こんにちは!じゃんきーです!
今回はSnow Monkeyテーマのカスタマイズをする際に使われる
My Snow Monkeyの設定方法について解説していきます。
このブログを読むことで以下のことが理解できます。
1.My Snow Monkeyとは何か
2. My Snow Monkeyの設定方法
特に設定方法について力を入れて説明していますので、よろしければ活用してください!
それではさっそく始めていきましょう!
設定方法だけ知りたい方は、目次からジャンプしてください〜(^^)
My Snow Monkeyとは?

そもそもMy Snow Monkeyとは何かについて説明していきます。

名前は聞いたことあるけど、それって何ができるの?

カスタマイズするのに使うらしいけど、意味わからないんだよね。
このように感じている方が多いんじゃないでしょうか?
そこら辺を解決していきますね。
My Snow MonkeyとはSnow Monkeyテーマをカスタマイズしやすくするためのプラグインです。
テーマのカスタマイズというと子テーマを作ってそれをカスタマイズするのが一般的ですが、開発者のキタジマさんはこのMy Snow Monkeyを使用することを推奨しています。
↑こちらの記事でも説明されてますが、
・WordPressの管理画面からカスタマイザーにて追加CSSなどでカスタマイズしたものはテーマに依存するので、テーマを切り替えるとリセットされてしまう
・子テーマだとテーマをアップデートした際にサイトが真っ白になってしまうなどのトラブルが起きる場合がある
というようなことをおっしゃっています。
それと比べてMy Snow Monkeyはプラグインなので、プラグインの管理画面でオンオフを切り替えることもでき、管理も楽になります。
また、My Snow Monkeyでできることとしては
①ご自分のエディターを使用して、コードを書くことができる
②アクションフック、フィルターフックでカスタマイズの幅を広げられる
などが挙げられます。
①に関しては
・Sassが使える
・emmetが使える
・追加CSSに書くより、整理しやすい
などのメリットもあります。
②に関してはフックの理解が必要かと思いますが、こちらの動画がおすすめです↓
My Snow Monkeyを駆使していくことで、カスタマイズの幅を広げられるので、使えればメリットしかないですね。
My Snow Monkeyの設定方法
ここからはMy Snow Monkeyの設定方法について説明していきますが、
以下のような内容で進めていきます。
- My Snow Monkeyのダウンロード
- 「style.css」ファイルの準備(cssを記述する場合)
- Localで設定
- FTPソフトで設定
それではやっていきましょ〜
My Snow Monkeyのダウンロード
まずはMy Snow MonkeyプラグインをSnow Monkeyの公式ホームページからダウンロードしていきます。
①上記の公式ホームページにアクセスします。
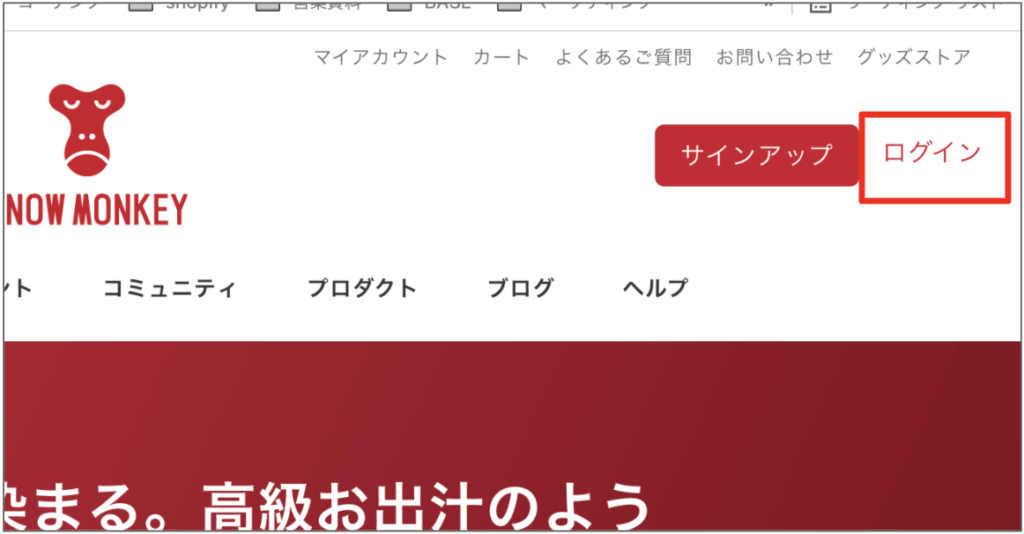
②ホームページ右上にある「ログイン」をクリック

