ブログ始めたんだけどデザインがなかなか決まらないんだよな。
このように考え、ブログ記事を書けないことがあります。
この記事の通りに手を動かせばブログデザインはサクッと整えて記事を書く時間を捻出できるようになりますよ。
・SnowMonkeyでブログサイトを作る方法がわかる
- この記事を書いた人

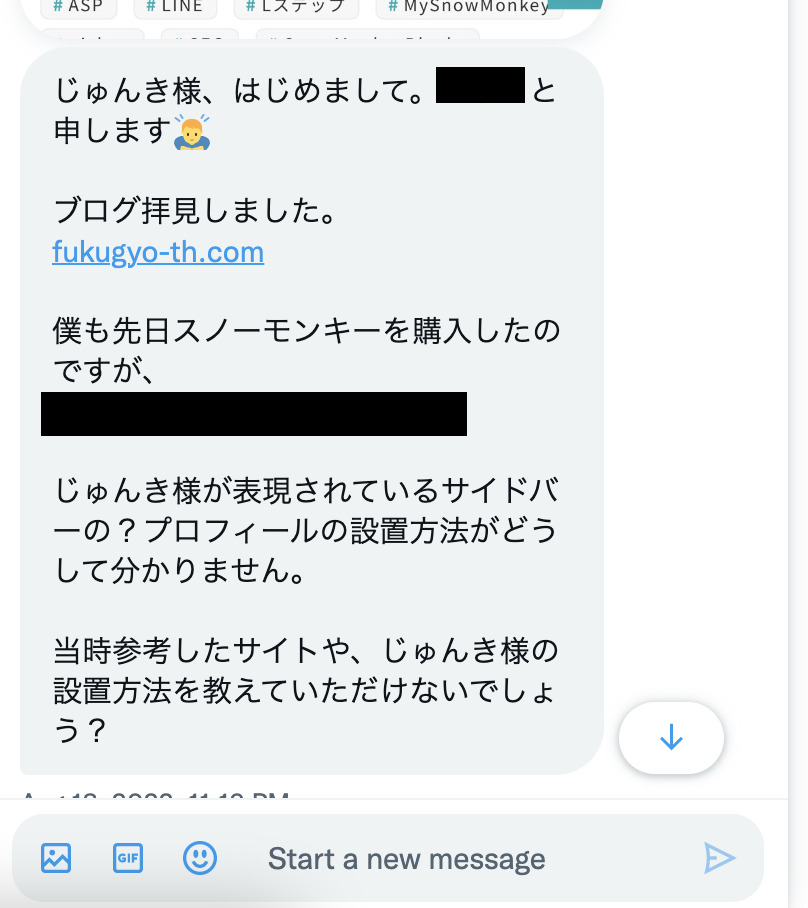
先日こんなご相談が届きました。

僕のブログを見てくださった方が、僕と同じようなサイトデザインにしたいとのご相談でした。(名前が間違ってるのはご愛嬌ですねw)
他にも何度か同じような相談を受けたことがあったので、どうせなら記事にしちゃおうと思いブログでまとめていくことにしました。
ブログの本質は記事を書くことなのに、デザインに時間をかけてしまうのはもったいいないですよね。
もしSnowMonkeyでブログを運営しようと考え、僕と同じようなデザイン構成でいいかなと考えるのであればぜひ参考にしてみてください。
すぐに作成方法を知りたい方は、下の目次をクリックすれば飛べます↓
ブログサイト作成にあたって準備するもの
ブログサイトを運営するにあたって準備するのは以下の通りです。
・レンタルサーバー
・WordPress
・SnowMonkeyテーマ
レンタルサーバー
SnowMonkeyはWordPress上で使えるデザインテーマです。そしてWordPressを使うにはレンタルサーバーの契約が必須。
なのでレンタルサーバーの契約が済んでいない方は契約を進めましょう。
お金はかかりますが、月々1,000円程度なのであまりお金をかけずに利用できます。
おすすめのレンタルサーバーについてはブログでまとめていますのでこちらをどうぞ。
WordPress
先ほども少し触れましたが、SnowMonkeyはWordPress上で使えるテーマです。
そのため、レンタルサーバーと同時にWordPressが使えるようにしないといけません。

でもそれってどうやればいいの?
このように感じる方もいるかもしれません。ですが安心してください。
今はレンタルサーバーの契約と同時にWordPressも簡単に設定してくれる機能が備わっています。
僕の場合はConoHa WINGというレンタルサーバーを契約してWordPressの設定まで簡単に実行できました。
ConoHa WINGについてはレビュー記事も書いているので参考にしてみてください。
SnowMonkeyテーマ
SnowMonkeyは有料のWordPressテーマです。
キタジマタカシさんが開発した純国産のテーマで、年額16,500円で利用できます。
今回の記事を見ているあなたはすでにSnowMnokeyを購入済みかもしれませんが、これからSnowMonkeyを使いたいのであれば無料お試しもできるので使ってみてください。
SnowMonkeyはホームページ制作でもかなり活躍するWordPressテーマです。僕もSnowMonkeyを利用してホームページ制作で収入を得ることに成功しました。
SnowMonkeyでホームページを作る手順についてもまとめてあるのでWEB制作をしたい方はこちらもどうぞ。
またSnowMonkeyについての評判をデメリットも含めてブログで解説しています。下の記事をご確認ください。
今回の記事で作れるブログサイトのイメージ

今回は僕のブログのトップページを作る手順についてを解説していきます。
構成としては
- ヘッダー
- バナー
- タブ内の記事陳列
- プロフィールやTwitter埋め込み
- フッター
といった感じです。内容を簡単に確認すると、
①…ヘッダーの左側にロゴ、右側にメニューが並んでいる。その下にお知らせバーがあって読んでもらいたいページを強調。
②…画像4枚で読んでもらいたい記事が並んでるデザイン。ここまでが1カラムの構成になっていてその下からは2カラム構成になっている。
③…タブで選べるようになっていて記事が入っている。記事の下には記事一覧ページに飛べるようにボタンを設置。
④…プロフィールとタグリンク、ツイートのフィードで構成。
⑤…3カラムになっていて、サイトについてやカテゴリー、検索窓を設置。
SnowMonkeyでブログサイトを作る手順
ブログサイトを作る手順としては以下の通りです。
1.SnowMonkeyテーマの導入
2.プラグインの設定
3.固定ページの準備(ホーム・記事一覧ページ)
4.ブログサイトの基本設定
5.トップページの作成
このような流れで作成していきます。

次から実際にブログサイトを作っていきます!
なお、それぞれの操作手順を動画説明もしております。動画で確認したい方は参考にしてみてください。
また、SnowMonkeyは購入しダウンロードしてある状態で話を進めています。ご了承ください。
SnowMonkeyテーマの導入
まずはSnowMonkeyテーマを導入していきます。
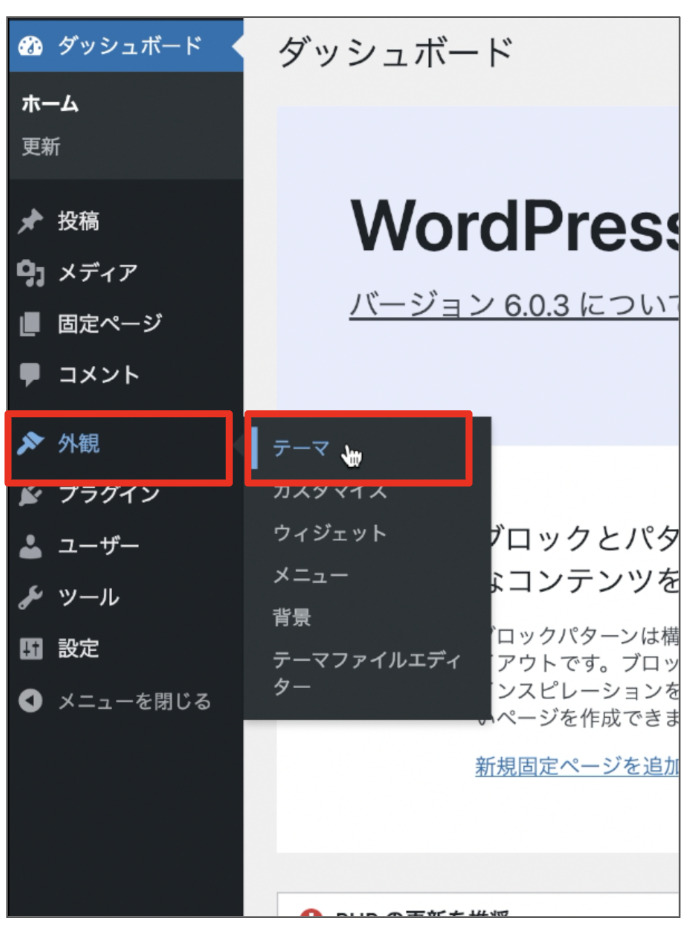
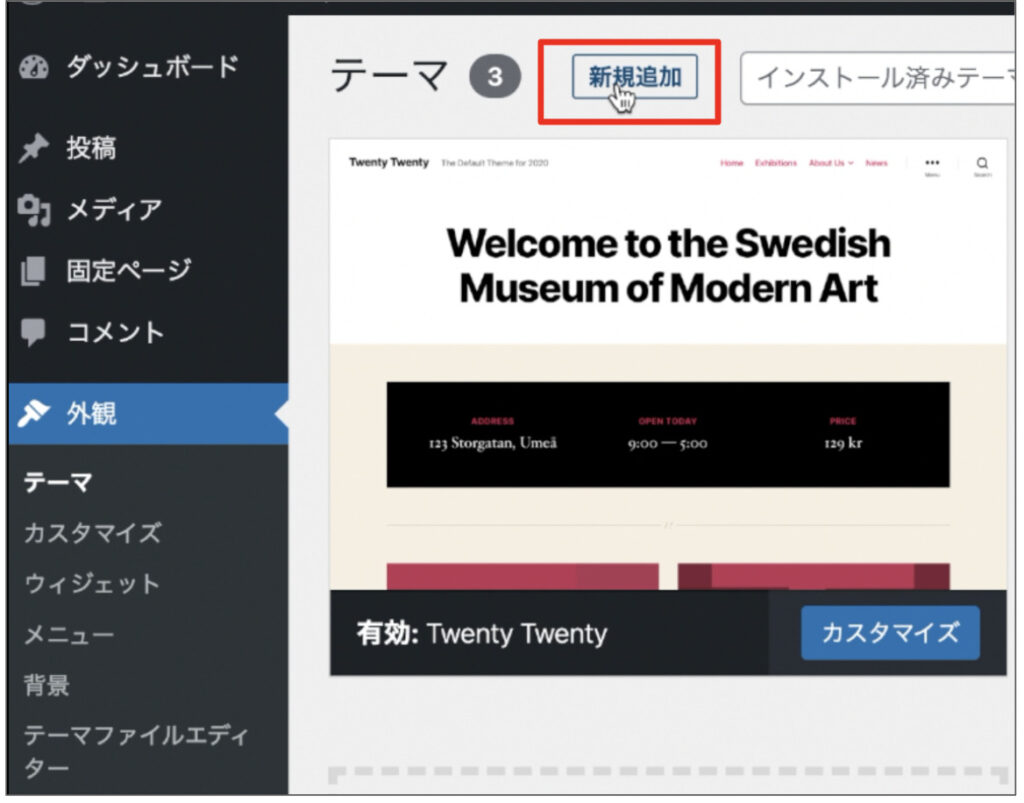
▼左側メニューにある「外観」から「テーマ」をクリック

▼「新規追加」をクリック

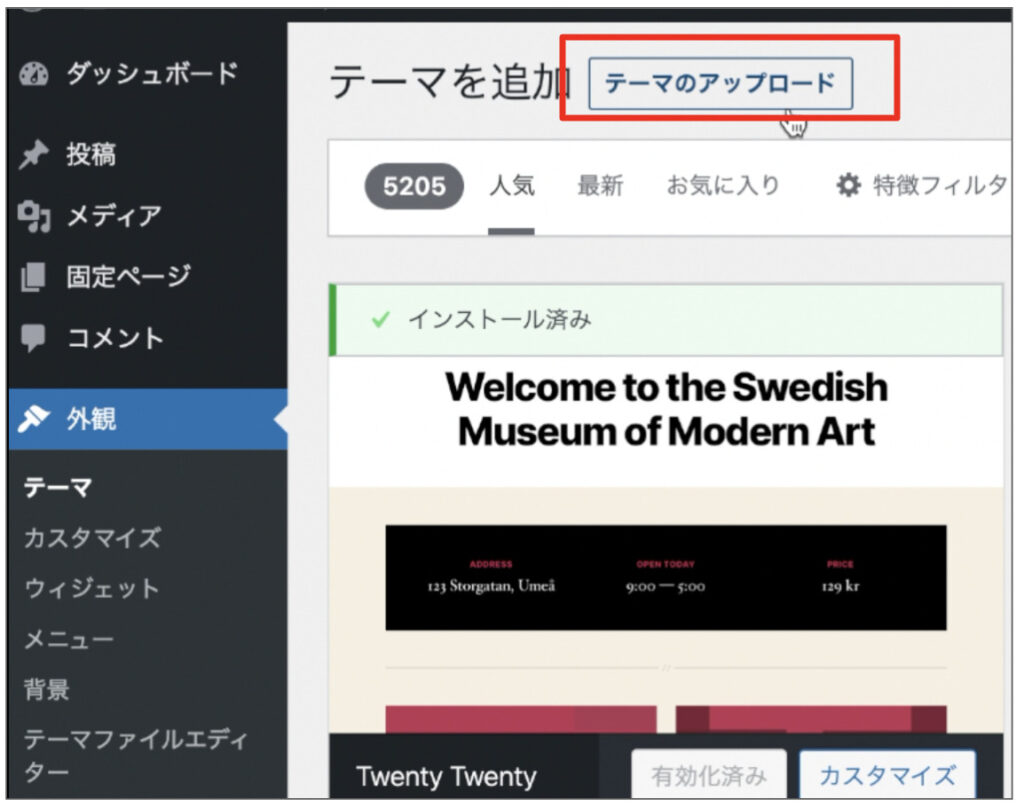
▼「テーマのアップロード」をクリック

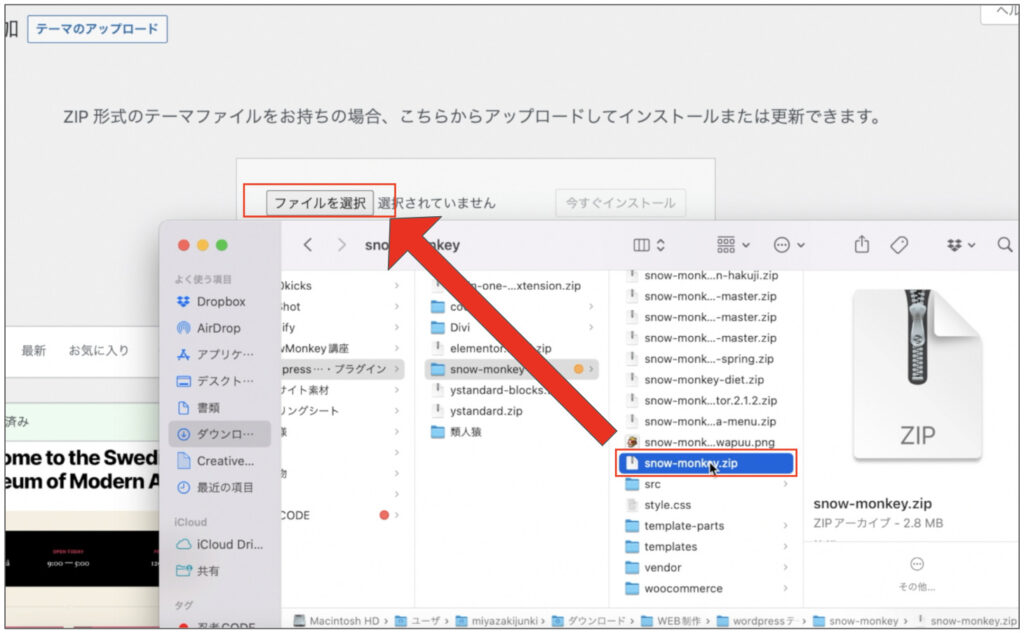
▼ダウンロードしてあった「snow-monkey.zip」ファイルを「ファイルを選択」にドラッグ&ドロップ

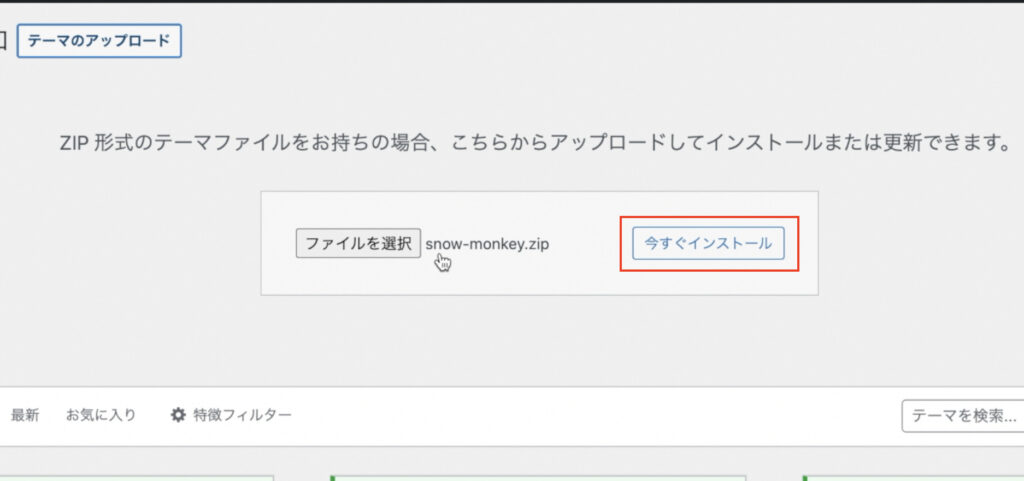
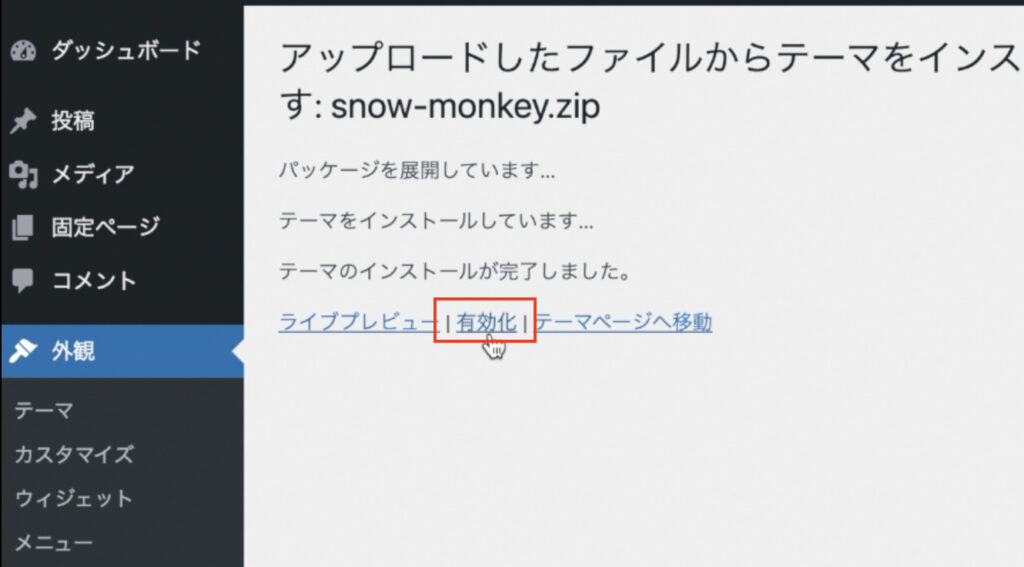
▼「今すぐインストール」をクリック

