こんにちは!じゃんきーです。
今回はLP制作でよく実装する「スムーススクロールでページ内リンクへ移動する方法」と合わせて「他ページへ遷移した時にトップページのリンク先へ戻る方法」をご紹介いたします。

よくメニューをクリックした時に、サーっとその場所まで移動するやつがあるけど、それを作りたいな

他のページにいる時に、メニューをクリックしても、トップページに戻れない
このように考える方も多いと思います。
そのような方のためにSnowMonkeyテーマを用いて、プラグインを使用せずに実装いたします。
難易度も高くないので、ぜひ試してみてください。
スムーススクロールでページ内リンクへ移動する方法
実装するのはこのような感じです↓
さっそく始めていきましょう!
「about」というセクションへの移動を例にします。
アンカーの設置
①「about」セクションブロックの選択

「about」というセクションブロック全体が選択できている状態にします。
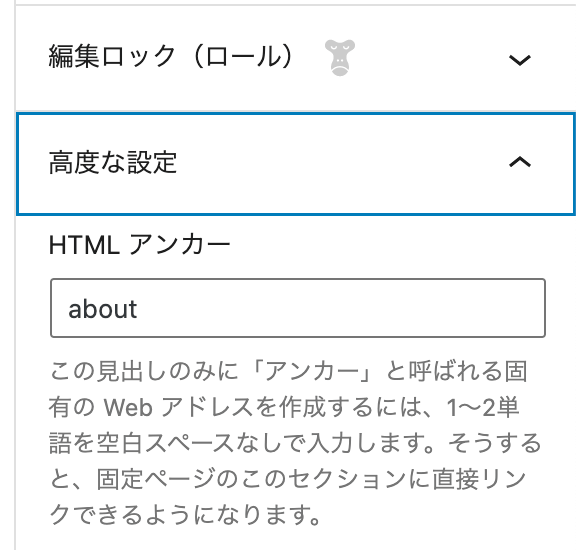
②右側の設定にある「高度な設定」をクリック

③HTMLアンカーに「about」と入力
アンカーリンクの設置
①WordPress管理画面へ戻る
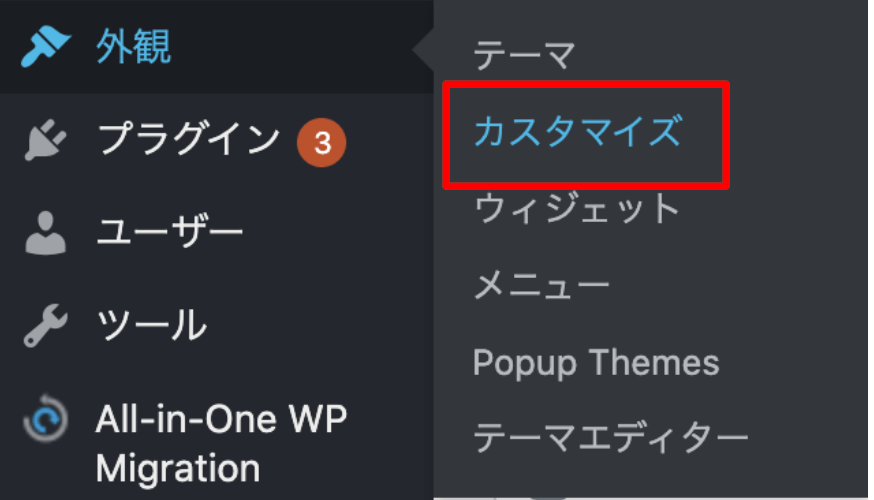
②左側メニューから「外観」→「カスタマイズ」をクリック

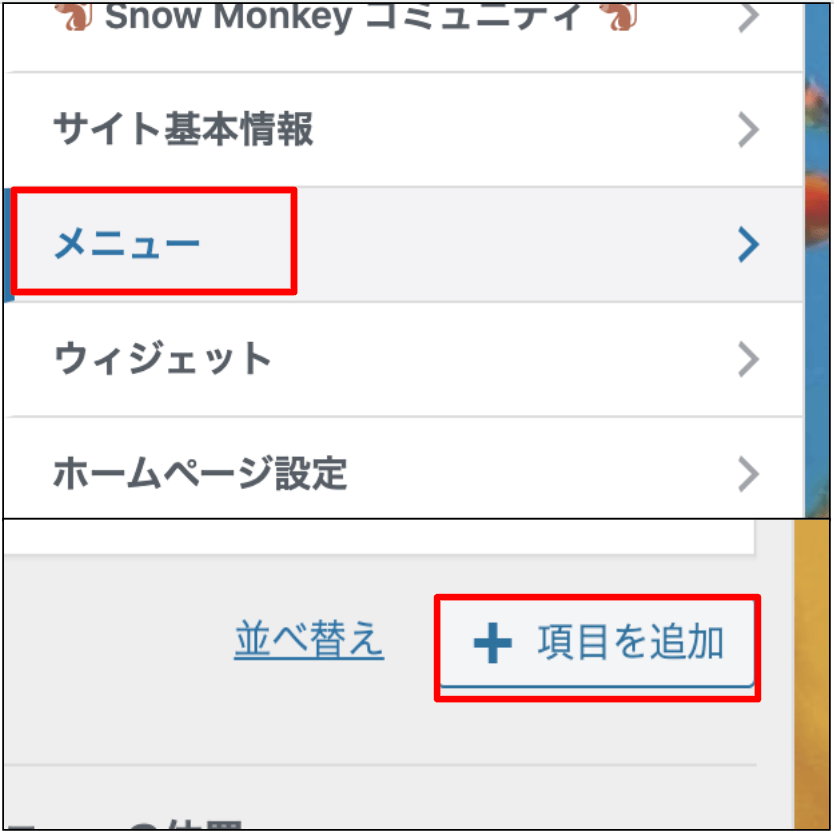
③左側「メニュー」→「about」というメニューがあるメニュー名or新規作成→「項目の追加」をクリック