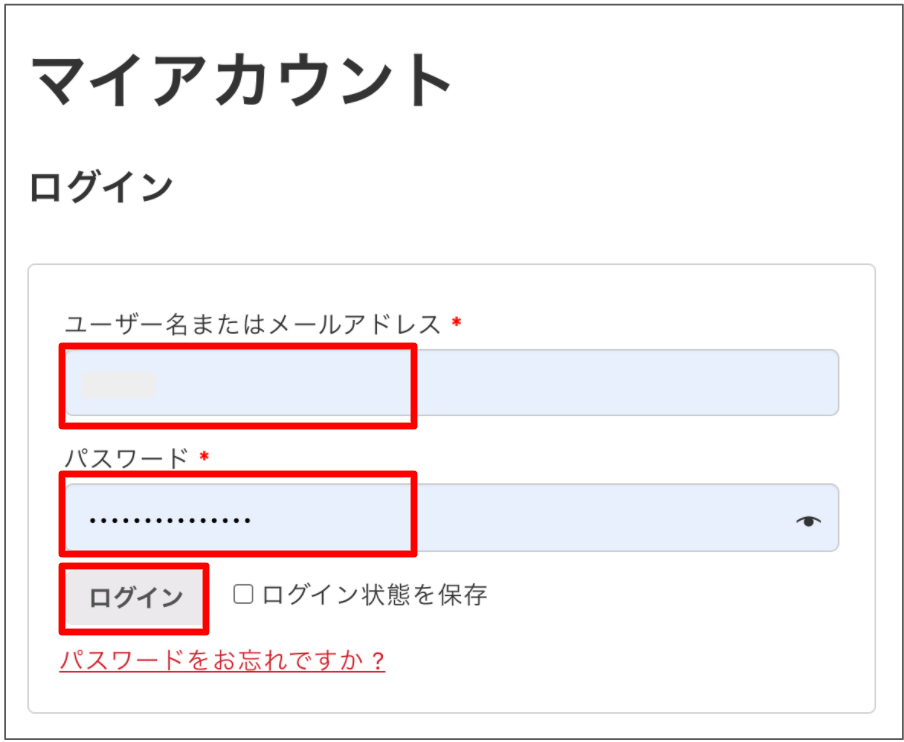
③「ユーザー名」「パスワード」を入力して「ログイン」をクリック後、マイアカウントページへ

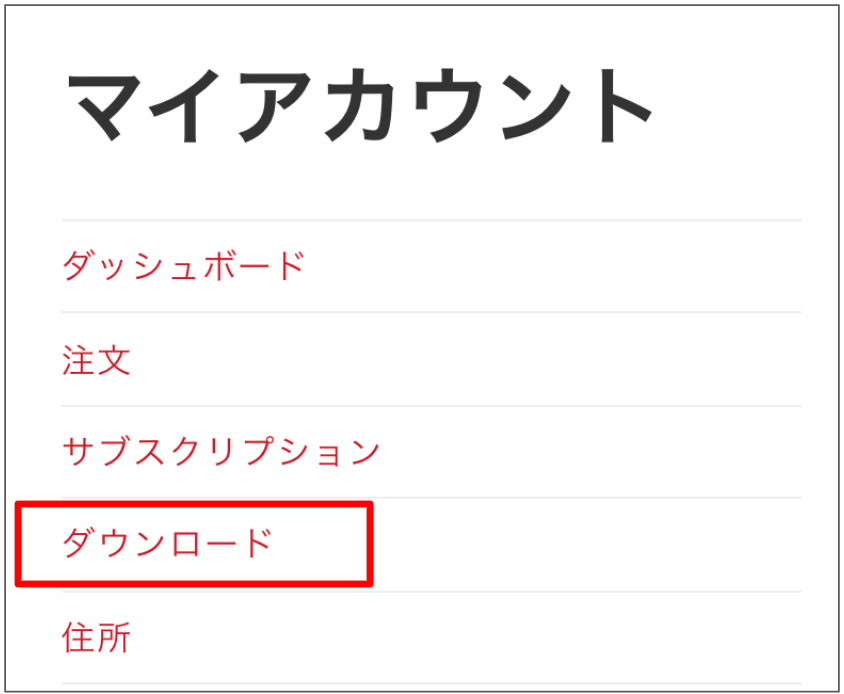
④マイアカウントページ左側にある「ダウンロード」をクリック

⑤「my-snow-monkey.zip」をクリックしてダウンロード

これでMy Snow Monkeyプラグインのzipファイルがダウンロードできました。
今回はこの後の設定がわかりやすいようにzipファイルをデスクトップに置いておきます。

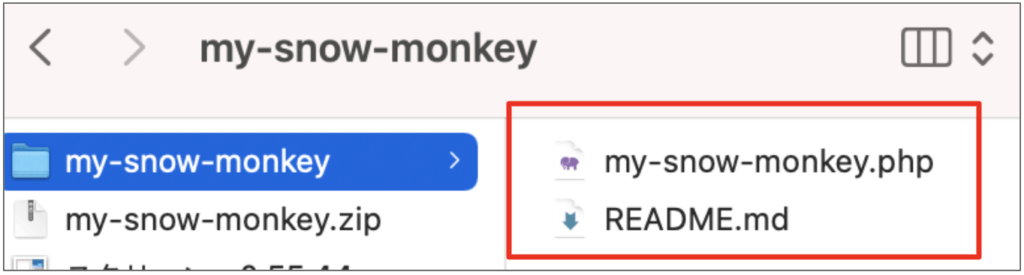
このzipファイルを一度展開してファイルの中身を確認してみます。

構成としてはmy-snow-monkey.phpとREADME.mdファイルが入っているだけの状態です。
フックなどでのカスタマイズはこのmy-snow-monkey.phpに記述していくのですが、
このままだとCSSでのカスタマイズができません。
なので、my-snow-monkey.phpと同じ階層にstyle.cssファイルを作成していきます。
style.cssファイルの準備(CSSでカスタマイズする場合)
ここからはエディターを使用するのですが、Visual Studio Codeを使っていきます。
①Visual Studio Codeを開く
②展開したmy-snow-monkeyファイルをVisual Studio Codeで開く