▼「有効化」をクリック

これでSnowMonkeyテーマの導入は完了です。
必要に応じてテーマを最新の状態に更新してから利用してください。
プラグインの設定
ここではSnowMonkeyでブログサイトを作るのに最低限必要なプラグインを設定していきます。
※あくまでSnow Monkeyでブログサイトを作る上で必要なプラグインという意味です。
・Snow Monkey Blocks
・Snow Monkey Editor
こちらを設定していきます。
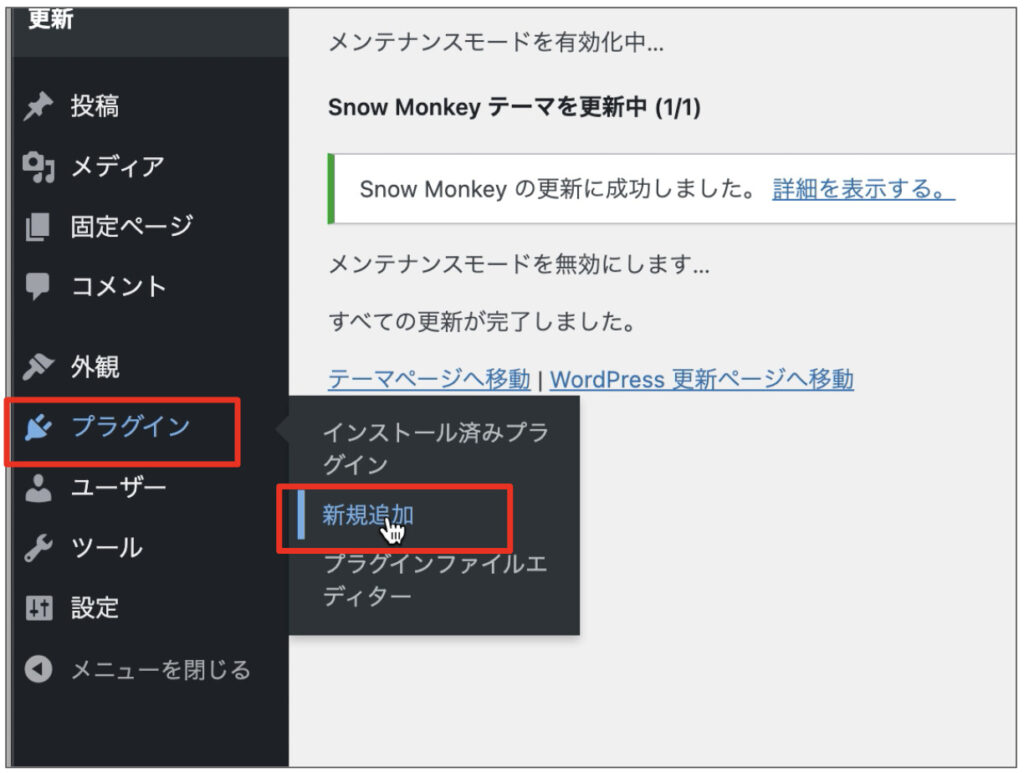
▼左側メニューの「プラグイン」から「新規追加」をクリック

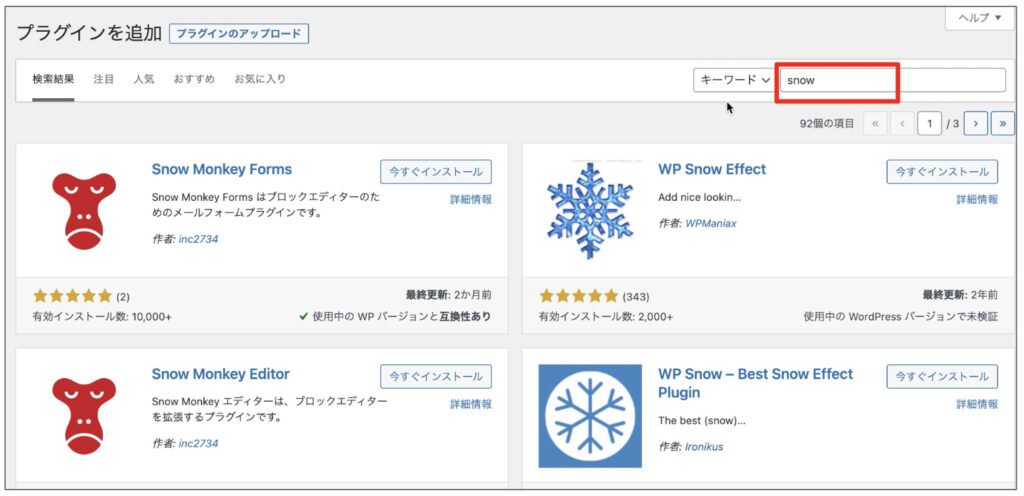
▼右上の検索窓に「snow」と打ち込む

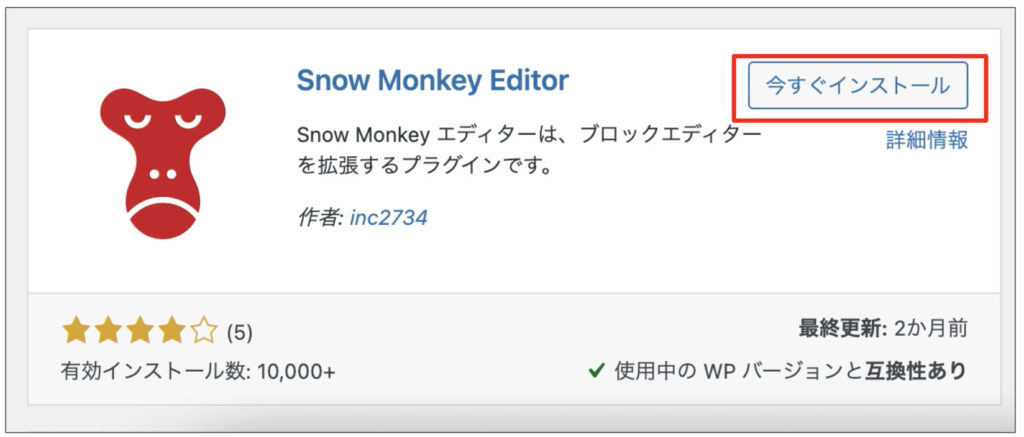
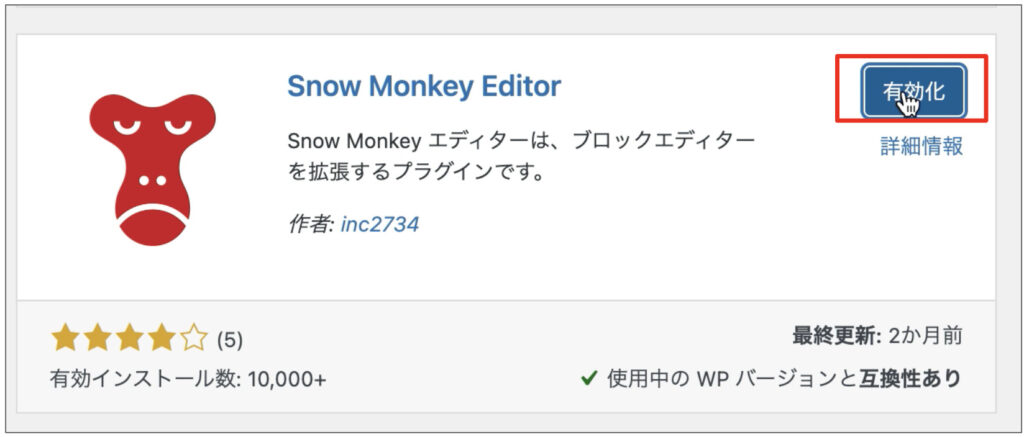
▼「今すぐインストール」をクリック

▼「有効化」をクリック

この手順を「Snow Monkey Blocks」「Snow Monkey Editor」の両方で実施してください。
これでプラグインの設定は完了です。
プラグインも必要に応じて最新の状態に更新してから利用してください。
固定ページの準備(ホーム・記事一覧ページ)
今回のようなブログサイトを運営するにあたって必要なトップページと記事一覧(ブログの記事が並んだ)ページを「固定ページ」で準備しておきます。
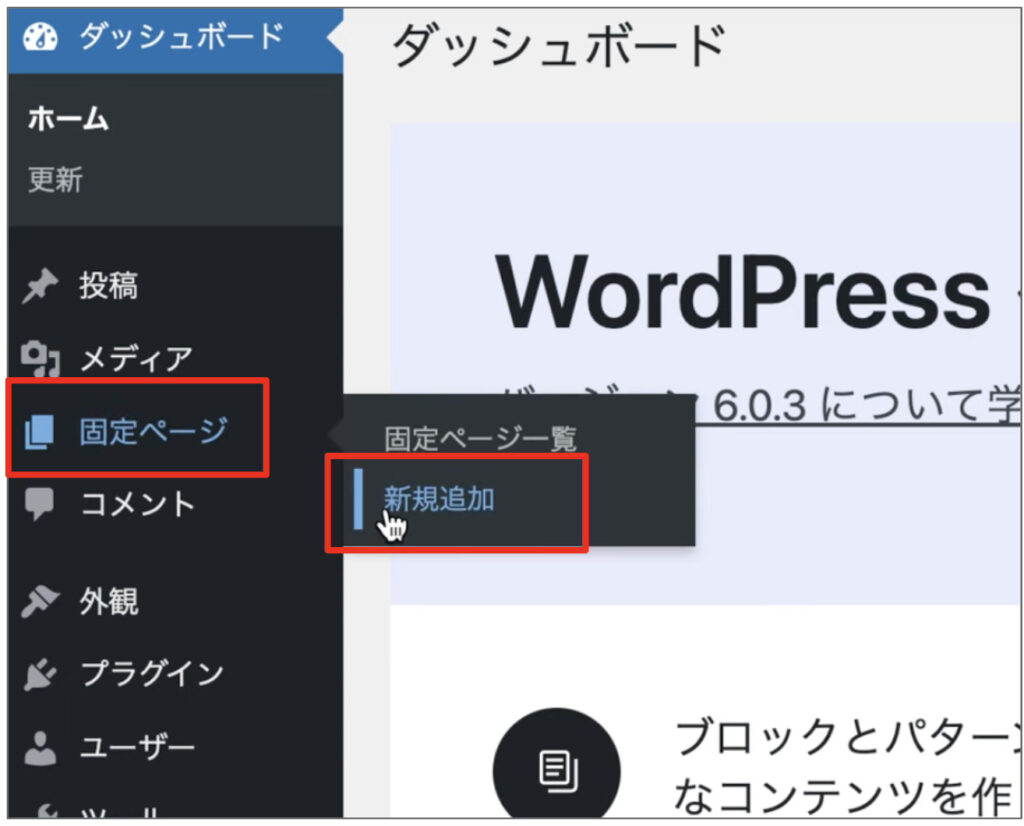
▼「固定ページ」から「新規追加」をクリック

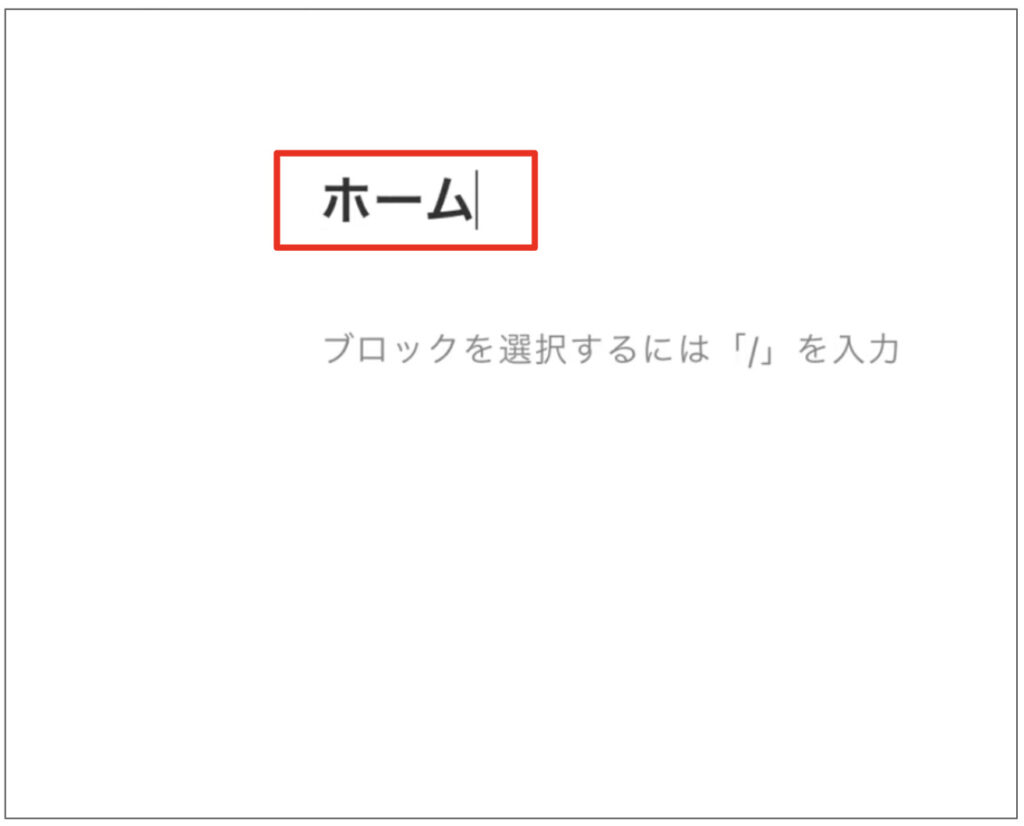
▼タイトルに「ホーム」と入力
こちらは後からでも変更できるので、何でも大丈夫です。今回はとりあえず「ホーム」としました。

▼右上の「公開」をクリック

これでトップページの準備は完了です。同様にして「記事一覧」ページも作っておきます。
また以下のような設定も行っておいてください。
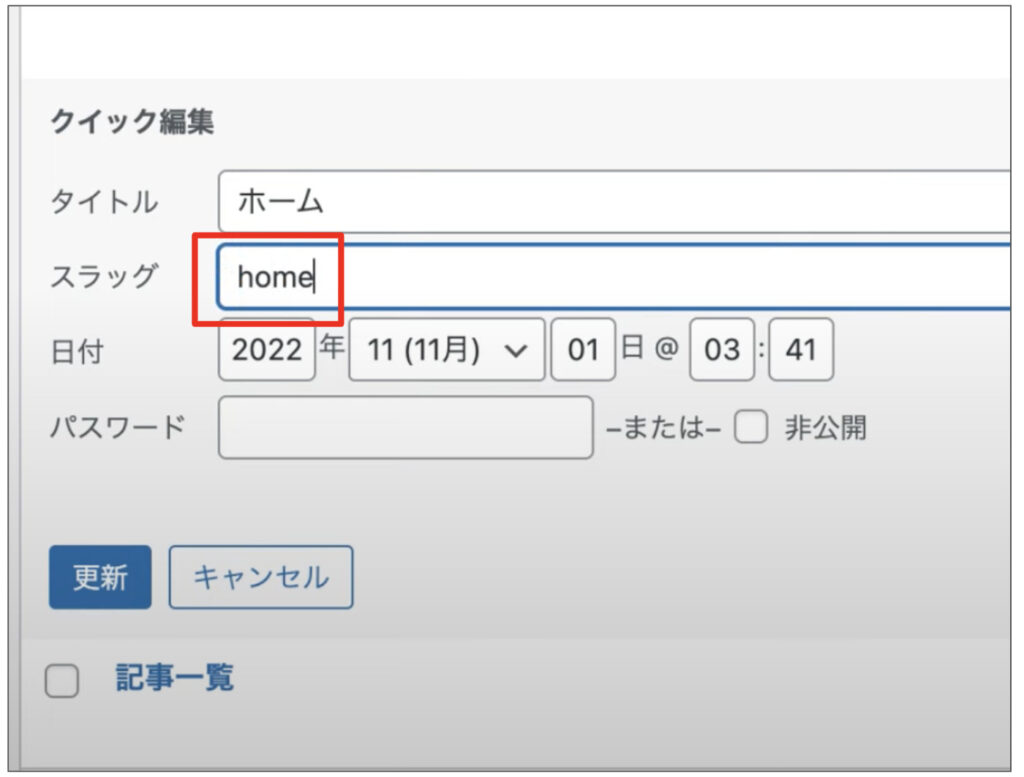
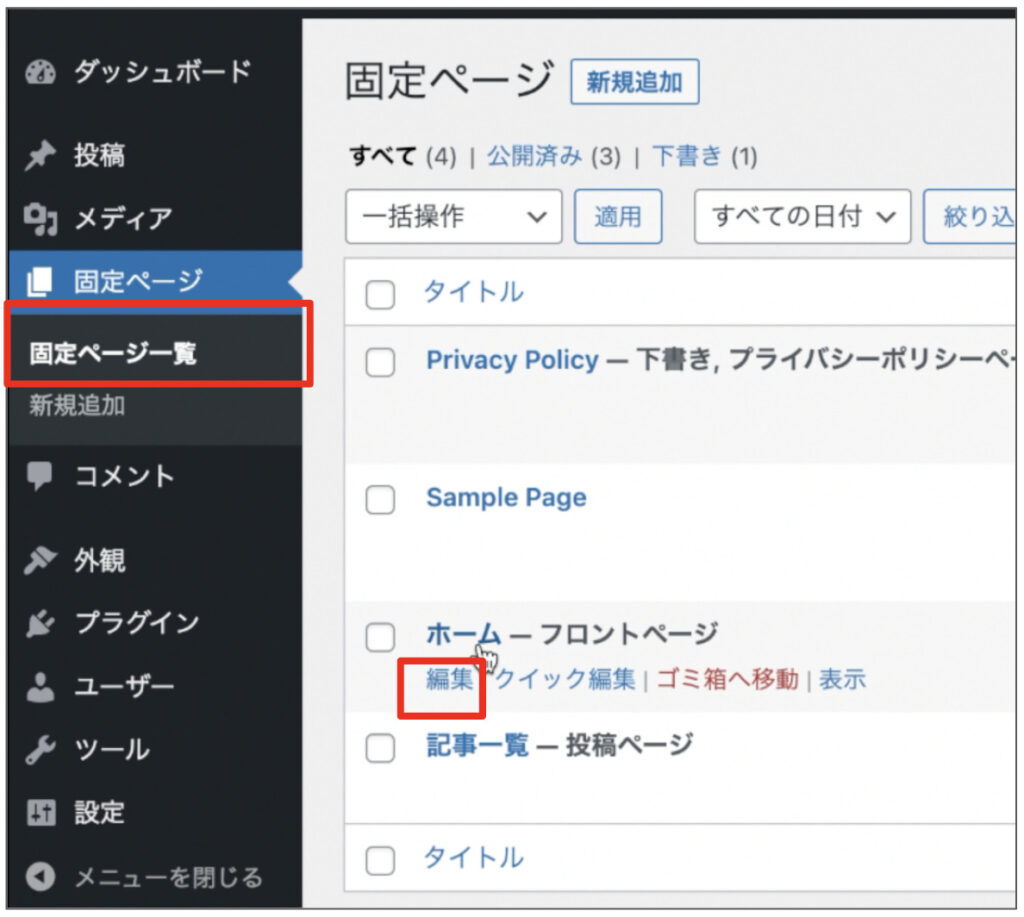
▼固定ページ一覧にあるホームから「クイック編集」をクリック