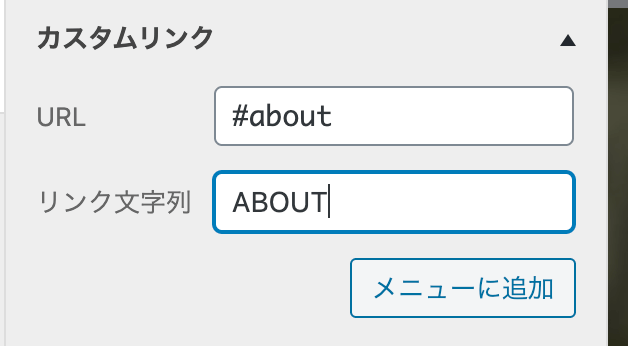
④カスタムリンクでメニューを作成

URLに「#about」、リンク文字列に「メニュー名(今回はABOUT)」
ここまでの設定でページ内リンクへ飛ぶことはできるようになります。
スムーススクロールの設定
①WordPress管理画面へ戻る
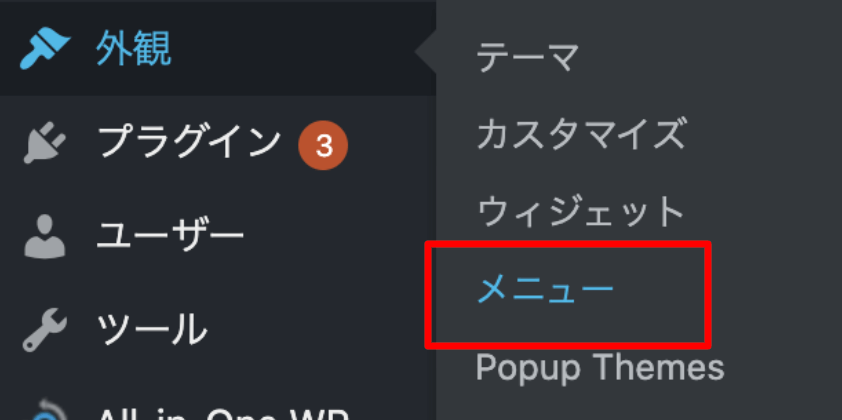
②「外観」→「メニュー」をクリック

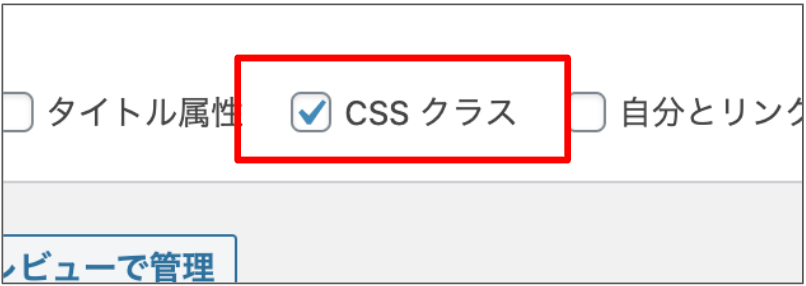
③右上にある「表示オプション」をクリック

④「CSSクラス」にチェックをいれる

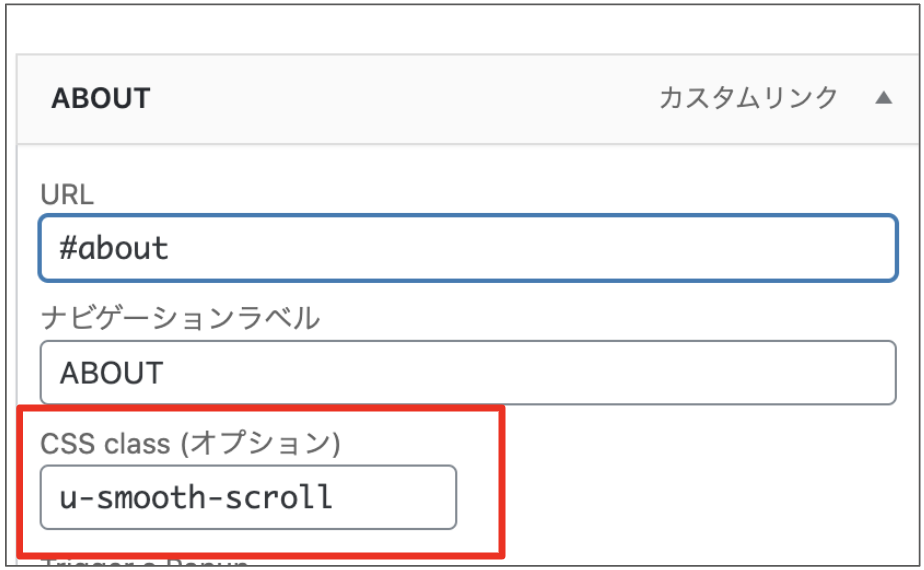
⑤ABOUTメニューを選択
⑥CSS classに「u-smooth-scroll」を入力