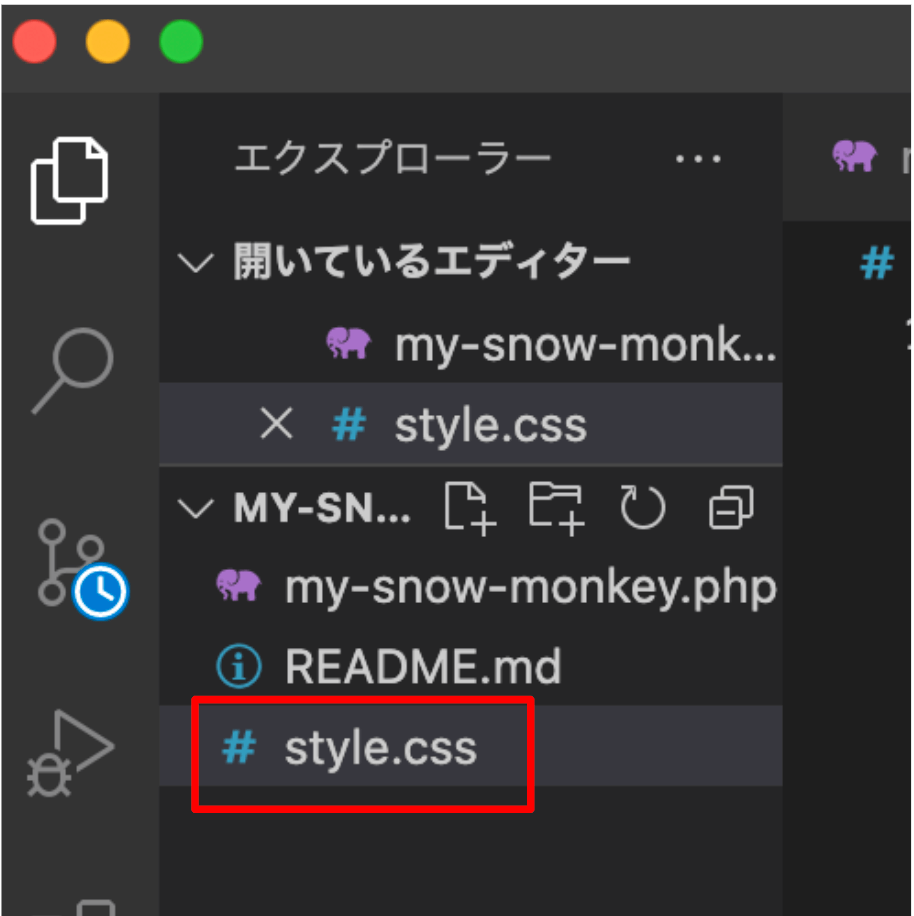
③my-snow-monkey.phpと同じ階層にstyle.cssを作成する

④my-snow-monkey.phpにstyle.cssを読み込むコードを記述
コードはSnow Monkey公式ホームページにあるのでそこからコピペしてきます。
// 実際のページ用の CSS 読み込み
add_action(
'wp_enqueue_scripts',
function() {
wp_enqueue_style(
'my-snow-monkey',
untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/style.css',
[ Framework\Helper::get_main_style_handle() ],
filemtime( plugin_dir_path( __FILE__ ) )
);
}
);
// エディター用の CSS 読み込み
add_action(
'after_setup_theme',
function() {
add_editor_style( '/../../plugins/my-snow-monkey/style.css' );
}
);↑こちらのコードをmy-snow-monkey.phpの一番下に記述します。
これでstyle.cssにcssを記述してカスタマイズしていくことができるようになります。
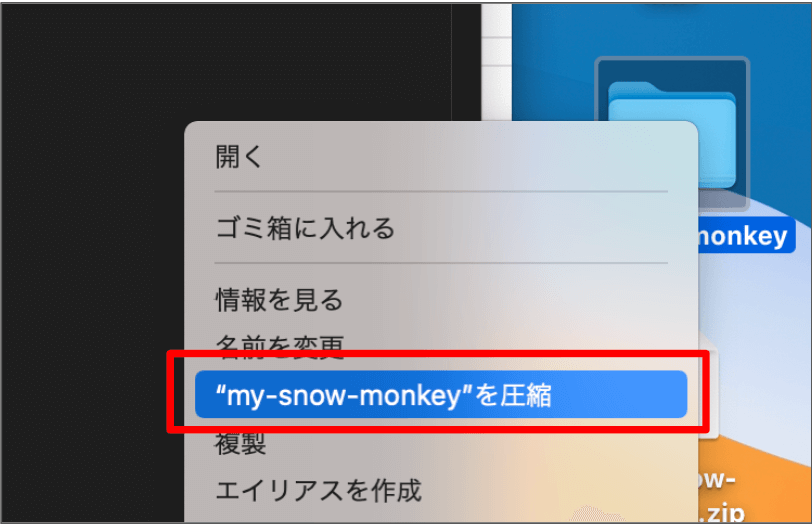
⑤my-snow-monkeyファイルを再度圧縮してzipファイルの状態へ

WordPressの管理画面からプラグインを追加する場合はzipファイルでないと追加できないので
style.cssファイルを作成したものを再度圧縮しておきます。
これでMy Snow Monkeyを設定する上での準備は終了です。
Localでの設定方法
ここからは実際の設定方法をお伝えしていきます。
まずはLocalを用いて制作している場合の設定方法です。
この場合はFTPソフトを使わなくてもできるので比較的簡単に設定できます。
①Localを立ち上げてWordPress管理画面へ入る
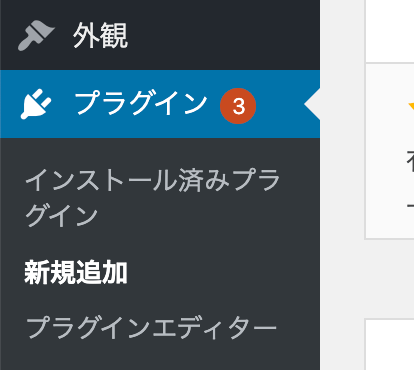
②管理画面左側メニューの「プラグイン」→「新規追加」をクリック