▼スラッグを「home」に変更する

スラッグはURLに表示されるので、日本語だとURLを貼り付けた時に文字化けしてしまいます。そのため、スラッグは英語表記にしておきましょう。
ブログサイトの基本設定
ブログサイトの基本設定を行っていきます。
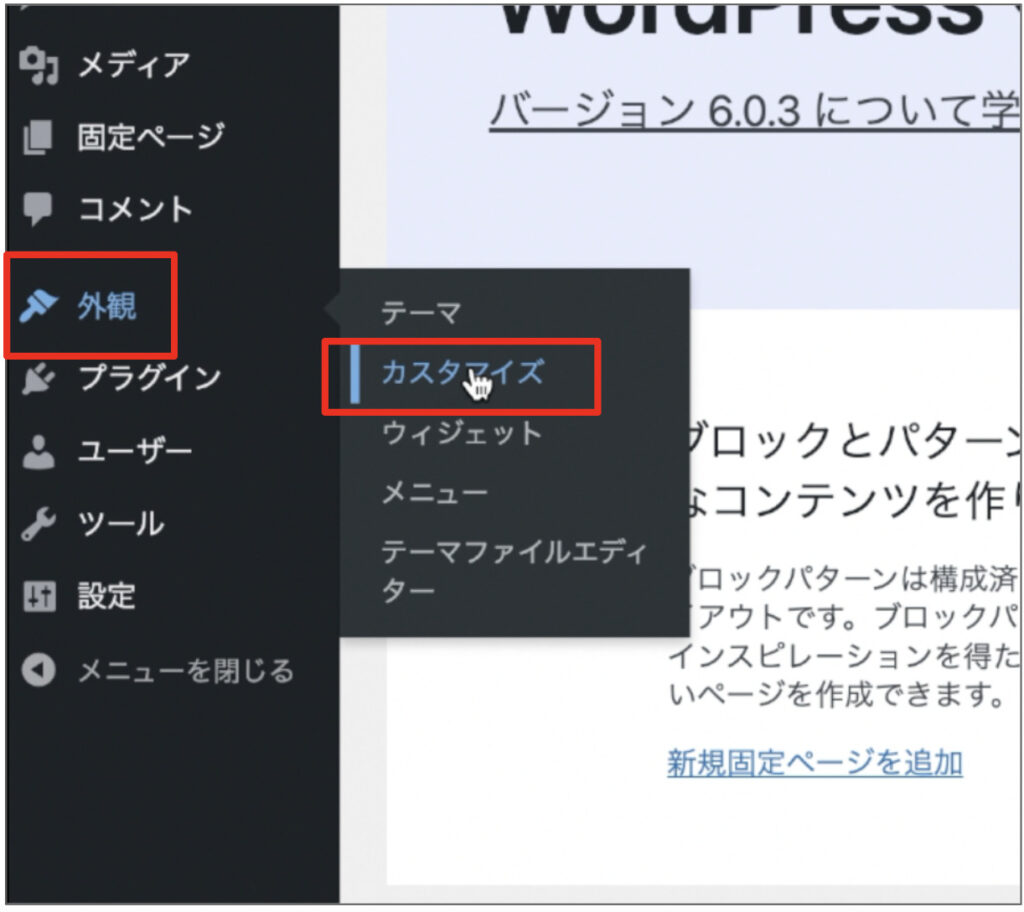
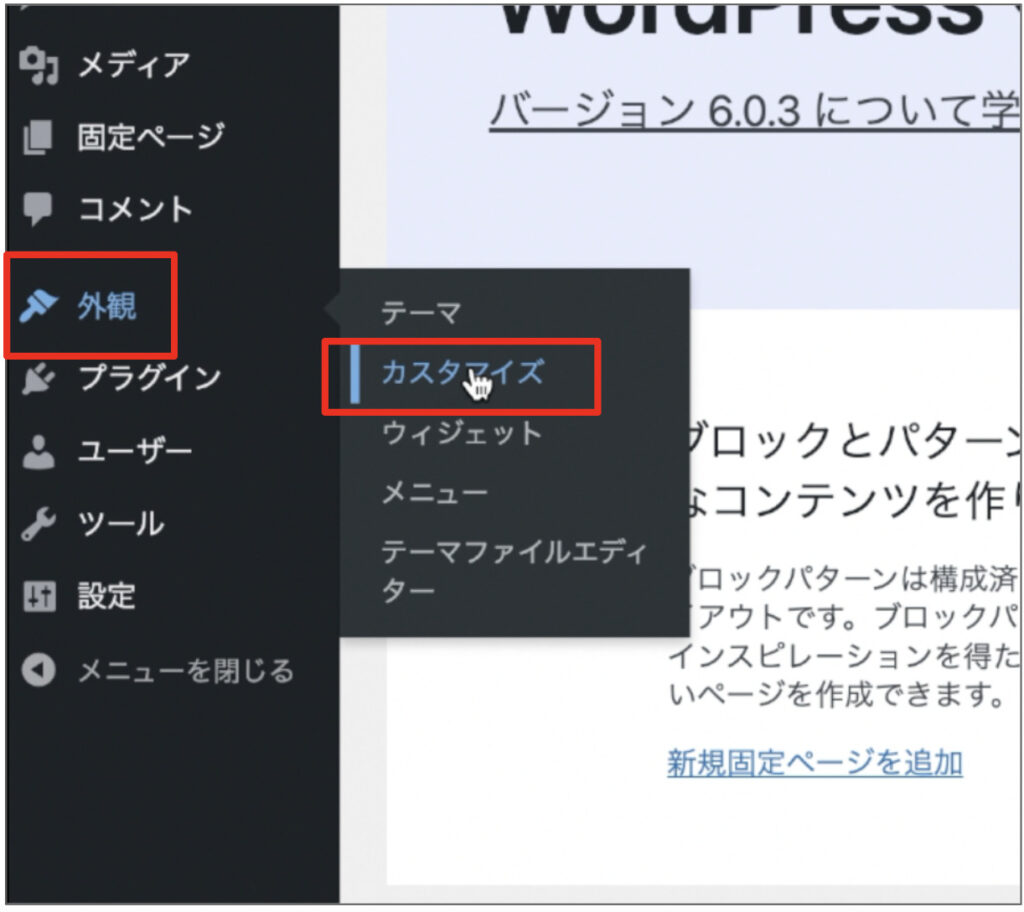
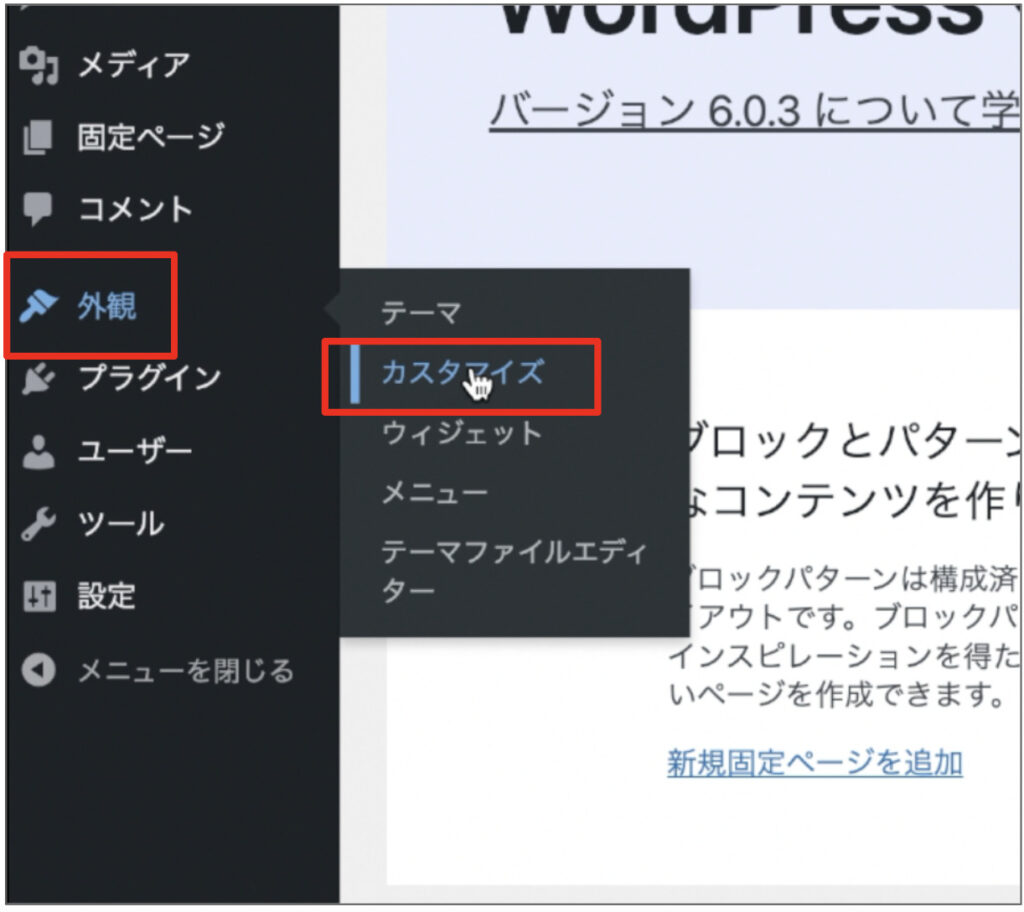
▼「外観」から「カスタマイズ」をクリック

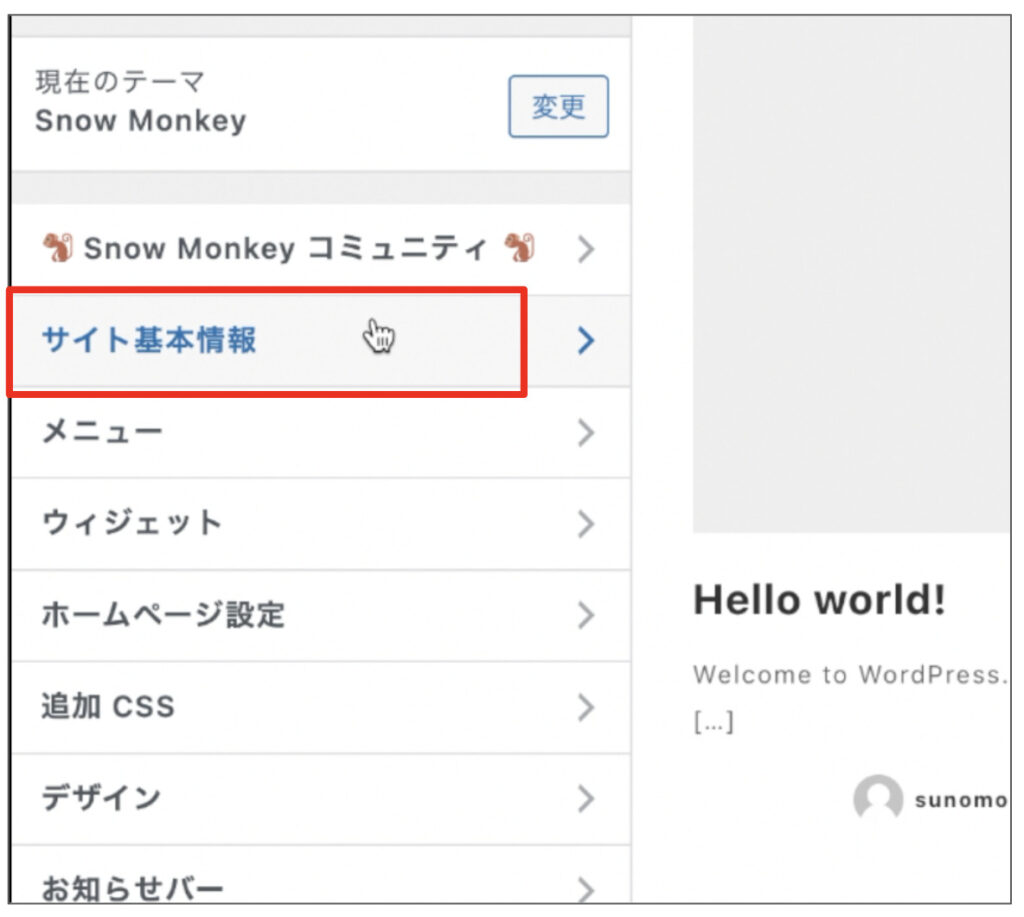
▼「サイト基本情報」をクリック

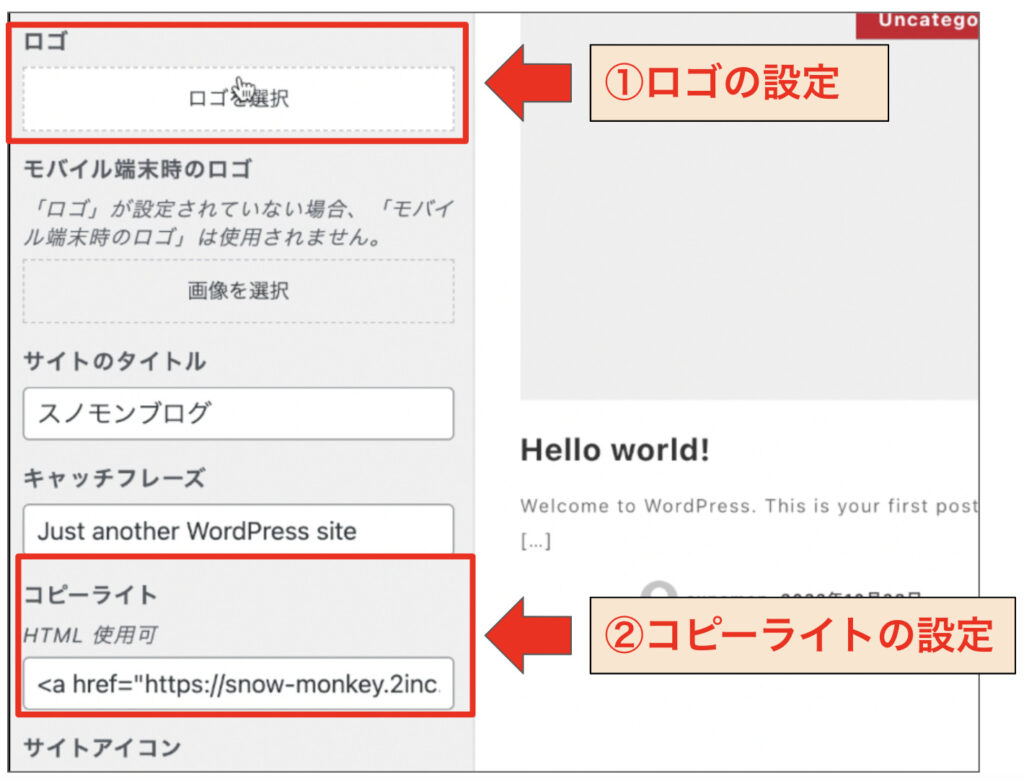
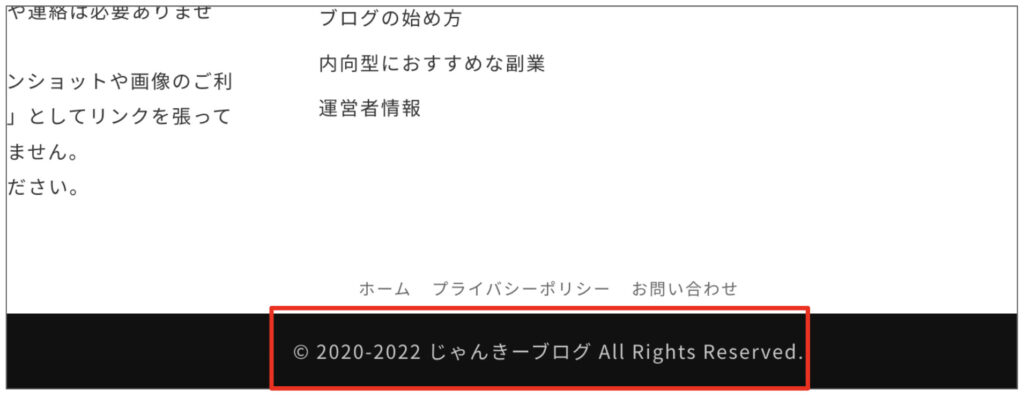
▼「ロゴを選択」からロゴの設定、「コピーライト」部分の編集
こちらは必要に応じて設定してください。

ブログやホームページの1番下にあるやつ(下の画像参照)

