こんにちは!じゃんきーです!
今回はメニューをボタンのようにする方法ということで記事を書いていきます。
正直設定方法がわかれば、かなり簡単にカスタマイズができるのでぜひ一度実装してみるといいかと思います!
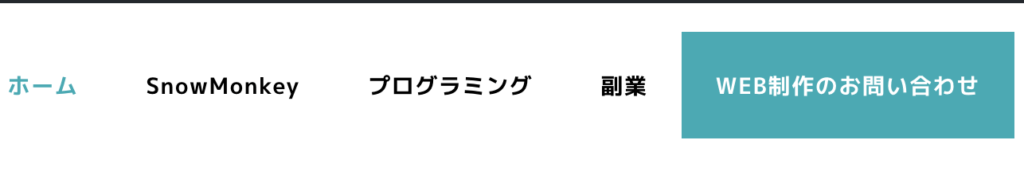
実際にできるものとしては下の画像のような感じです↓

それではさっそくやっていきましょう!
メニューの設定をする
①WrodPressの管理画面からスタート
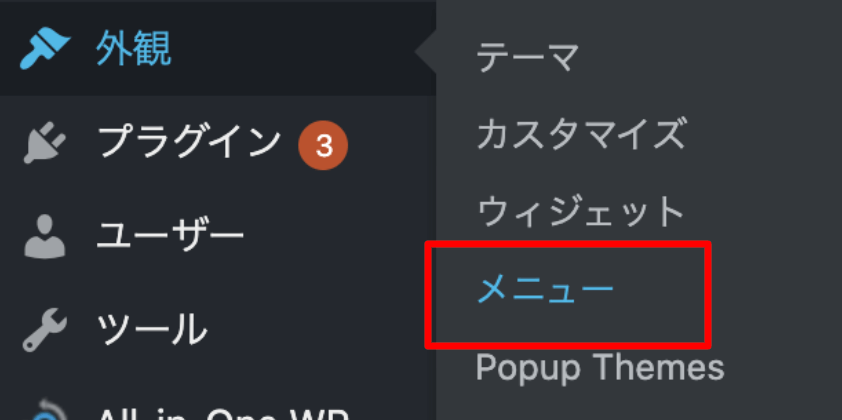
②左側項目の「外観」→「メニュー」をクリック

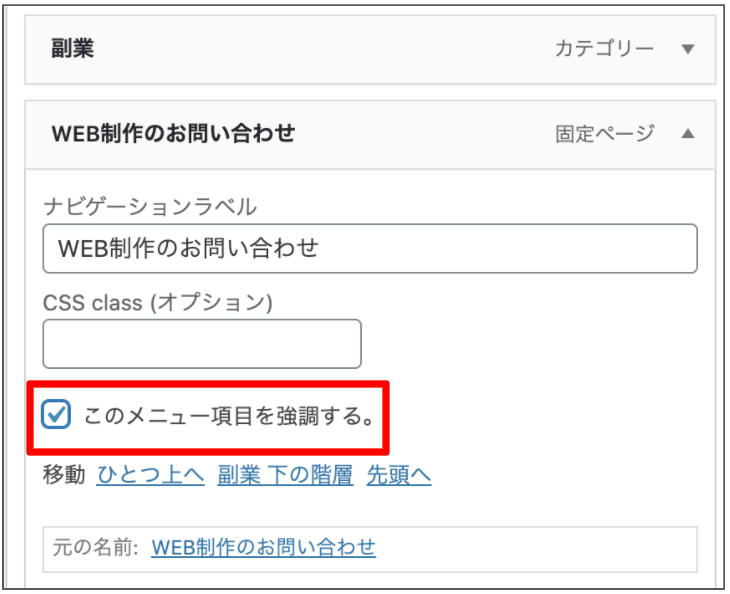
③設定したいメニューを選択して展開し、
「このメニュー項目を強調する」にチェックを入れる