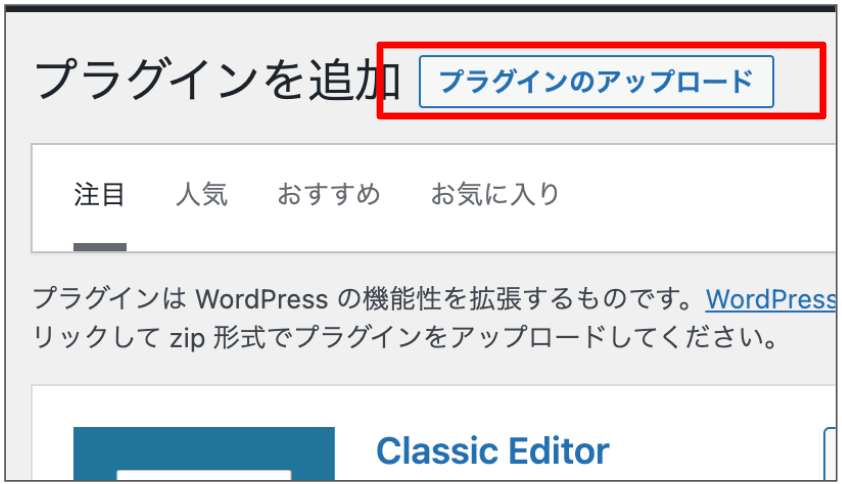
③「プラグインのアップロード」をクリック

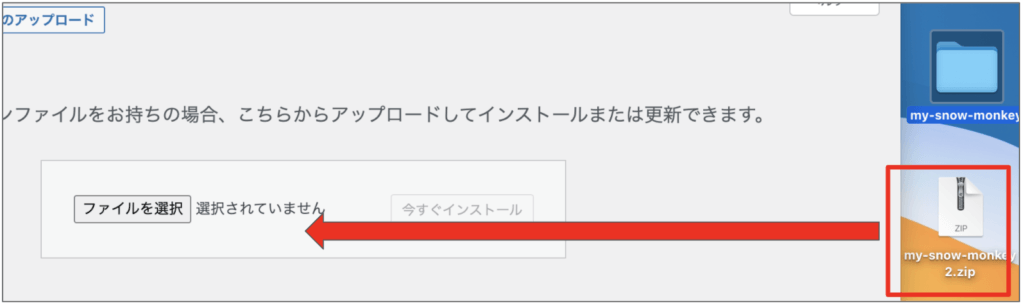
④デスクトップに置いてあるmy-snow-monkeyのzipファイルをアップロード→「今すぐインストール」

※この時、注意点があります。
・zipファイルをアップロードする
・style.cssファイルを作成して再度圧縮したzipファイルを使う
上記に注意してインストールしてください。
また、上記はドラッグ&ドロップで行っていますが、
「ファイルを選択」をクリックして選択することでもできます。
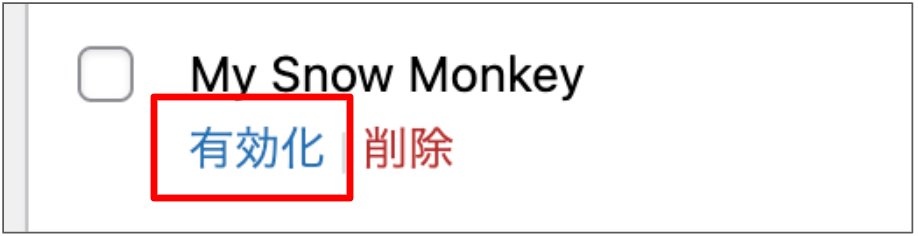
⑤プラグインを有効化する

これでMy Snow Monkeyを使用することができるようになりました。
それでは実際に使用してカスタマイズしてみましょう。
試しにカスタマイズしてみよう(Localでの場合)
①カスタマイズするサイトを選択
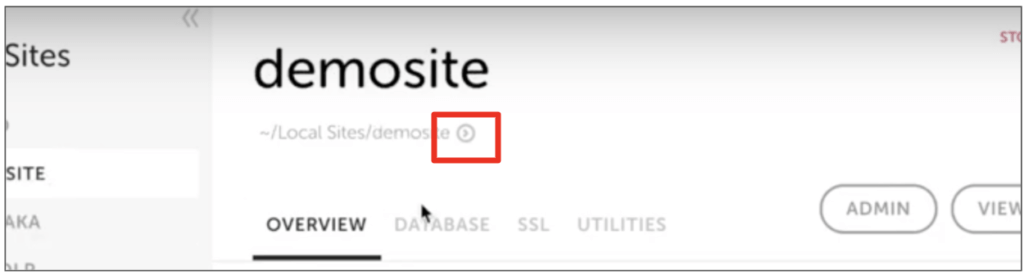
②サイトタイトル下の「>」マークをクリック