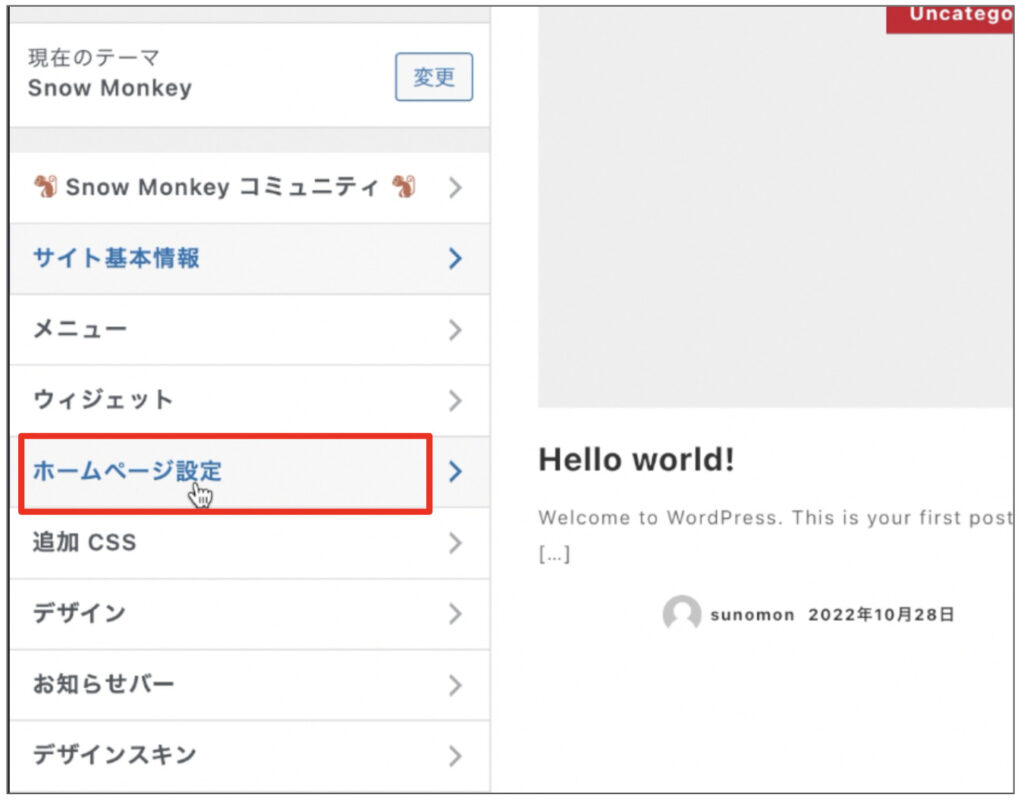
▼「ホームページ設定」をクリック

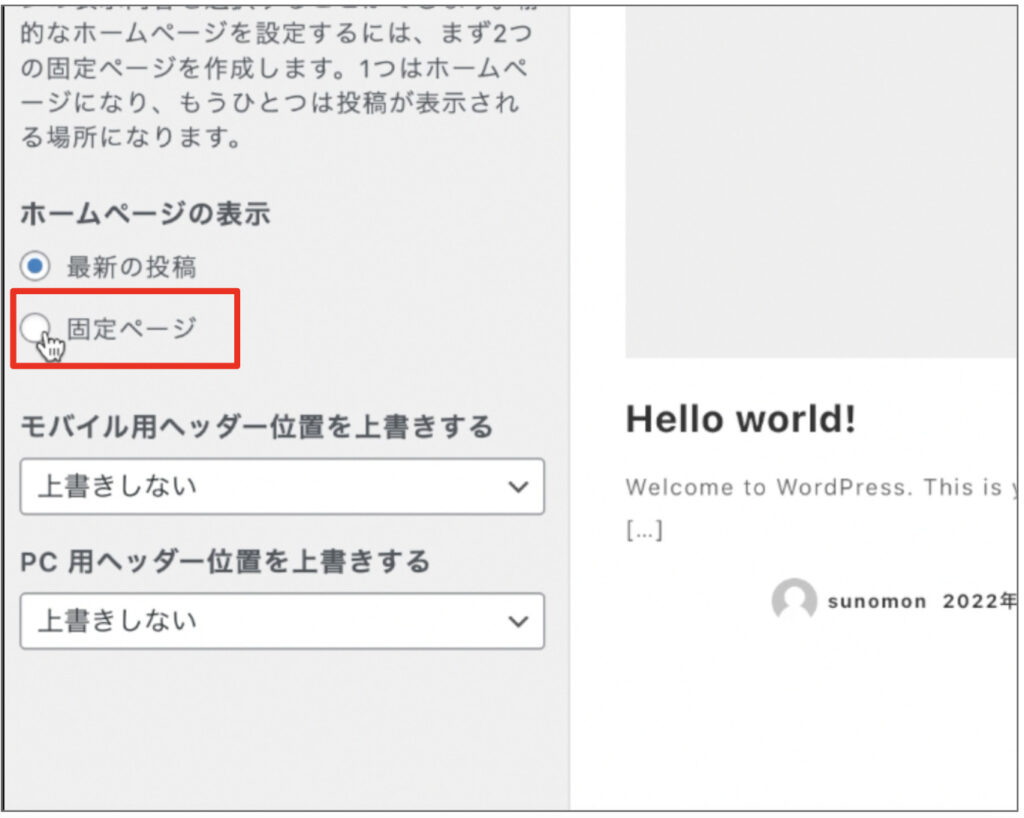
▼「ホームページの表示」を「固定ページ」に設定

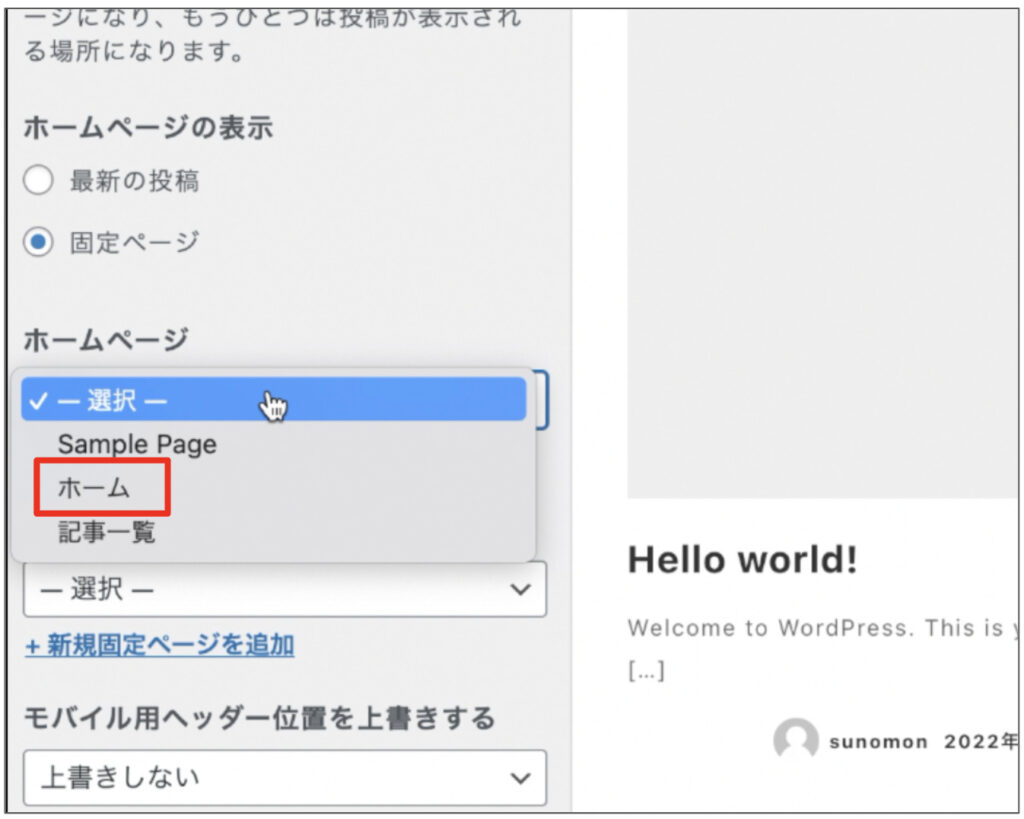
▼「ホームページ」を「ホーム」、投稿ページを「記事一覧」で設定

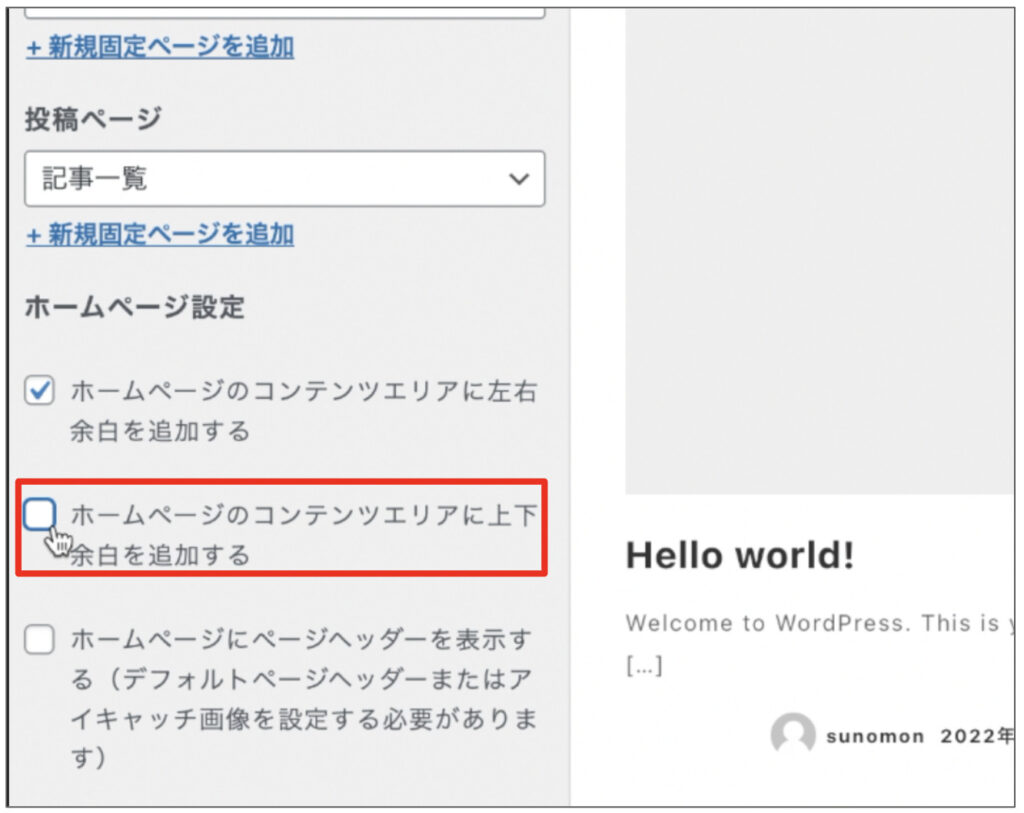
▼「ホームページのコンテンツエリアに上下余白を追加する」のチェックを外す

これでカスタマイズ画面でできる基本設定は完了です。
トップページの作成
ここからはトップページの作成をおこなっていきます。
パーツに分けて解説していきますので、一つずつ見ていきましょう。

パーツとしては以下の通りです。
- ヘッダー
- バナー
- タブ内の記事陳列
- プロフィールやTwitter埋め込み
- フッター

こちらをパーツごとに解説していきますね。
①ヘッダー部分
まずはヘッダー部分です。
ロゴ・メニューの配列、お知らせバーの設置をしていきます。
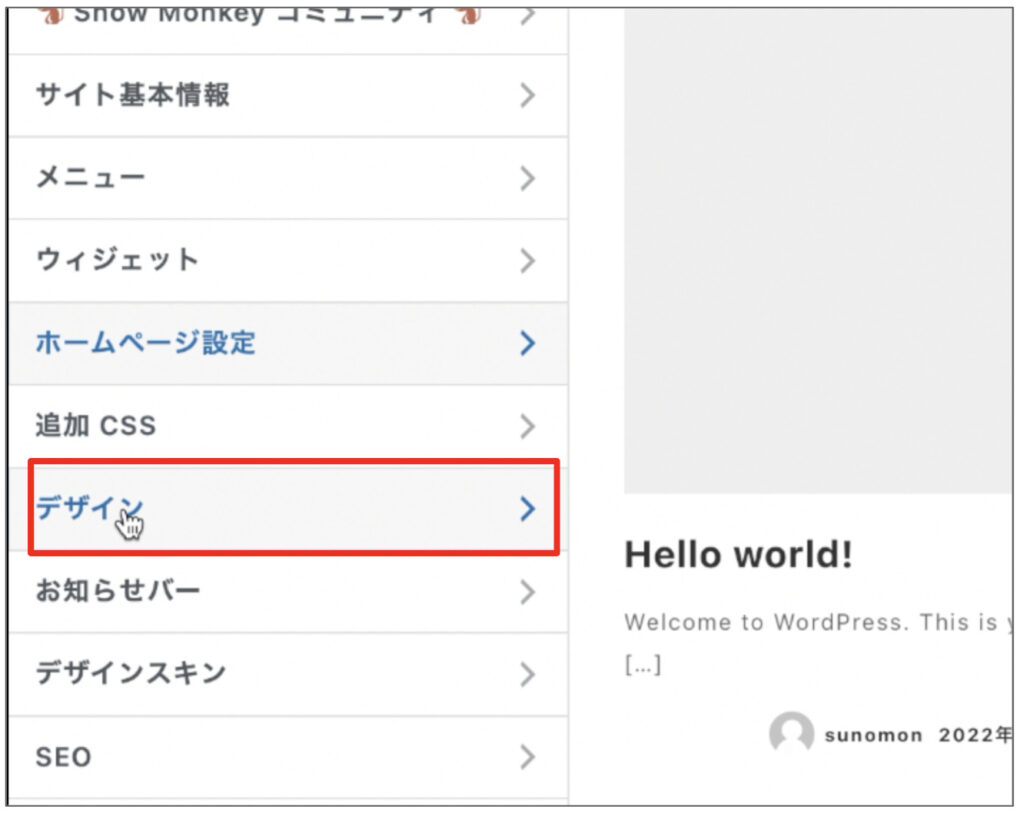
▼カスタマイズメニューの「デザイン」をクリック

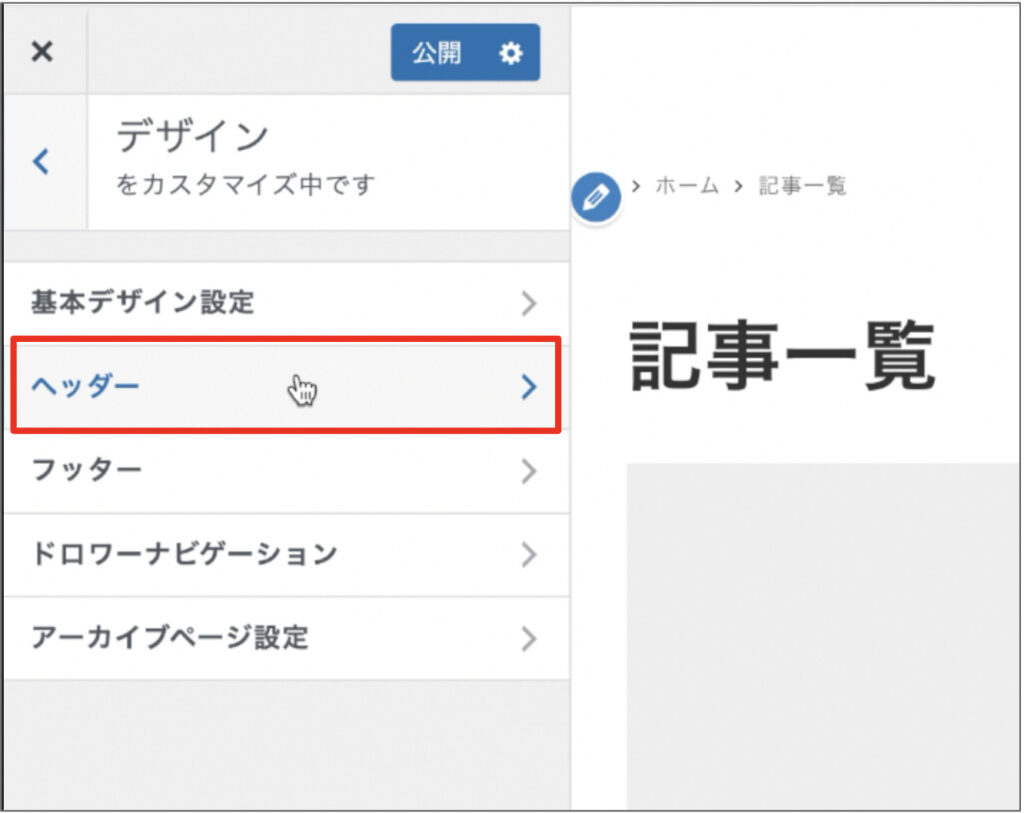
▼「ヘッダー」をクリック

▼「ヘッダーレイアウト」を「1行」に設定

これでロゴ・メニューの配置設定は完了です。次にその下にあるお知らせバーを作ります。
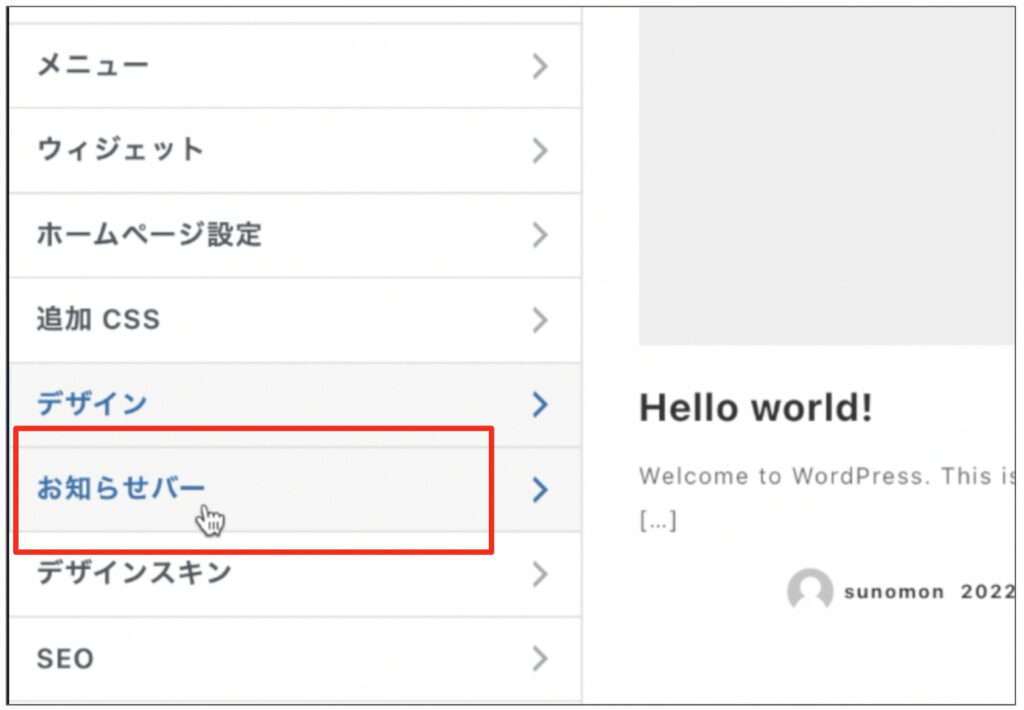
▼「お知らせバー」をクリック