ドロワーナビゲーションで不具合が出ることがある
ここまでの設定で上記のようなメニューの実装は可能です。
ただ、このままだとドロワーナビゲーションでみた時に不具合が出る場合があります。
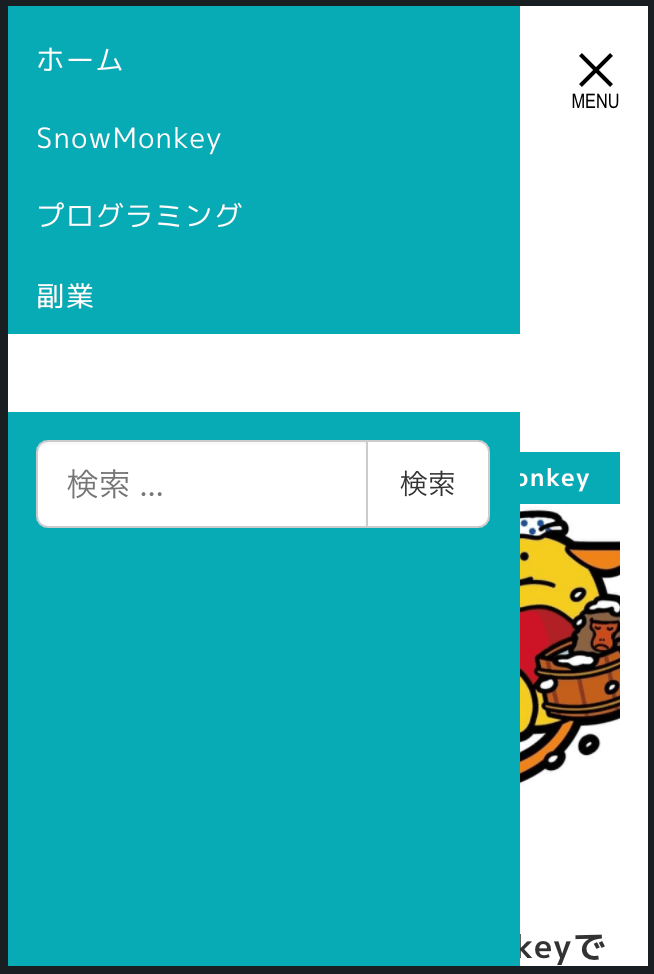
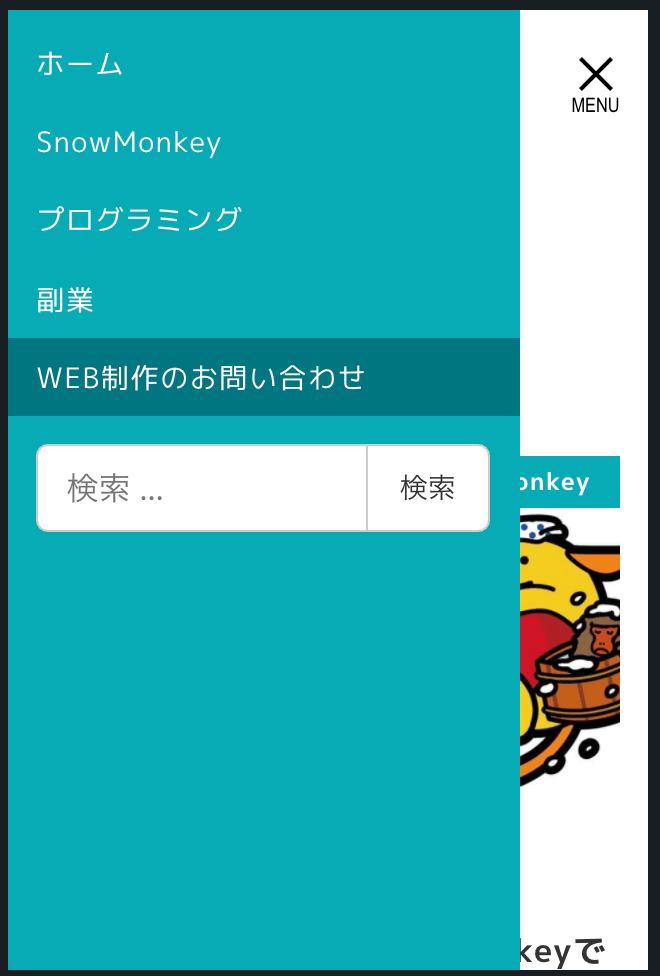
例えばこんな感じです↓↓↓