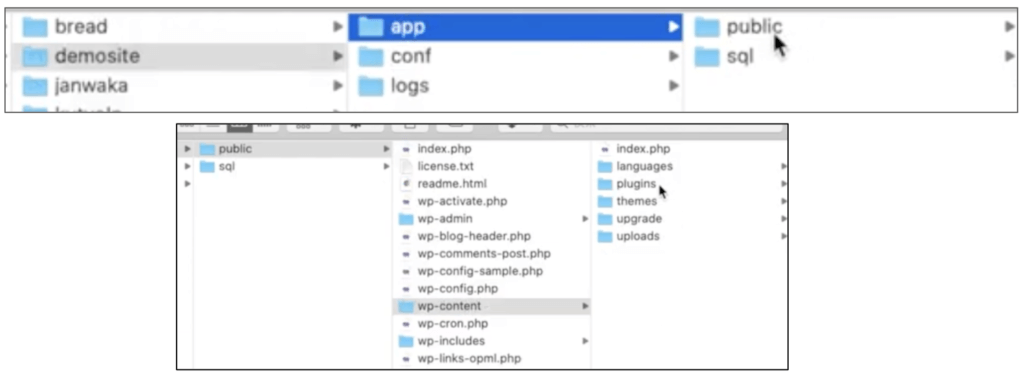
③My Snow Monkeyプラグインファイルまでアクセスする
『Local Sites→制作しているサイト(この場合はdemosite)→app→public→wp-content→plugins』

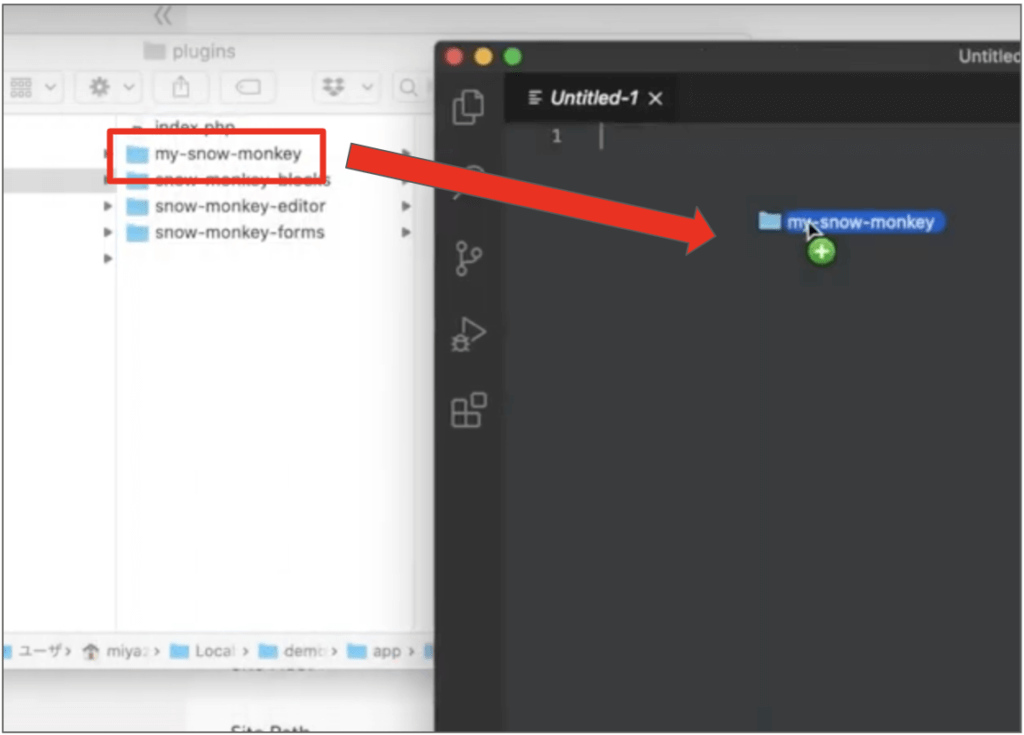
④my-snow-monkeyファイルをVisual Studio Codeで開く
今回はドラッグ&ドロップで開いています。