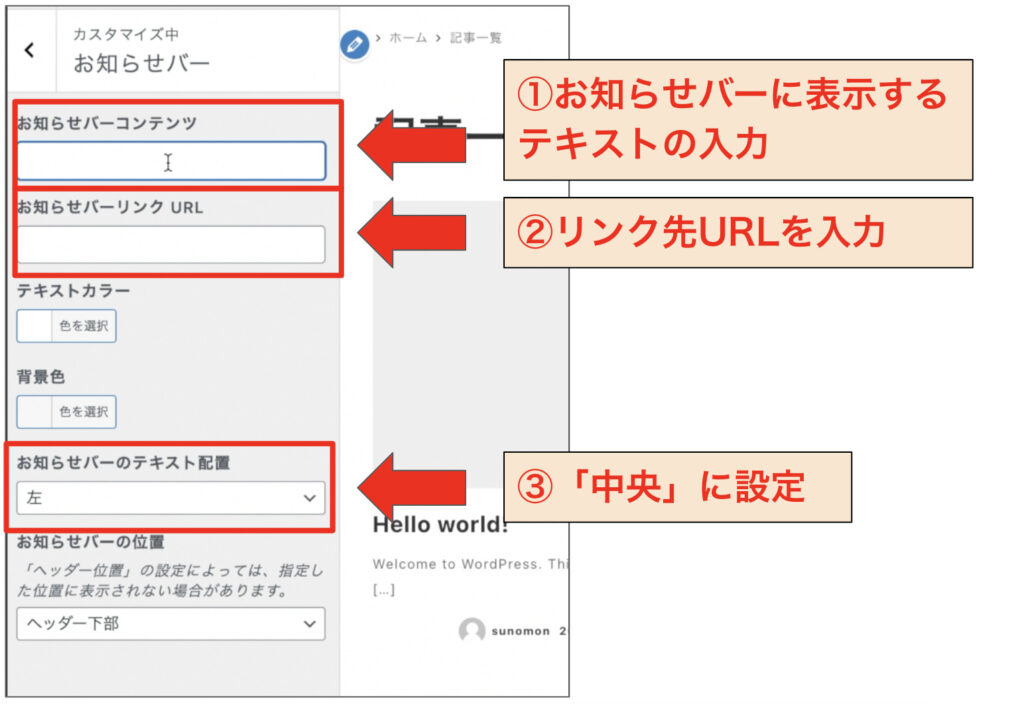
▼「お知らせバーコンテンツ」にテキストを入力、「お知らせバーリンクURL」にリンク先URLを入力、「お知らせバーのテキスト配置」を「中央」に設定

これでお知らせバーの設定も完了なので、ヘッダー部分はOKですね。
②バナー部分
次にバナー部分です。お知らせバーの下に並んでる4枚の画像のところですね。
ここから固定ページでの作成になりますが、ページレイアウトの設定をまずは行います。
▼「固定ページ」の「固定ページ一覧」からホームの「編集」をクリック

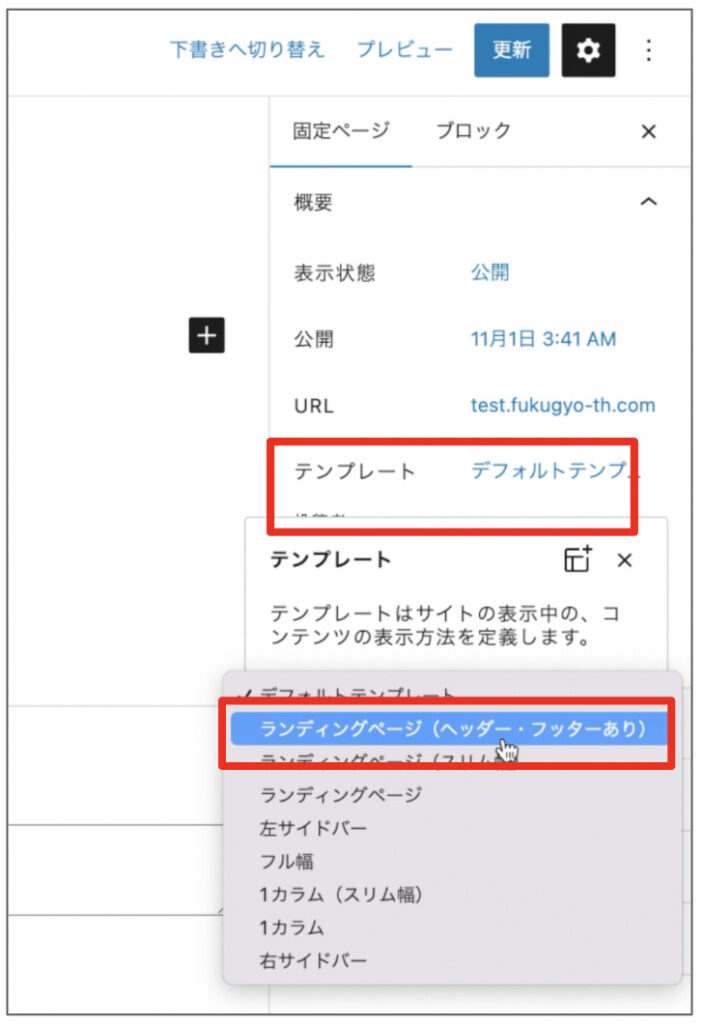
▼右側にある設定でテンプレートを「ランディングページ(ヘッダー・フッターあり)」に変更

これでレイアウトの設定は完了です。

あれ?右サイドバーじゃないの???
よく知っている人ならそのように思うかもしれません。ですが、ここは「ランディングページ(ヘッダー・フッターあり)」を選択します。というか、僕と同じようなレイアウトにするならここがミソです。
理由としては右サイドバーにするとヘッダーの下にバナーを4枚並べられないからです。もし気になる方がいれば実際にやってみるとわかるのでやってみてくださいね。
話を戻してバナー部分を作っていきます。
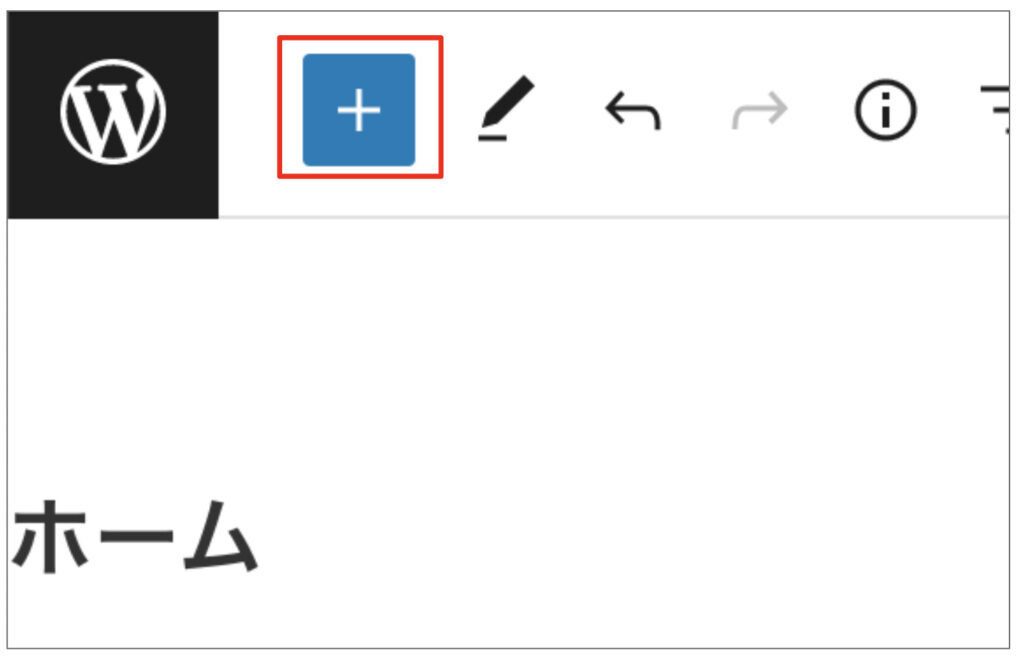
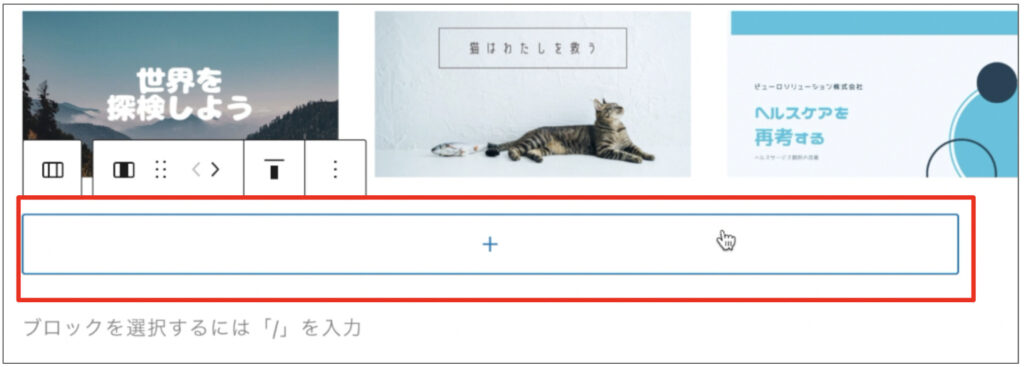
▼左上にある「青い+」をクリック

▼Snow Monkey Blocksの「コンテナー」ブロックを選択

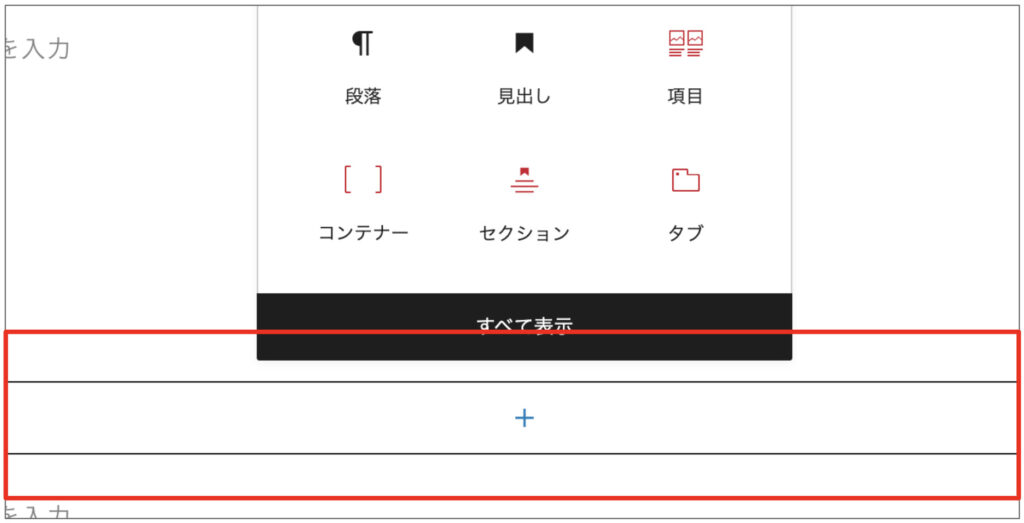
▼コンテナーブロックの「+」をクリックし「すべて表示」をクリック

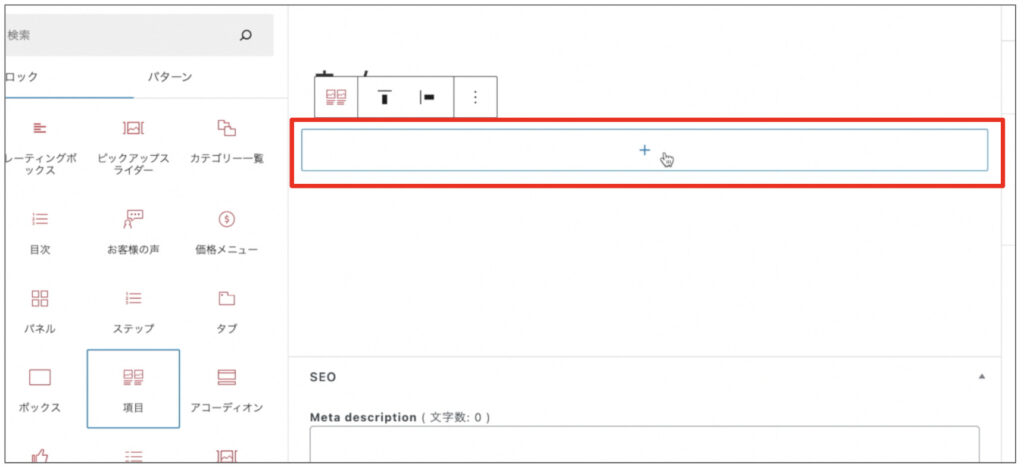
▼Snow Monkey Blocksの「項目」ブロックを選択

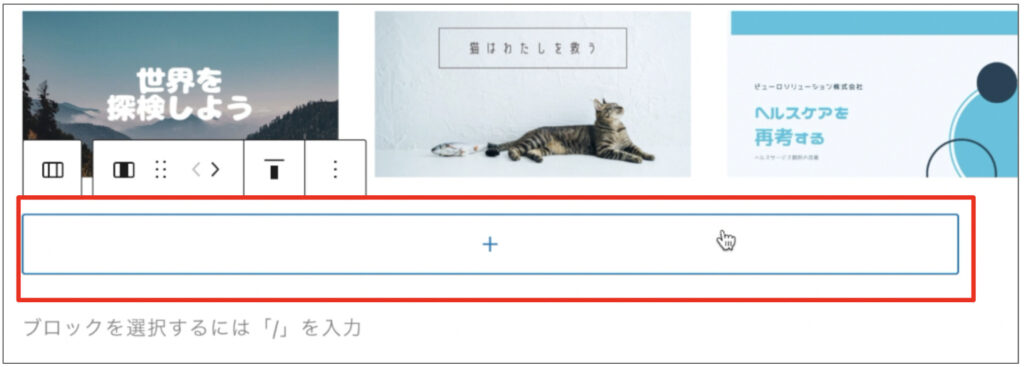
▼赤枠の「+」をクリック

▼「バナー」を選択

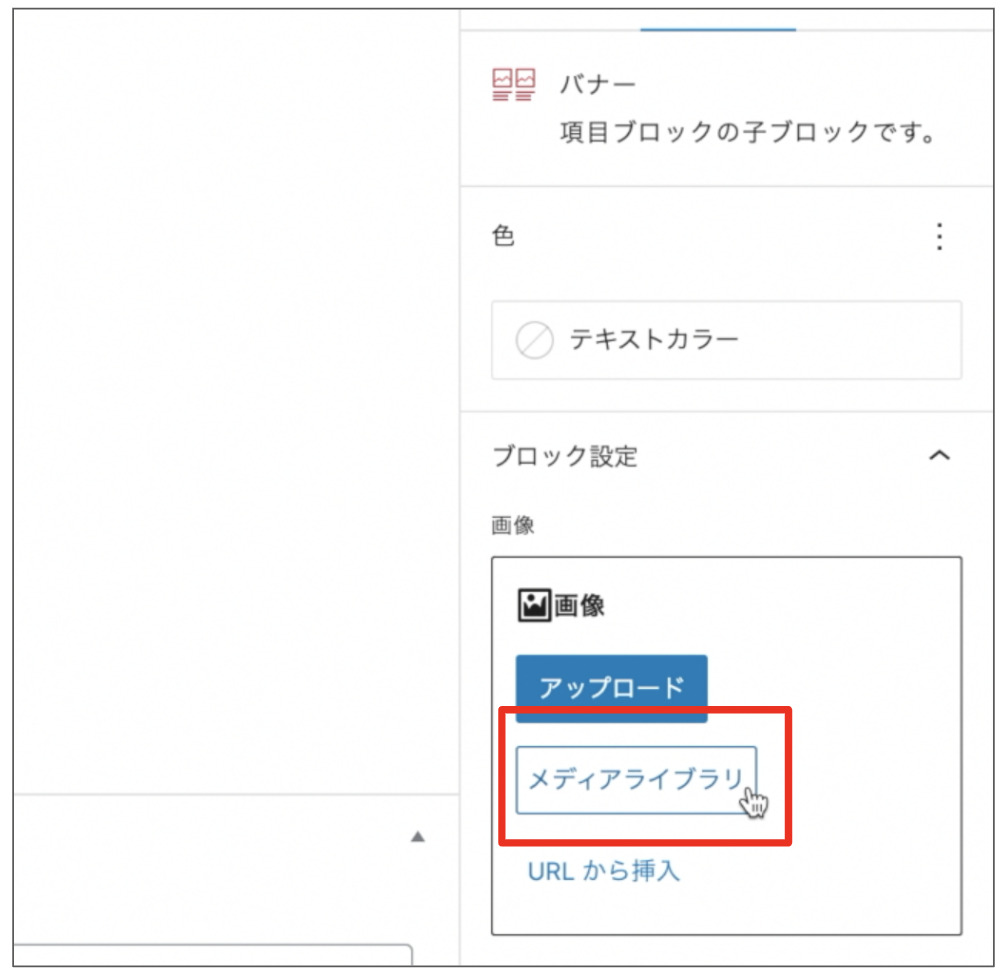
▼画面右側の設定にある「メディアライブラリ」を選択
もし使う画像がなければ「アップロード」から画像を入れてください。

▼使いたい画像を選択して「選択」をクリック

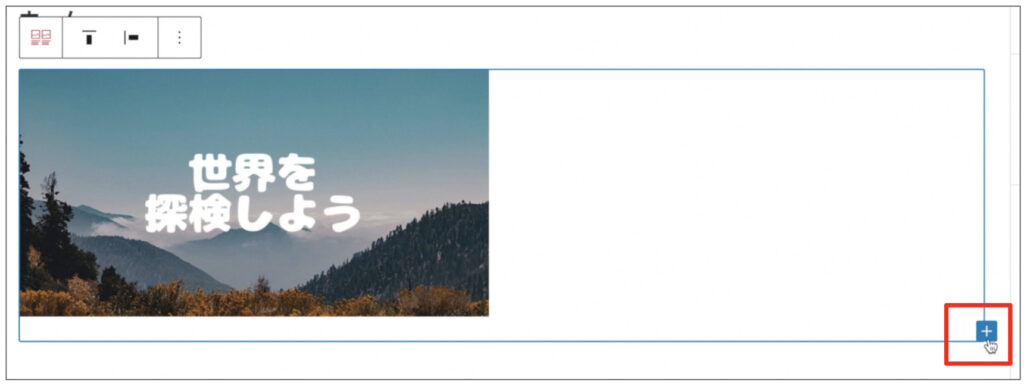
これでバナー画像1枚の挿入が完了です。
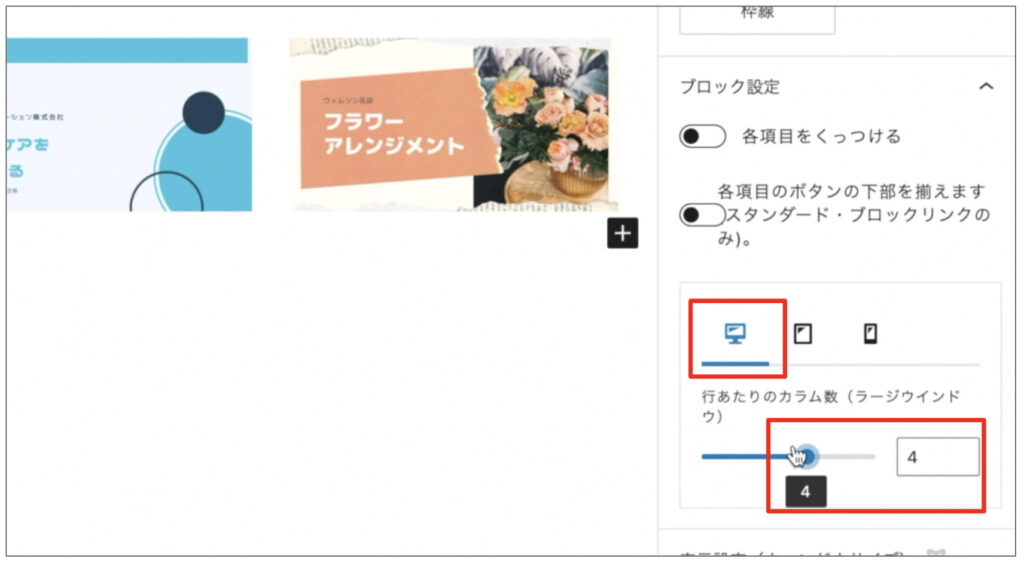
▼項目ブロックの右下にあある「青い+」をクリックし、同様の手順で画像を4枚入れる