これでメニューをクリックした時のスムーススクロールは設定完了です!
他ページへ遷移した時にトップページのリンク先へ戻る方法
ここまでの設定では、他ページへ遷移した時に
またトップページへ戻ることができなくなってしまいます。
そのため、以下のような設定をすると次の動画のような挙動を再現できます。
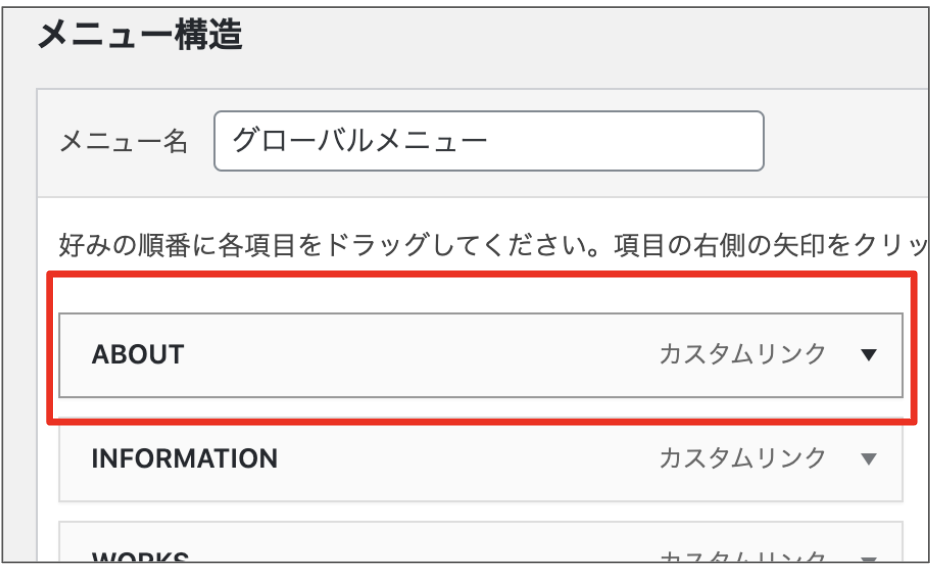
①ABOUTメニューの選択

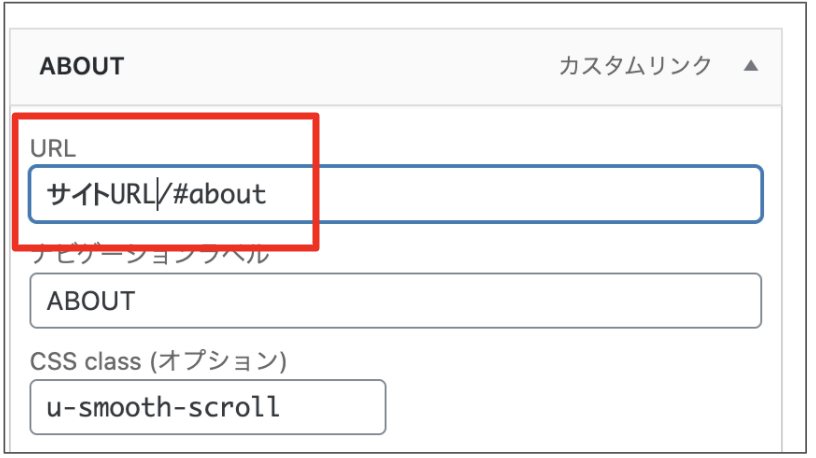
②URLに「サイトURL/#about」の形で入力

これだけです。簡単でしょ?
以上で、実装完了とします。
今後もこのようなカスタマイズの方法をブログにしていこうと思います。もしよろしければ今後もチェックしてみてください。
最後に1点提案させてください。
あなたもブログを始めてみませんか?
僕もWEB制作の備忘録として始めたブログですが、たくさんの人に読んでいただけるようになりました。
あなたが悩み、解決したことをブログとして残しておけば確実に役に立てることがあります。
さらに収益を生み出す可能性も高く、僕も月5桁の収益化を達成しました。
ぜひあなたの知見を資産として残してください。
ブログを始めて行きたい方は『【ConoHa WING】ゼロからWordPressブログを始める方法』という記事を参考にどうぞ。