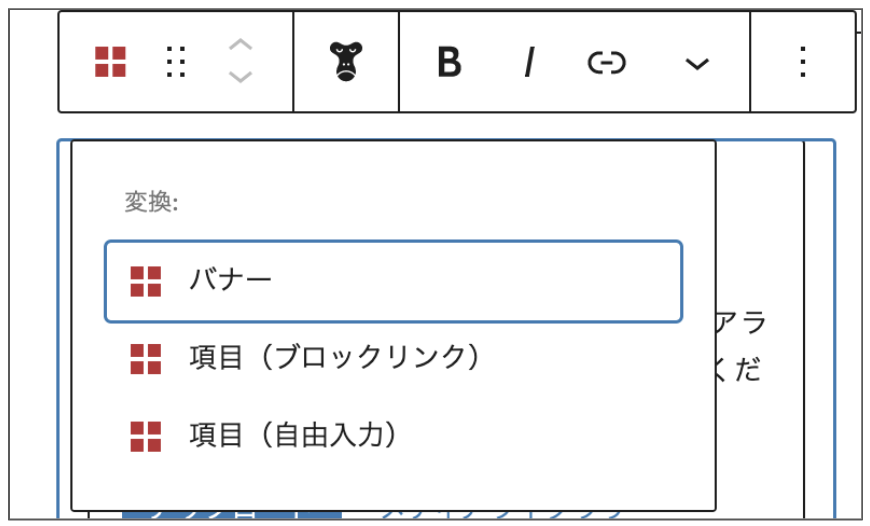
③「バナー」をクリック

「バナー」の編集
①「タイトルを書く」にテキストの入力

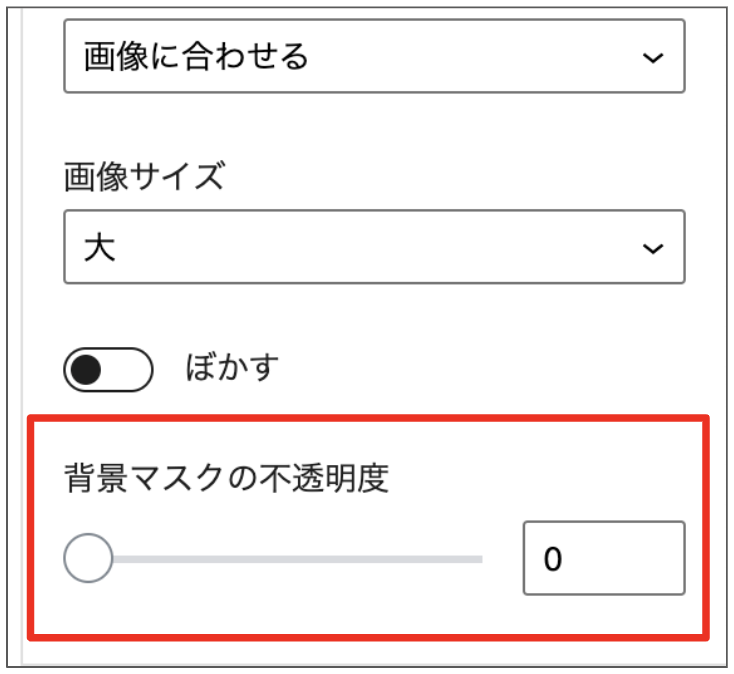
②背景マスクの不透明度を「0」に設定

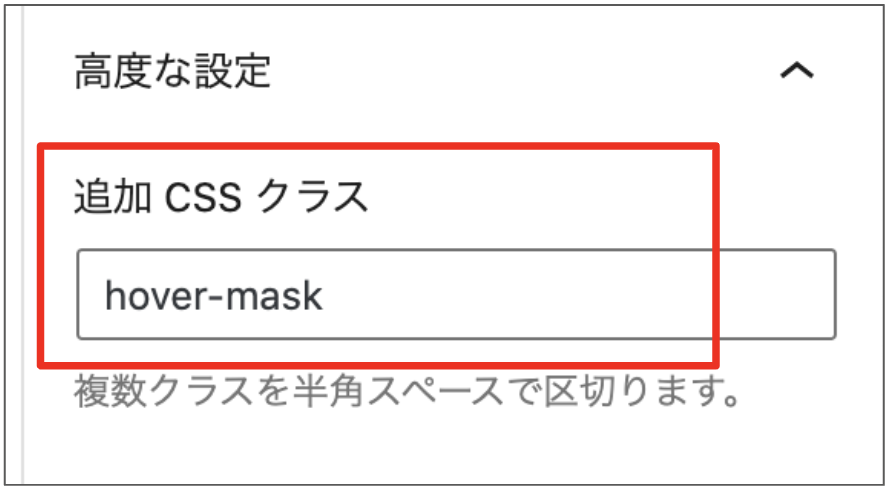
③追加CSSクラスにクラス名を当てる

※今回は「hover-mask」にしてあります。
④画像の挿入
追加CSSでカスタマイズ
①WordPress管理画面から「外観」→「カスタマイズ」へ
②追加CSSに下記コードの入力
.hover-mask .smb-items__banner__body{
visibility:hidden;
}
.hover-mask:hover .smb-items__banner__body {
visibility:visible;
}
========================================
.hover-mask .smb-items__banner .smb-items__banner__body{
visibility:hidden;
}
.hover-mask .smb-items__banner:hover .smb-items__banner__body {
visibility:visible;
}
========================================Twitterでゆうさん(@gaptimeprogram)からアドバイスをいただき、=の中にあるCSSが最適だとわかりました。
ゆうさん、ありがとうございます!
まとめ
ケッコー簡単ですよねw
今回はこの方法で実装したのですが「こんな方法もあるよ」と別の方法を知ってる方がいましたらぜひTwitterのDMなどで教えていただければ嬉しいです!
SnowMonkeyを活用したWEBサイトの制作方法については『WordPressテーマのSnowMonkeyでWEBサイト制作をする方法』で詳しくまとめてあるのでよかったらご確認ください。
最後に1点提案です。
あなたもブログを始めてみませんか?
僕もWEB制作の備忘録として始めたブログですが、たくさんの人に読んでいただけるようになりました。
あなたが悩み、解決したことをブログとして残しておけば確実に役に立てることがあります。
さらに収益を生み出す可能性も高く、僕も月5桁の収益化を達成しました。
ぜひあなたの知見を資産として残してください。
ブログを始めて行きたい方は『【ConoHa WING】ゼロからWordPressブログを始める方法』という記事を参考にどうぞ。