これでphpやCSSを記述できるようになりました。
試しに公式ホームページにある「ローディング画面の追加」をしてみます。
add_action(
'snow_monkey_prepend_body',
function() {
?>
<div class="c-page-effect" data-page-effect="fadein" aria-hidden="false">
<div class="c-page-effect__item">
<div class="c-circle-spinner"></div>
</div>
</div>
<?php
}
);公式ホームページにある、上記のコードをmy-snow-monkey.phpの一番下に記述します。
すると、ローディング画面が追加されます。
ちなみに…
これができた時、僕はめっちゃ感動しましたw
「僕もMy Snow Monkeyを使えた〜」ってなりましたwww
続いてもう一つカスタマイズしてみます。
次はCSSを記述してカスタマイズしてみようと思います。
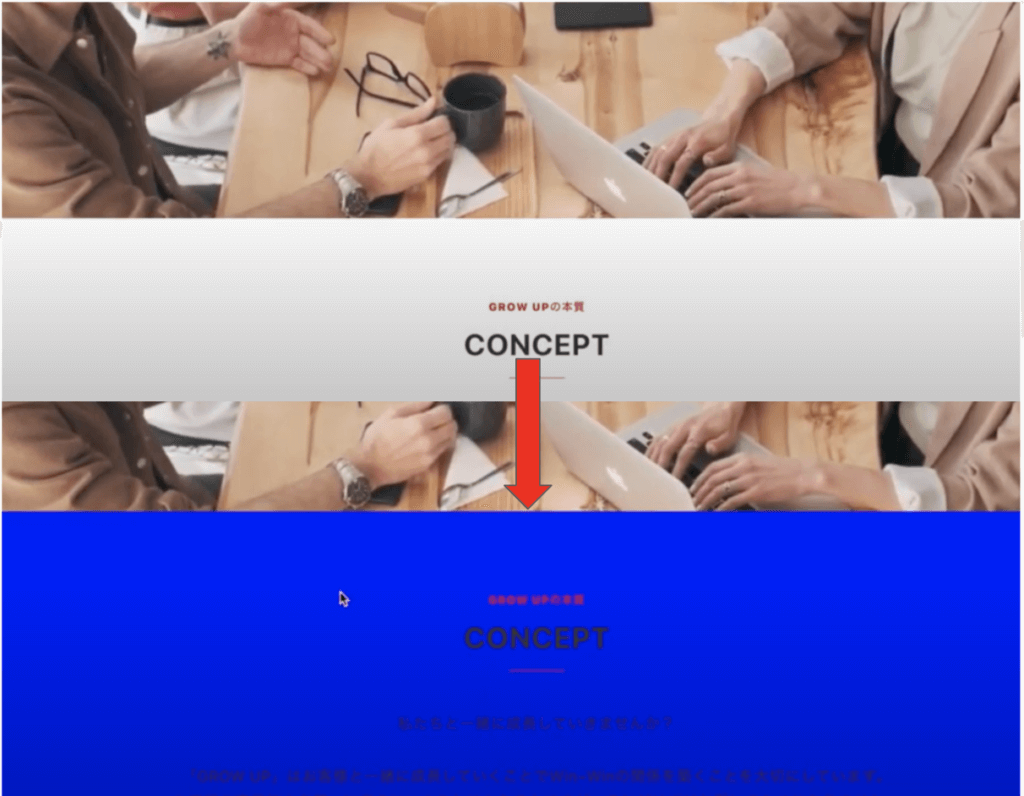
サイトの背景全体を青にする記述をCSSで行ってみます。
body{
background-color: blue;
}上記のコードをstyle.cssに記述してみてください。
するとサイトの背景色が青になったと思います。

これでLocalを使用しての設定とカスタマイズの方法は終わりです。
次にご自身で契約しているレンタルサーバーでサイトを制作している場合に
FTPソフトを用いてMy Snow Monkeyを設定する方法をお伝えします。
FTPソフトでの設定方法
〜FTPソフトとサーバーの接続〜
今回FTPソフトはCyberduckを使用します。
MacでもWindowsでも使えて簡単な操作で使えたのでオススメです!
Cyberduckの使い方やインストールの方法はこちらの記事がわかりやすいですね↓
それではMy Snow Monkeyの設定をしていきます。
まずはFTPソフトとサーバーの接続をしていきます。
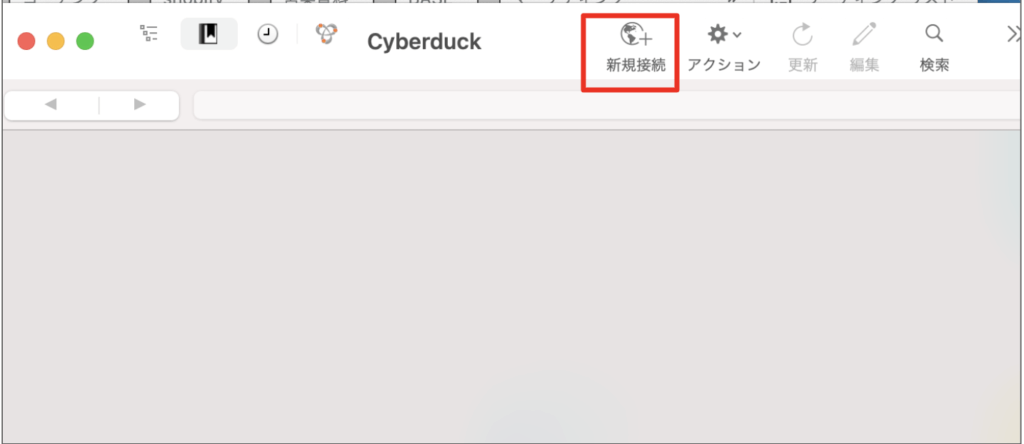
①Cyberduckを立ち上げる
②上にある「新規接続」をクリック