▼右側の設定からPCでは「行あたりのカラム数」を「4」にする

▼タブレット・スマホでは「2」にする

これで一度プレビューしてみると、お知らせバーとバナーの間に余白がありません。(下の画像)

なので余白を設定していきます。
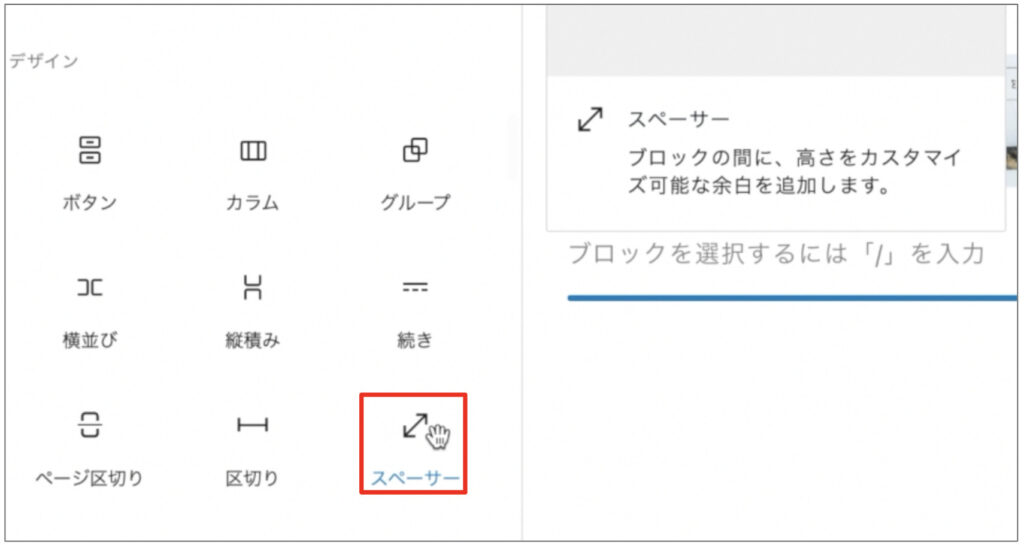
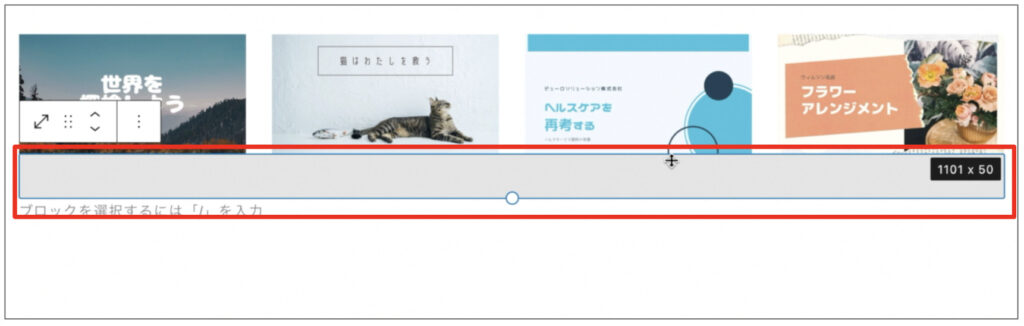
▼コンテナーブロックの下に「スペーサー」ブロックを選択して入れる

▼スペーサーの高さを「50」に設定する

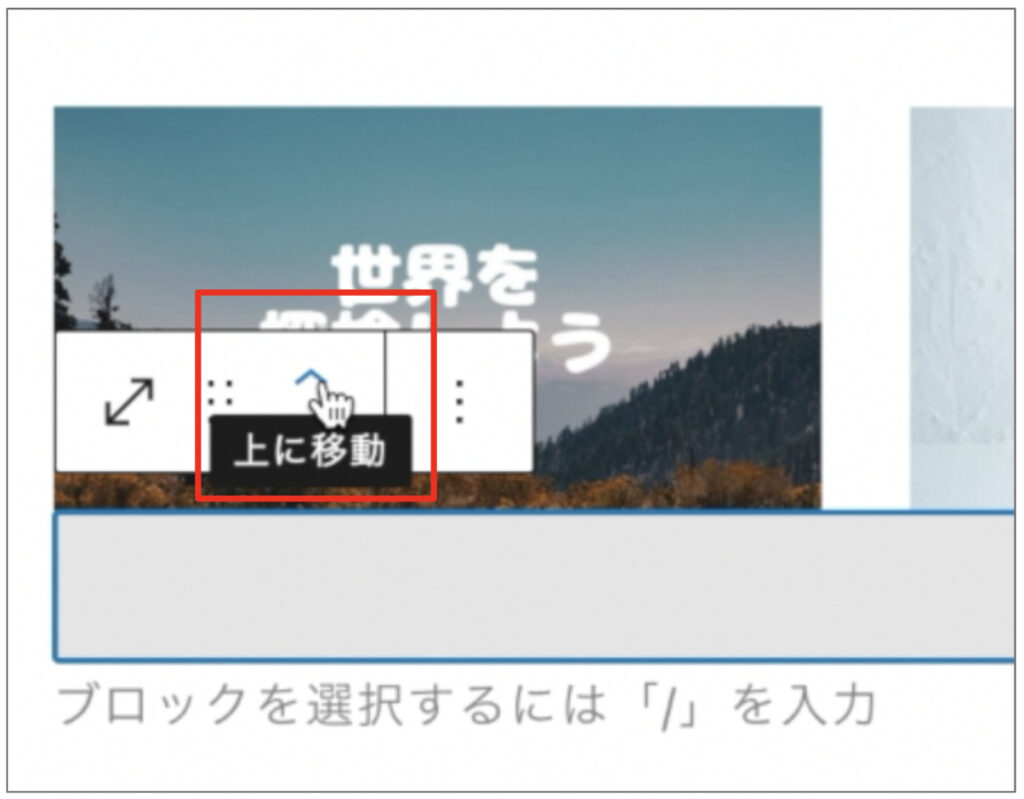
▼「上に移動」をクリックしてバナーの上に設置する

これで余白ができました。

以上でバナー部分については完了です。
③タブ内の記事陳列部分
まずは左右に余白を作りたいのでセクションブロックを入れます。
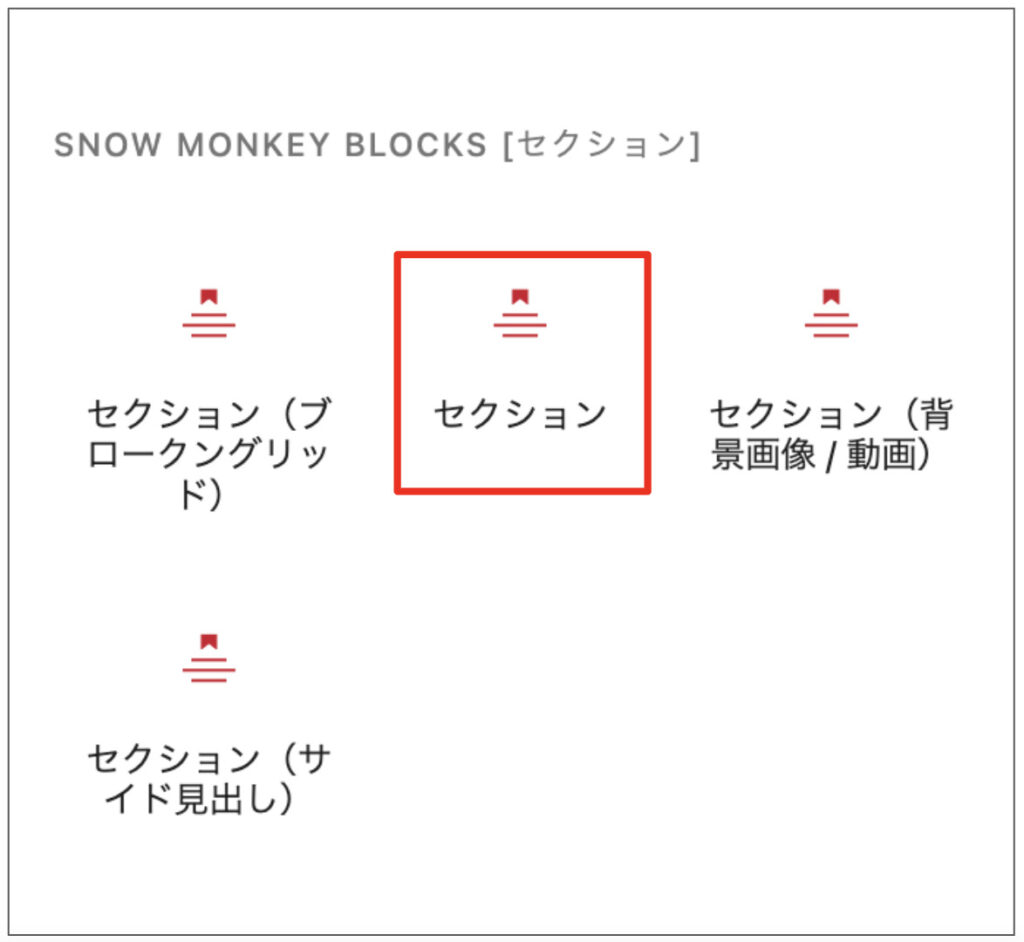
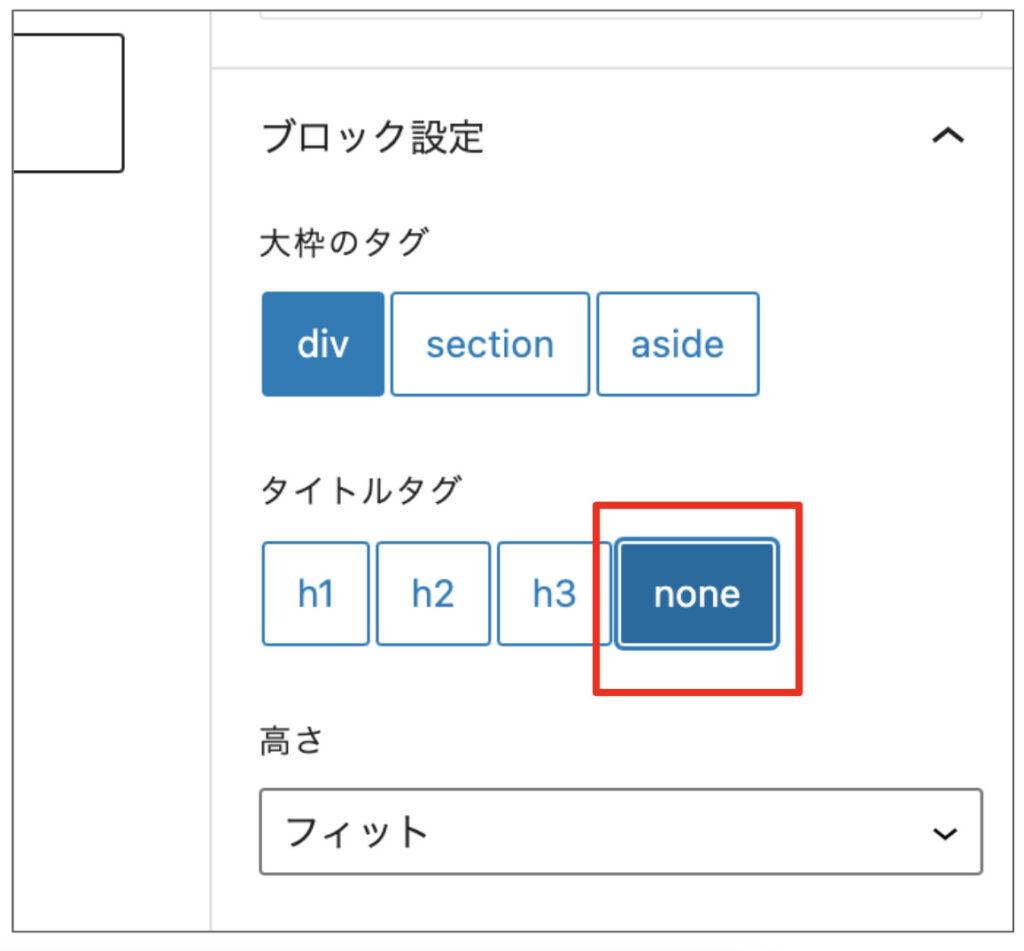
▼SnowMonkeyBlocksの「セクション」ブロックを選択

▼右側にある設定のタイトルタグを「none」にする

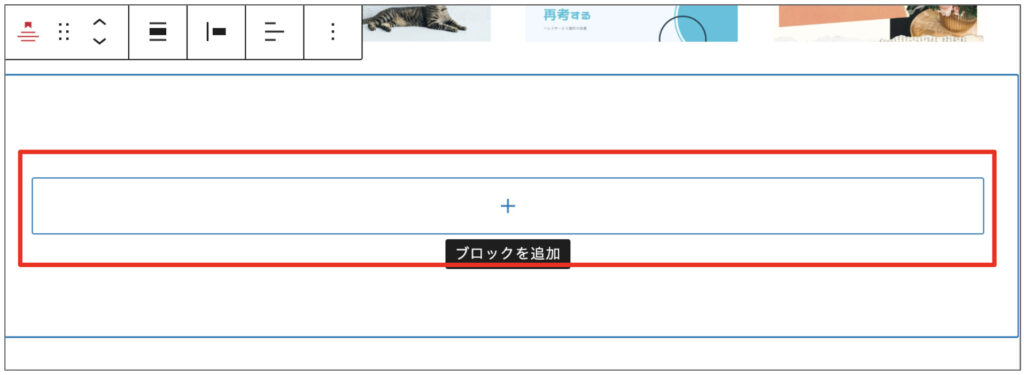
▼セクションブロックの中の「+」をクリック

ここからは左側のタブ部分と右側のプロフィール部分に分けての構成です。
これを「カラム」ブロックを使って分けていくので、まずはカラムブロックを挿入していきます。
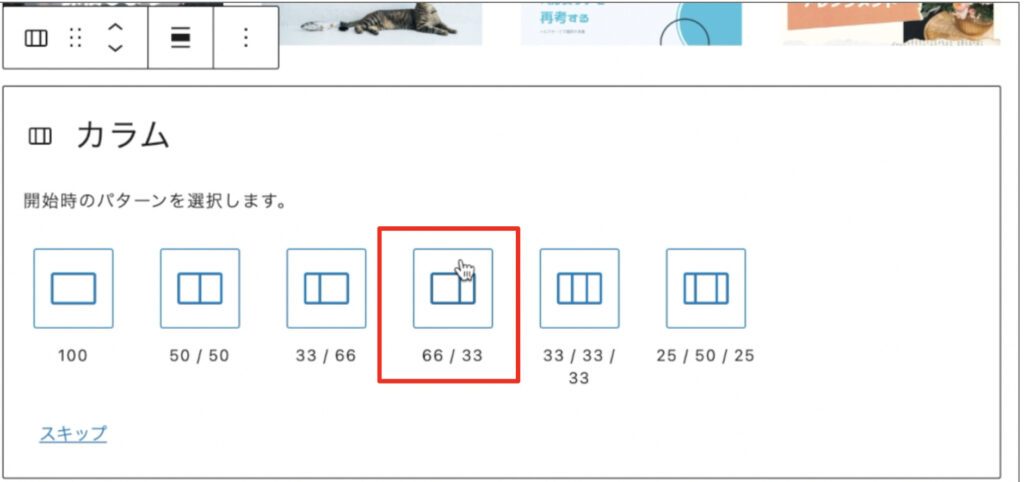
▼バナー部分の下に「カラム」ブロックを入れる

▼「66/33」を選択
SnowMonkeyBlocksのバージョンによっては「70/30」があると思うのでそれを選択

▼画面右にある設定から左カラムを「70」、右カラムを「30」に設定

これでカラムの設定は完了です。
左カラム内のタブを入れていきます。
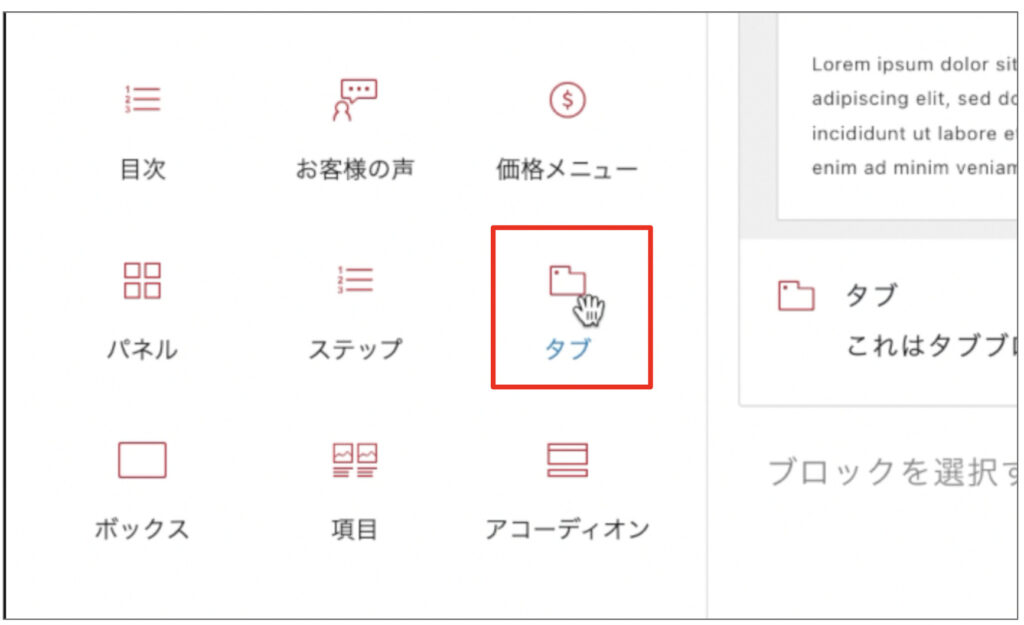
▼左カラムの「プラス」をクリックし「すべて表示」をクリック