ドロワーナビゲーションで表示した時にメニューを強調する色が
サブアクセントカラーに設定されている色で表示されます。
上記の事例の場合は文字色が白で、
サブアクセントカラーに設定している色も白の場合にこのようになってしまいます。
なので、対応としてはサブアクセントカラーの設定をしていくということになります。
サブアクセントカラーの設定
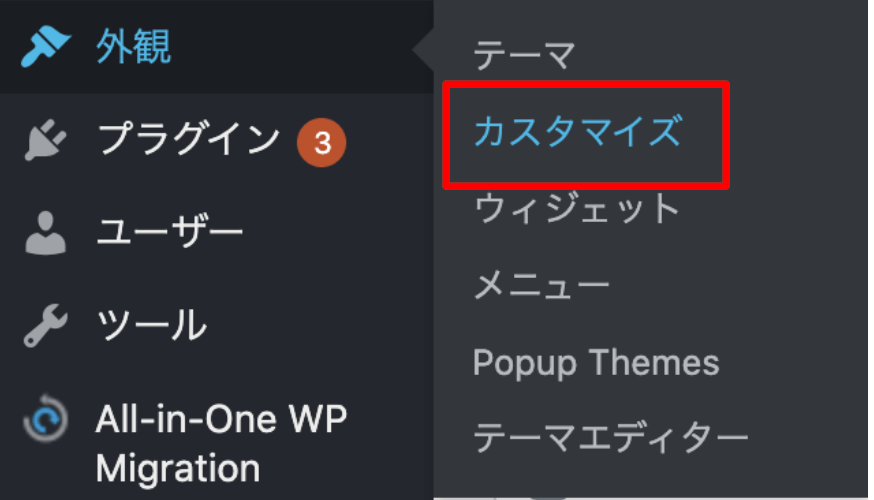
①WordPress管理画面から、カスタマイズ画面へ入る

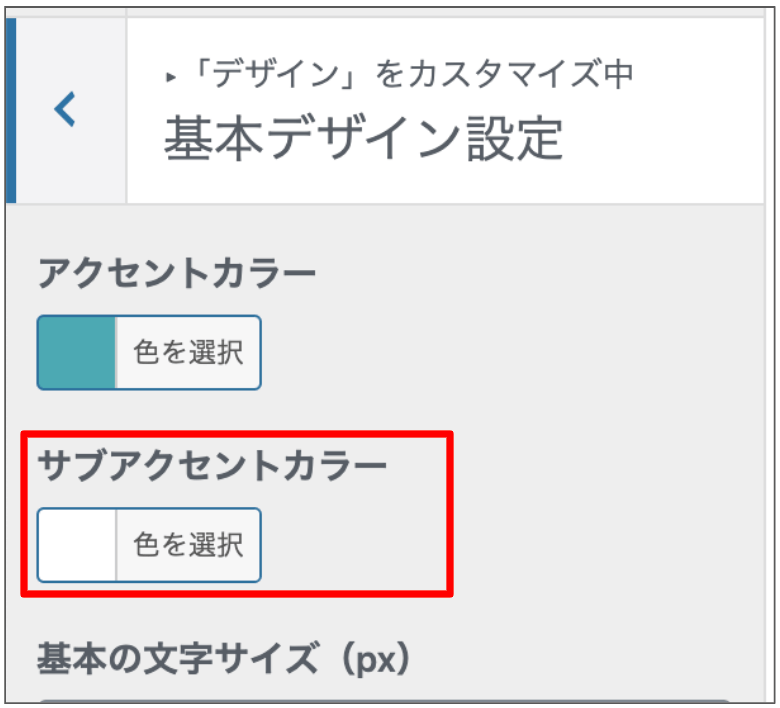
②左側メニューの「デザイン」→「基本デザイン設定」をクリック
③サブアクセントカラーの設定(お好きな色をどうぞ)

以上です!
サブアクセントカラーを変更することでこんな感じになります↓↓↓

まとめ
今回も難易度は低いですが、設定方法を知らない方も多いかと思い共有させていただきました。
実際僕もちづみさんの勉強会で最近知りました。
ほんとこのような知識を教えていただけるのはありがたいです!
それでは今回はこの辺で終わりにさせていただきます。
SnowMonkeyを活用したWEBサイトの制作方法については『WordPressテーマのSnowMonkeyでWEBサイト制作をする方法』で詳しくまとめてあるのでよかったらご確認ください。
また、あなたもブログを始めてみませんか?
僕もWEB制作の備忘録として始めたブログですが、たくさんの人に読んでいただけるようになりました。
あなたが悩み、解決したことをブログとして残しておけば確実に役に立てることがあります。
さらに収益を生み出す可能性も高く、僕も月5桁の収益化を達成しました。
ぜひあなたの知見を資産として残してください。
ブログを始めて行きたい方は『【ConoHa WING】ゼロからWordPressブログを始める方法』という記事を参考にどうぞ。