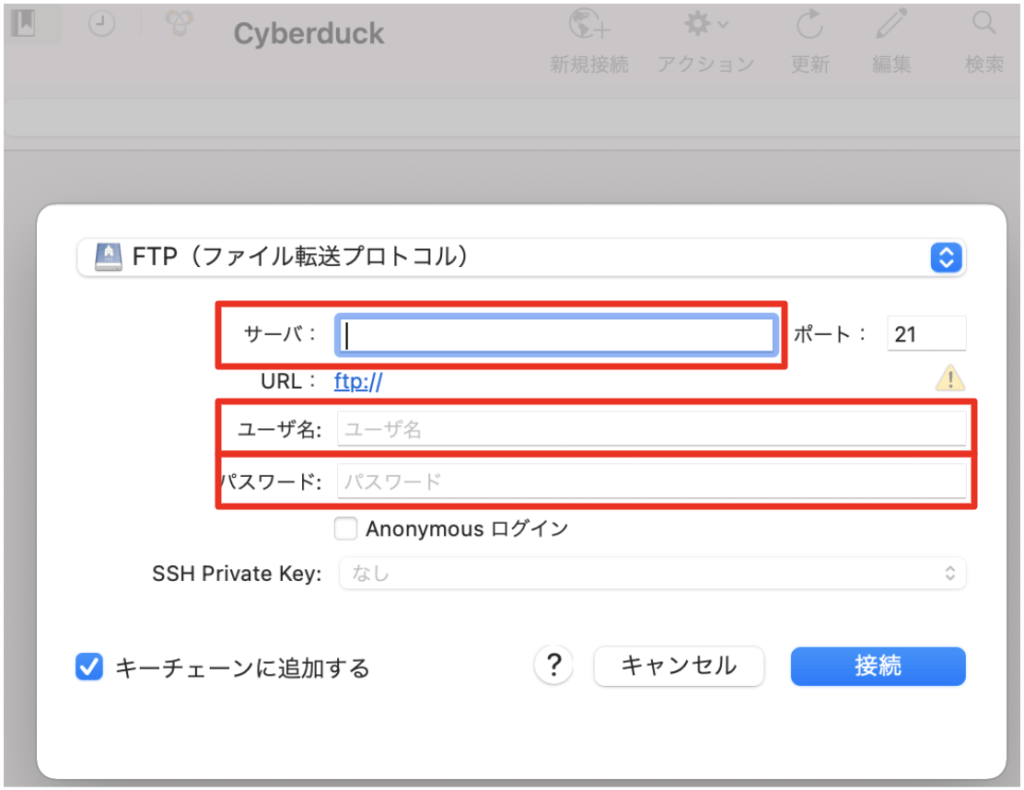
③「サーバ」「ユーザー名」「パスワード」を入力して「接続」をクリック
一番上にあるドロップダウンでの選択はそのままでOKです!

それぞれの入力項目はお使いのレンタルサーバーによって確認するところが変わります。
詳しくはこちらのサイトを確認してみてください↓
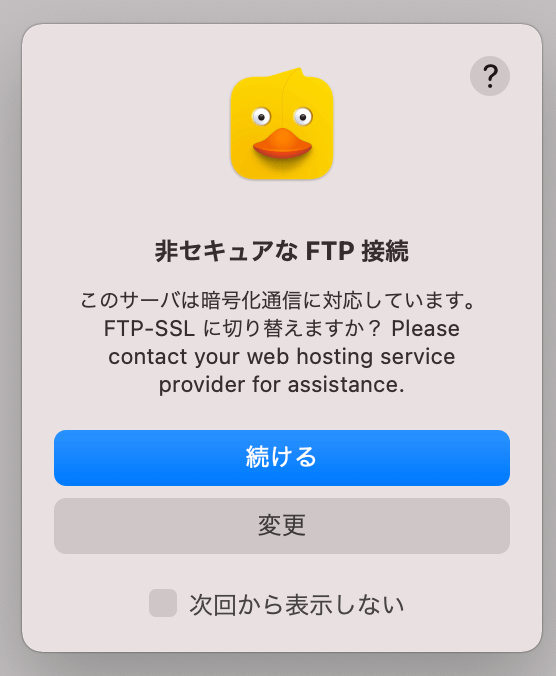
④下のアラートが出たら「続ける」をクリック

これでFTPソフトとサーバーの接続は完了です。
次にMy Snow Monkeyの導入をしていきます。
〜My Snow Monkeyの導入〜
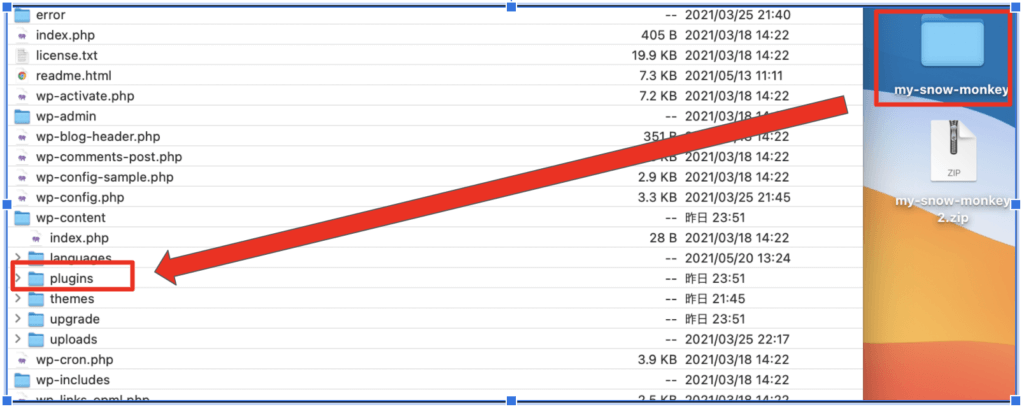
①「my-snow-monkeyファイル」をFTPソフトにドラッグ&ドロップする
この時、「plugins」のフォルダの中に入るように行いましょう。
なので「public→wp-content→plugins」のような感じでpluginsまでアクセスしましょう。