▼SnowMonkeyBlocksの「タブ」ブロックを選択

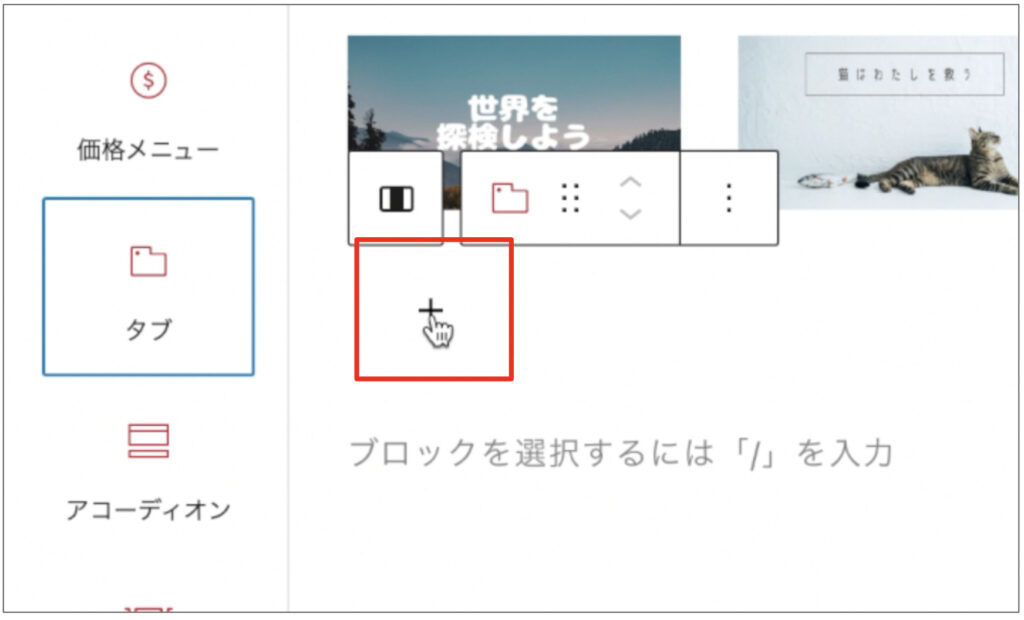
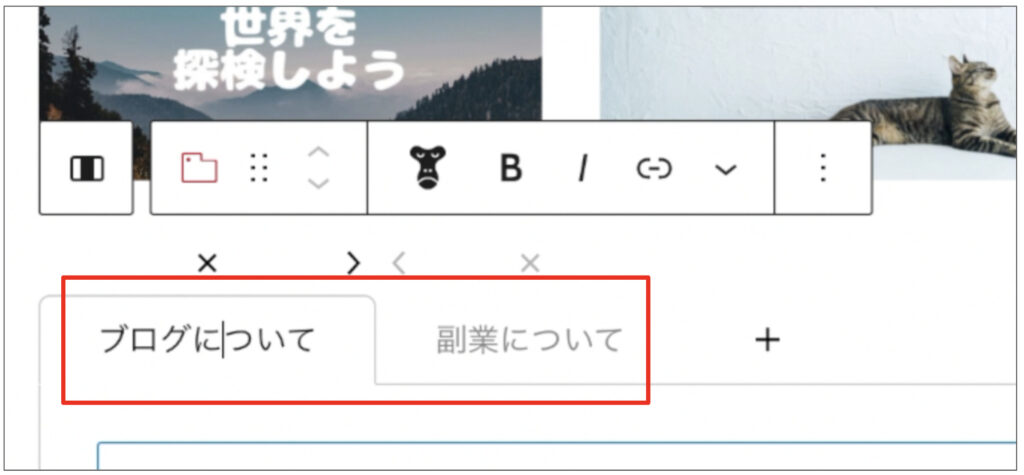
▼タブの「+」をクリックしてタブを2つ作る

▼タブに名前をつける(お好みの名前でいいです)

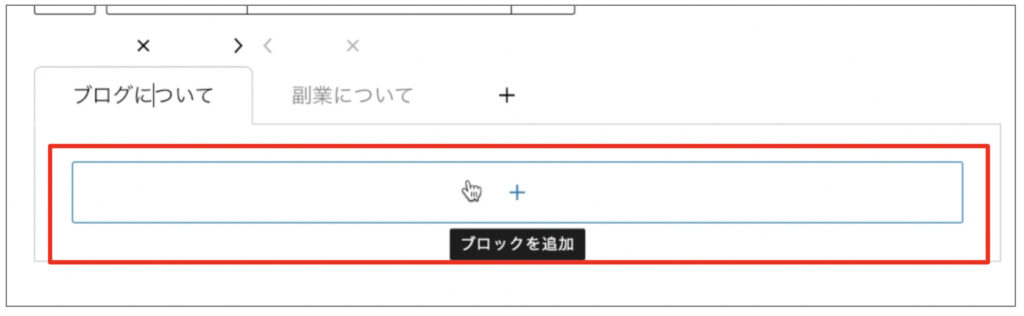
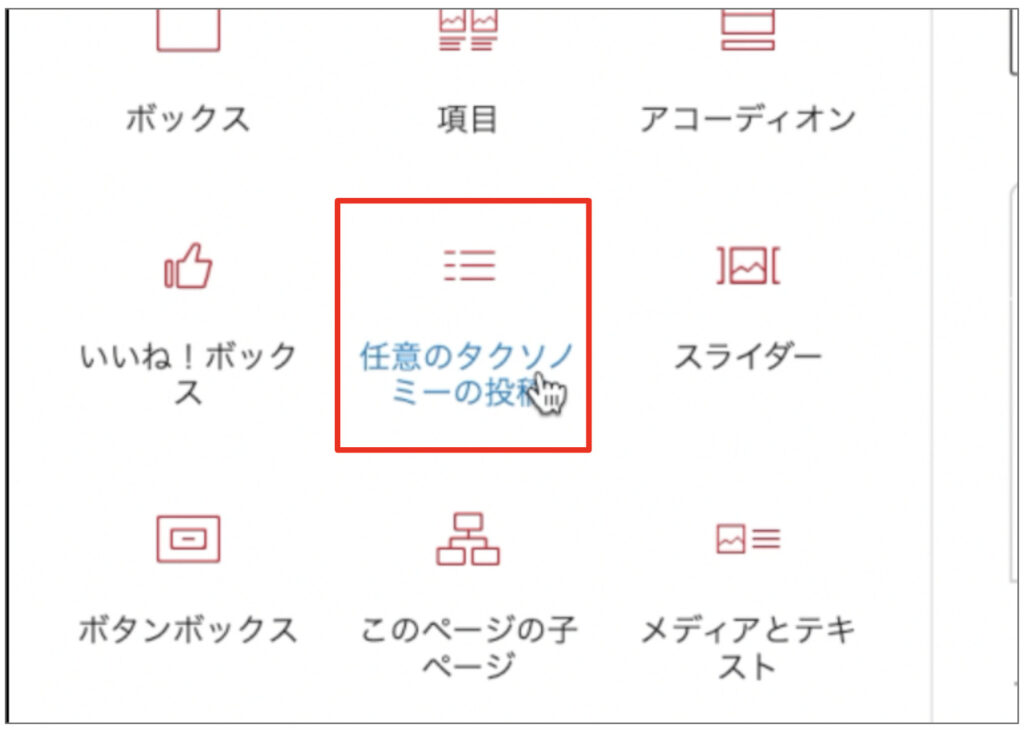
▼タブ内にブロックを追加するため「+」をクリック

▼SnowMonkeyBlocksの「任意のタクソノミーの投稿」ブロックを選択

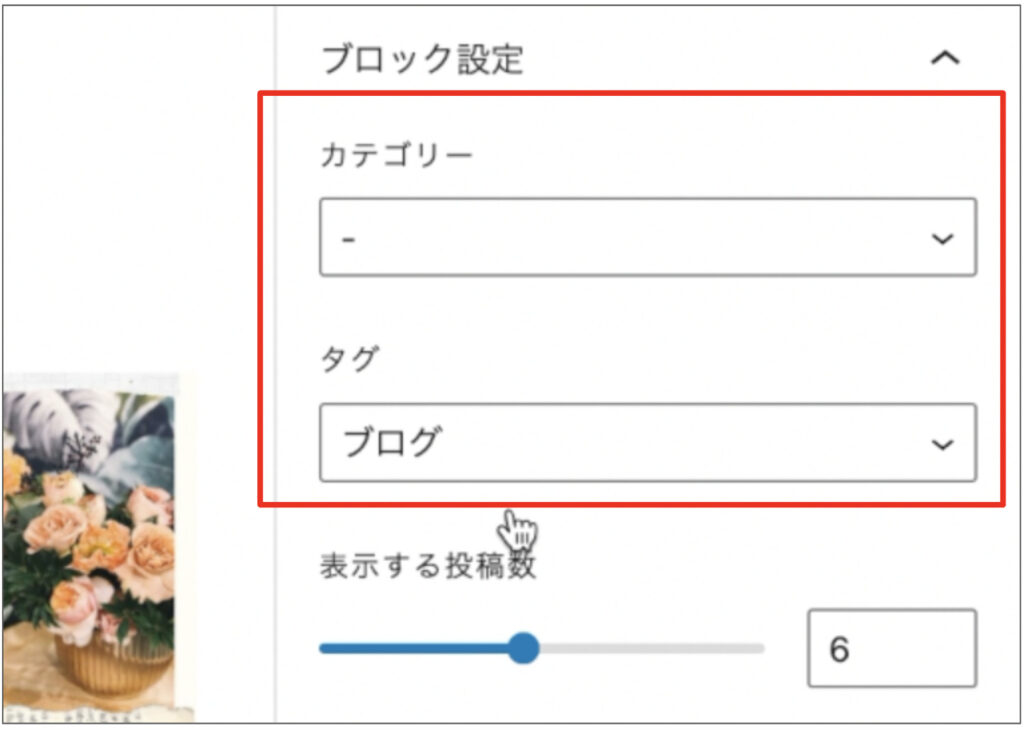
▼右側にあるブロック設定の「カテゴリー」や「タグ」からタブの中に入れたい好きな投稿の種類を選択

これでタブの中に記事を入れることができました。
任意のタクソノミーの投稿については最大で12記事しか表示できません。なので、僕の場合は他のブログ記事にも移動できるように「記事一覧」ページへのボタンを配置しています。
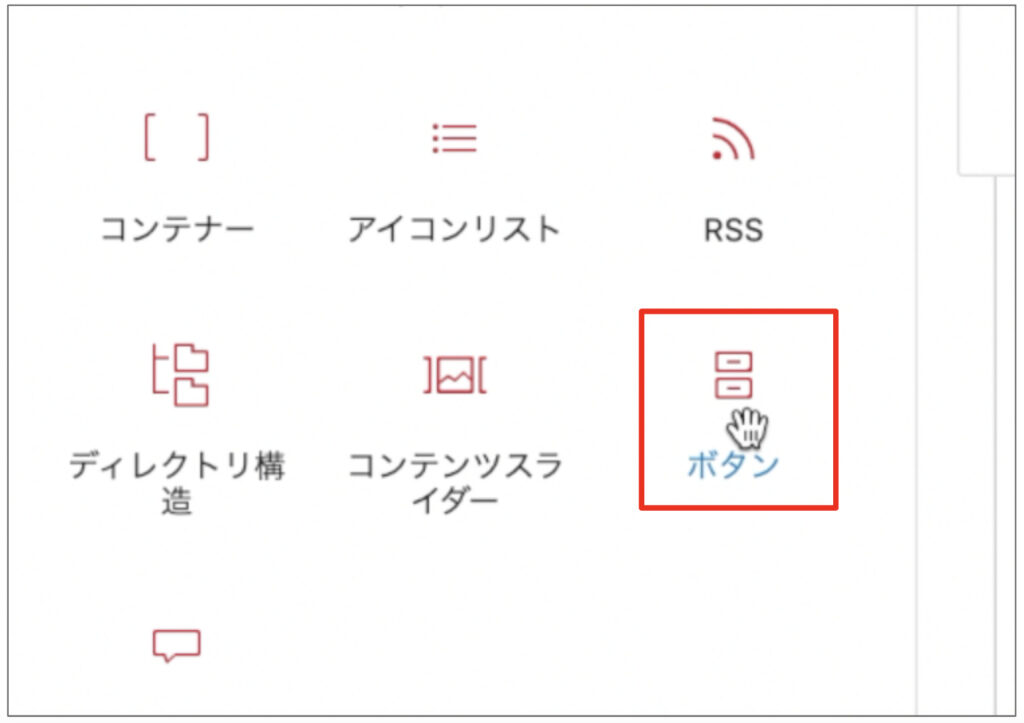
▼SnowMonkeyBlocksの「ボタン」ブロックを選択

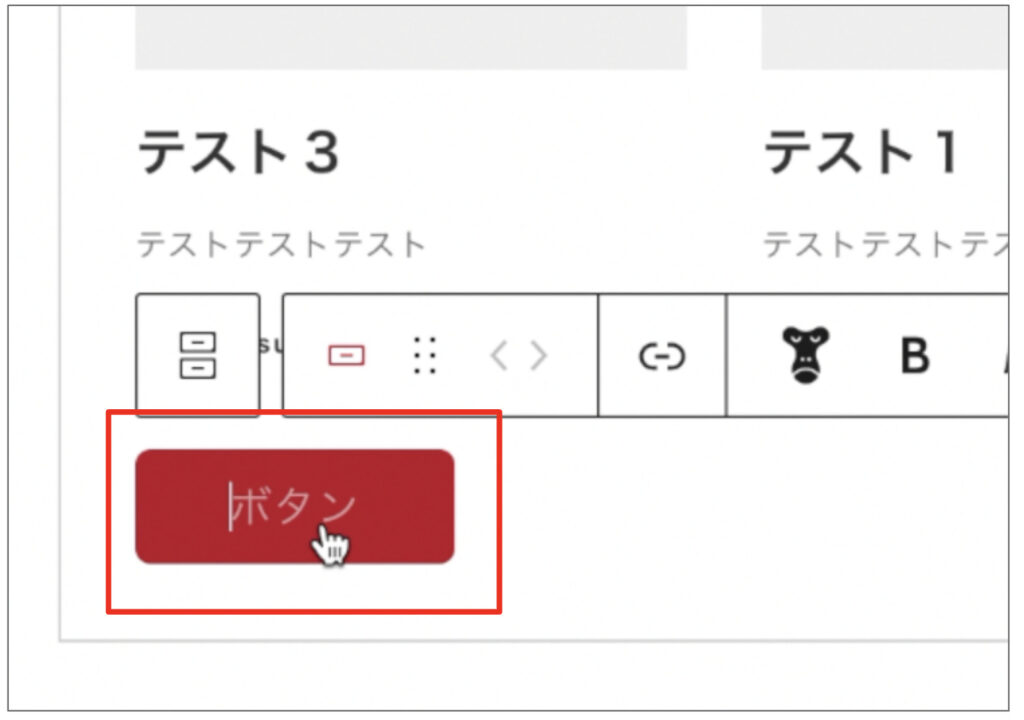
▼「記事一覧へ ≫」のようにボタンのテキストを入れる

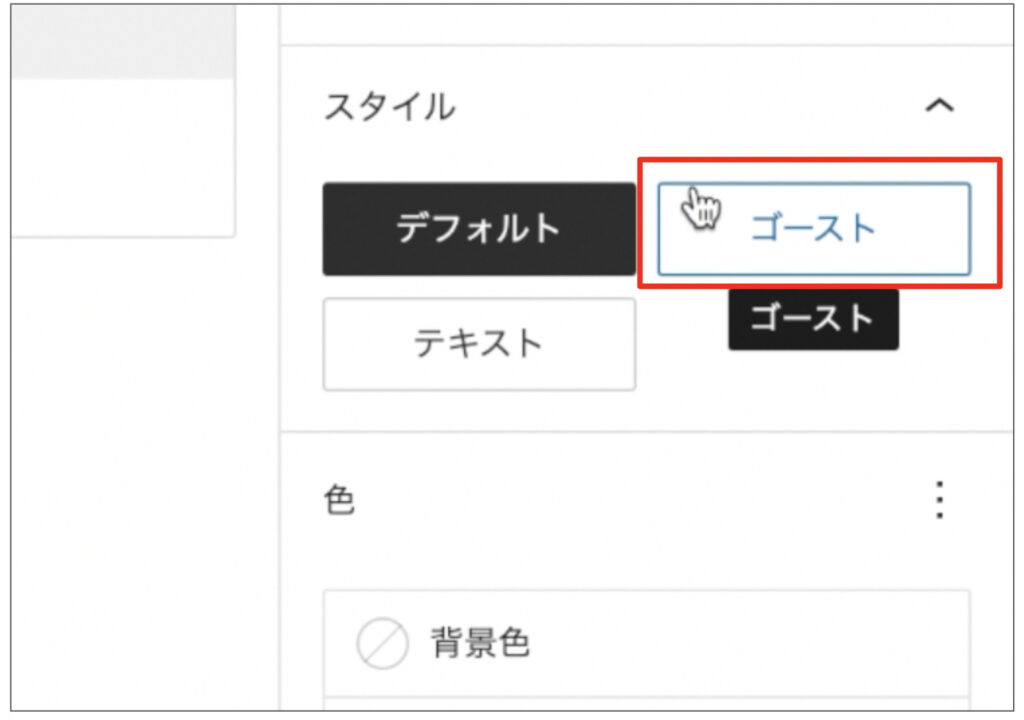
▼右側にある設定からスタイルを「ゴースト」に変更(これはお好みで)