※zipファイルではなく、展開してあるファイルを入れましょう。
②制作しているWordPressの管理画面へ
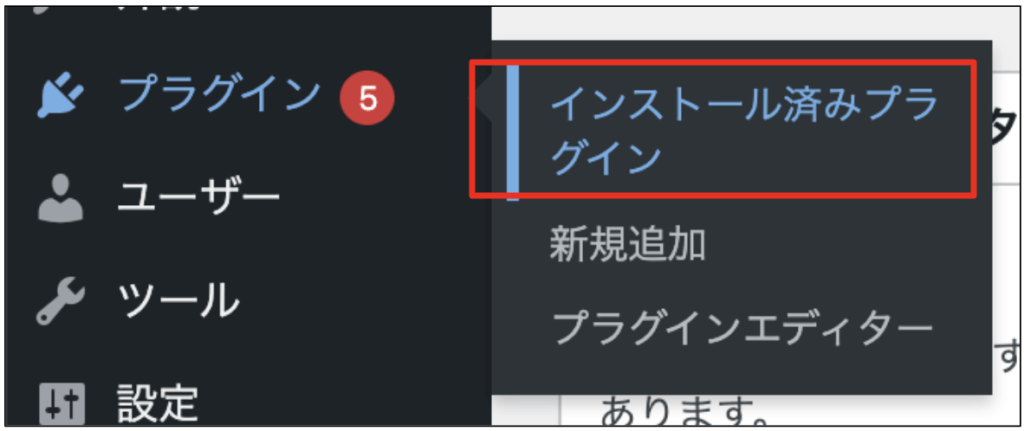
③左側メニューの「プラグイン」→「インストール済みプラグイン」へ

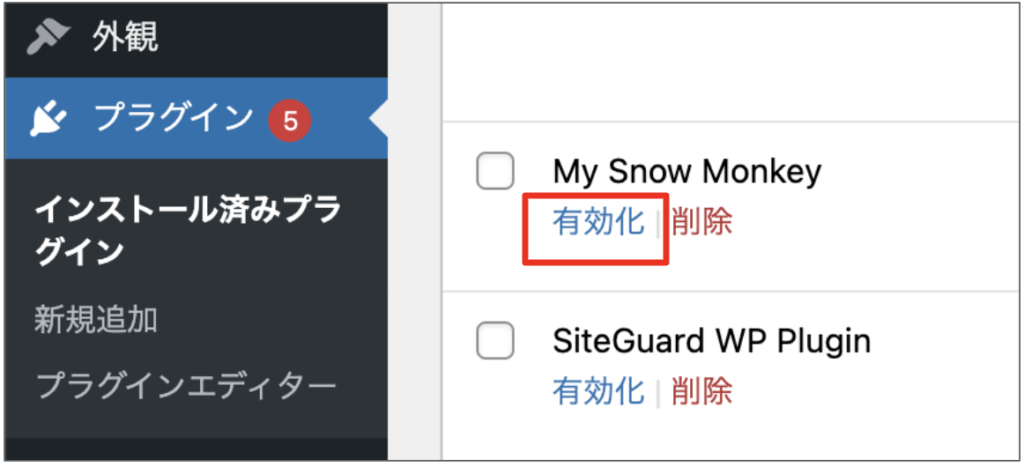
④「My Snow Monkey」を有効化

これでMy Snow Monkeyが使えるようになりました!
試しにカスタマイズしてみよう(FTPソフトからの場合)
①サーバーとCyberduckが接続された状態でCyberduckを開く
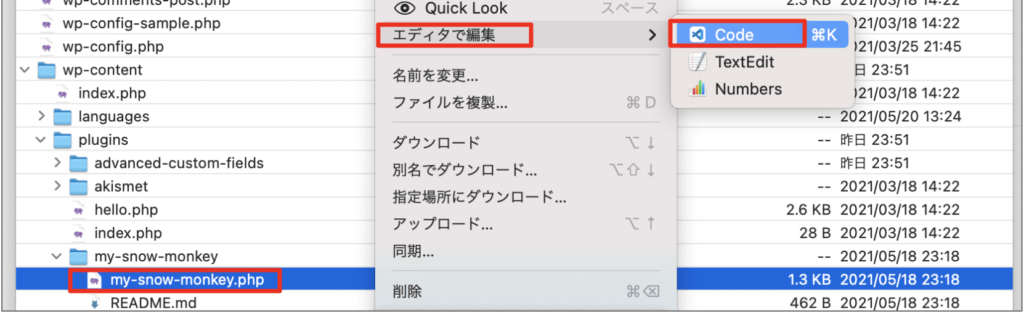
②「public→wp-content→plugins→my-snow-monkey→my-snow-monkey.php」と進む
③「my-snow-monkey.php」の上で右クリック
④「エディタで編集」→「Visual Studio Code」を選択する

これでVisual Studio Codeでの編集ができるようになりました!
あとはLocalでの場合と同じように試しにカスタマイズしてみてください!
まとめ
以上がMy Snow Monkeyの設定方法についてでした!
いかがだったでしょうか?
僕自身、FTPソフトの使い方に慣れておらず
My Snow Monkeyの設定方法は苦手で敬遠していました。
少なからず同じように感じていた方もいるのではないかと思います。
そのような方にとって少しでもお役に立てれば嬉しいです。
もしこの記事を読んでもわからないことがあれば
TwitterのDMにてご連絡いただければ幸いです。
また、あなたもブログを始めてみませんか?
僕もWEB制作の備忘録として始めたブログですが、たくさんの人に読んでいただけるようになりました。
あなたが悩み、解決したことをブログとして残しておけば確実に役に立てることがあります。
さらに収益を生み出す可能性も高く、僕も月5桁の収益化を達成しました。
ぜひあなたの知見を資産として残してください。
ブログを始めて行きたい方は『【ConoHa WING】ゼロからWordPressブログを始める方法』という記事を参考にどうぞ。
最後まで読んでいただきありがとうございました〜