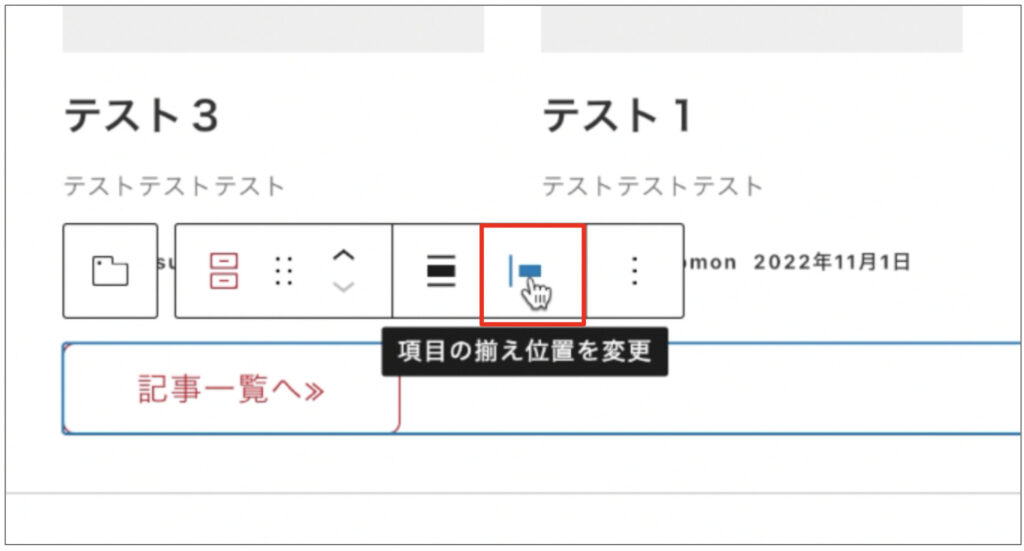
▼ボタンの位置を中央に変更するため赤枠のアイコンをクリック

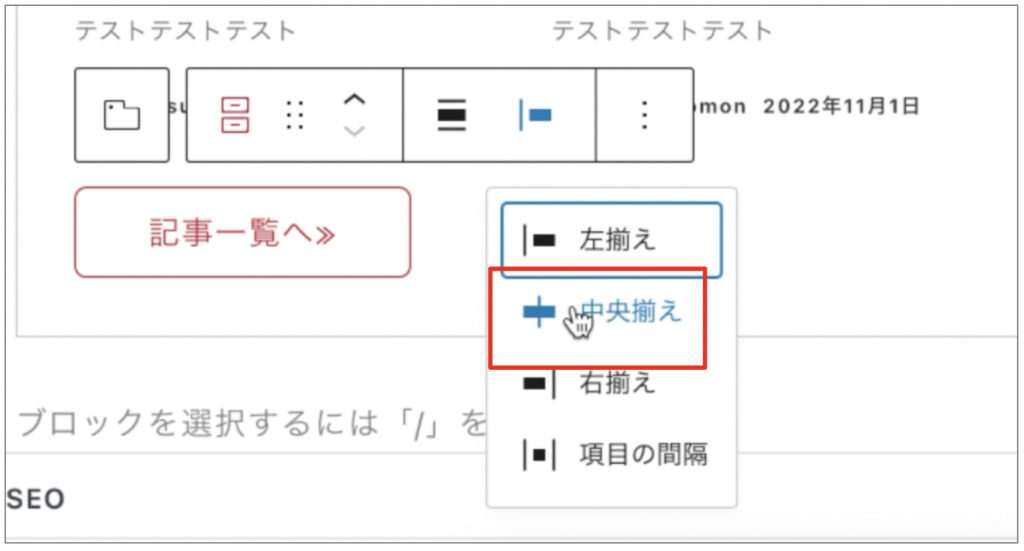
▼「中央揃え」を選択

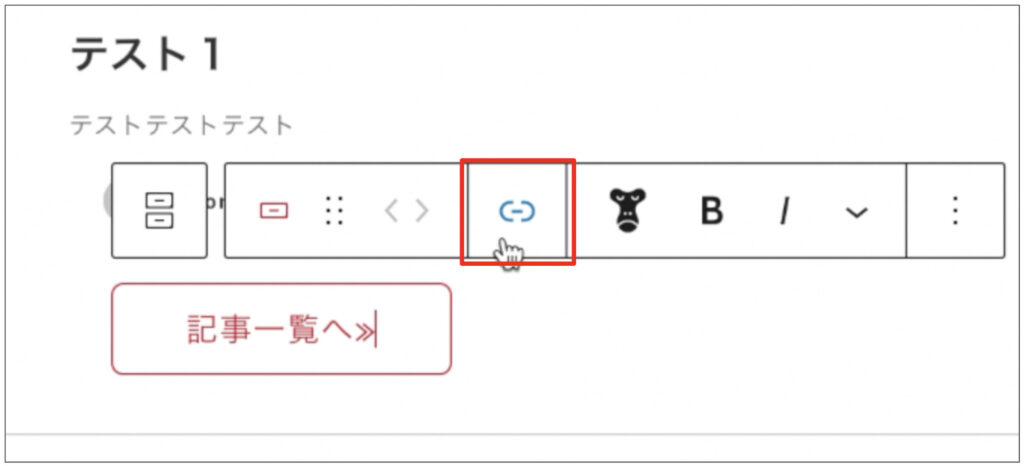
▼赤枠のアイコンからボタンクリック時の遷移先URLを入力

これでトップページ左側のタブ部分の作成は完了です。

疲れると思うので休憩しながらやってくださいね。
④プロフィールやツイート埋め込み部分
ここからはカラム右側です。特にプロフィールとツイートの埋め込みがわかりづらいと思うので解説していきます。
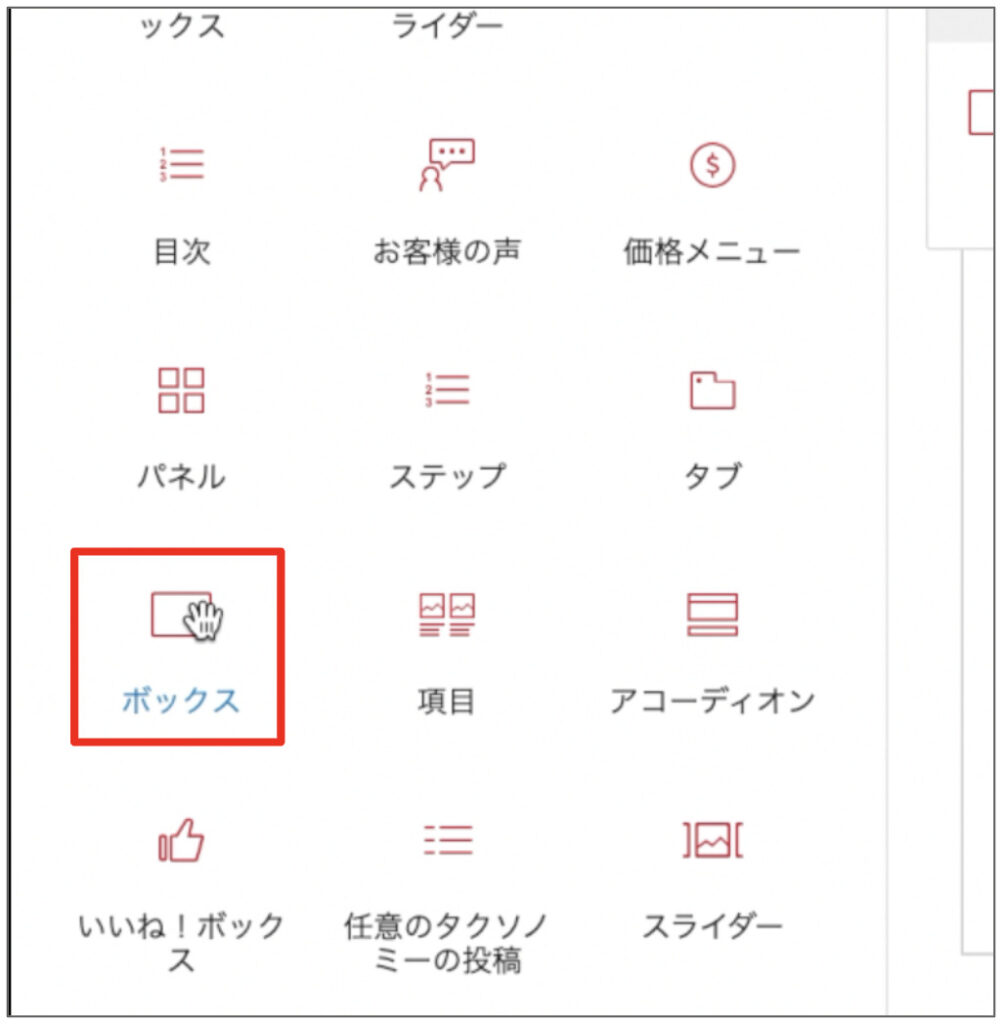
▼右カラム内の「プラス」をクリックし「すべて表示」をクリック

▼SnowMonkeyBlocksの「ボックス」ブロックを選択

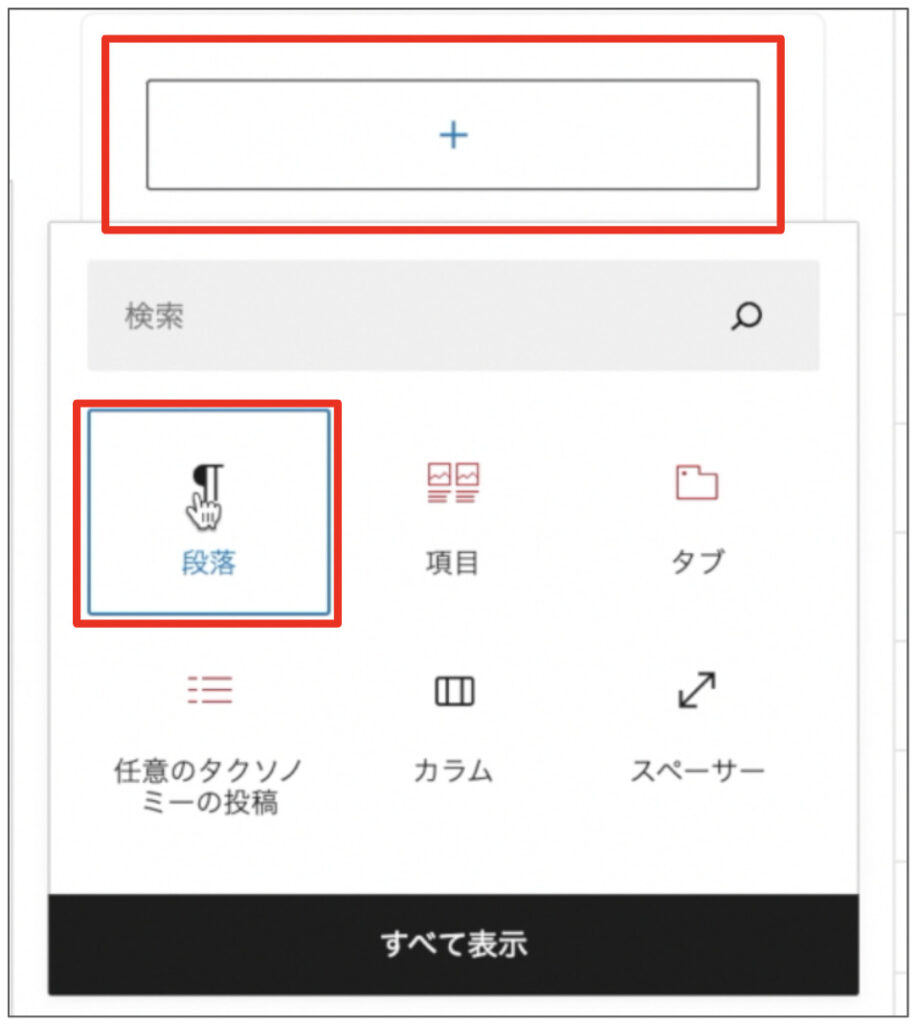
▼ボックスブロックの中にある「+」をクリックして「段落」ブロックを選択し「-この記事を書いた人-」と打ち込む

▼段落の下に「項目」ブロックを入れる

▼項目ブロックの+をクリックし「項目(スタンダード)」を選択

「項目(スタンダード)」を選択すると下の画像のように縦長になるので設定していきます。

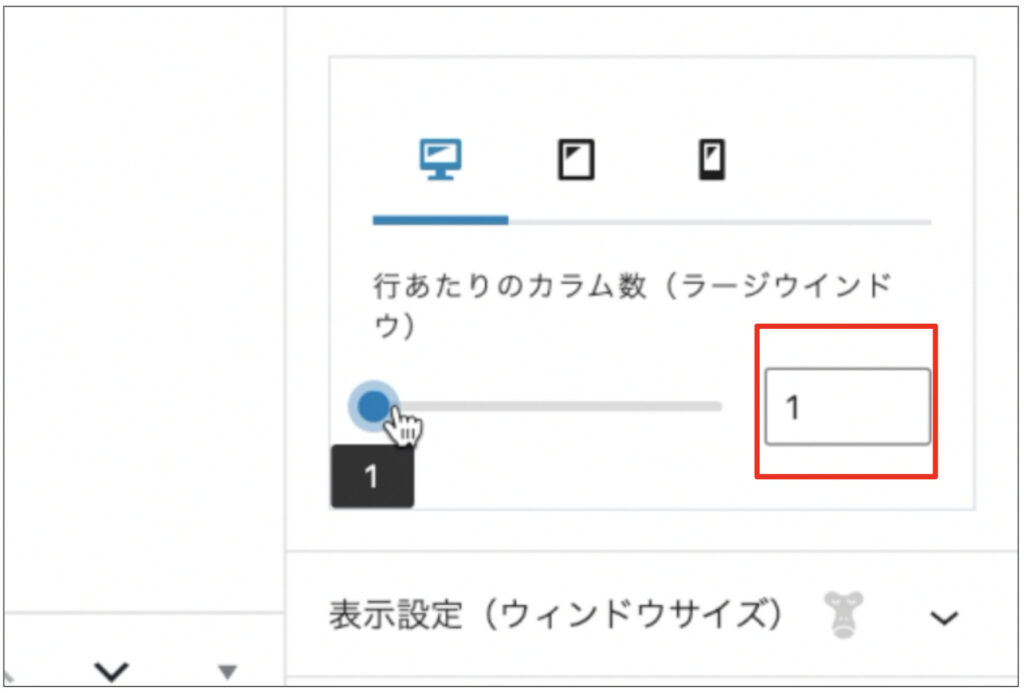
▼右側の設定から「行あたりのカラム数」を「1」にする

これで縦長は解消です。
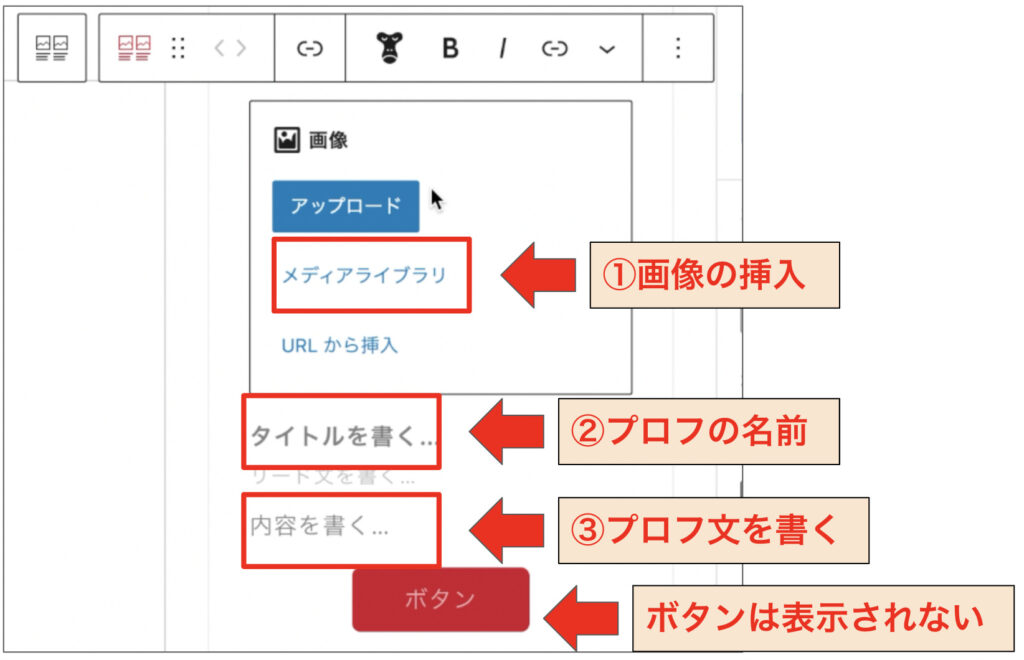
▼項目ブロックの中に「画像」、タイトルを書くに「プロフの名前」、内容を書くに「プロフ文」を打ち込む
ボタンはテキストを入れなければ表示されません。

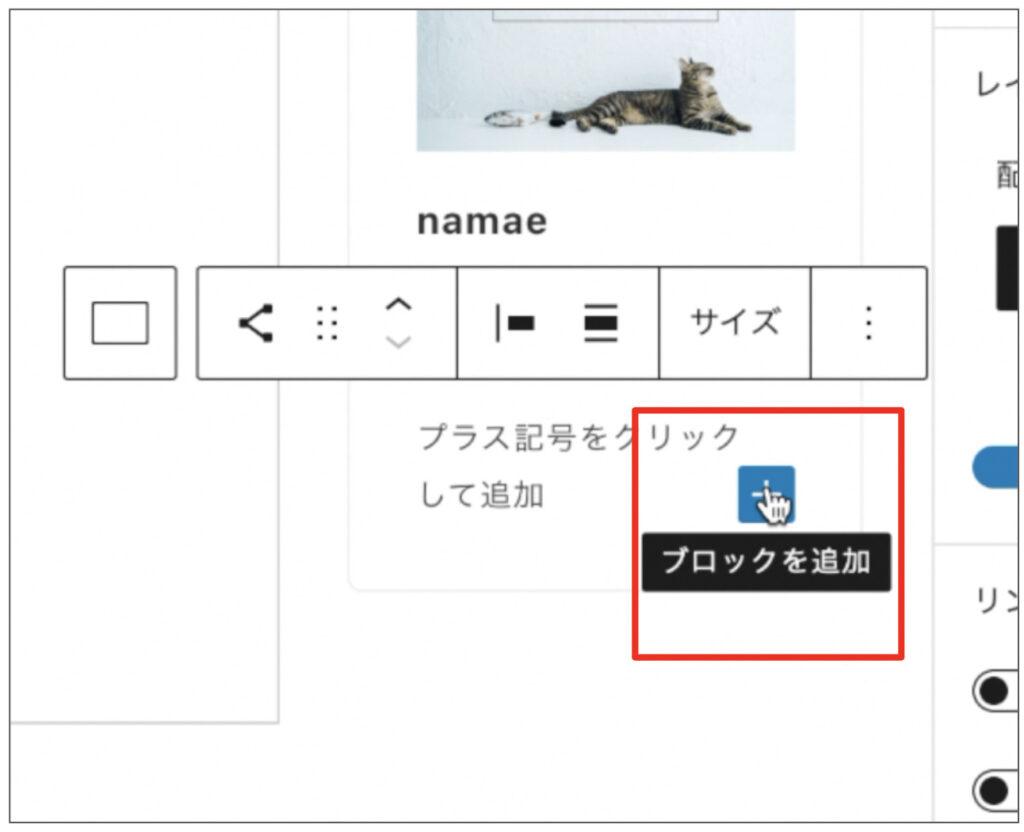
▼ボックスブロックの中かつ項目ブロックの下に「ソーシャルアイコン」を入れる

▼「+」をクリック

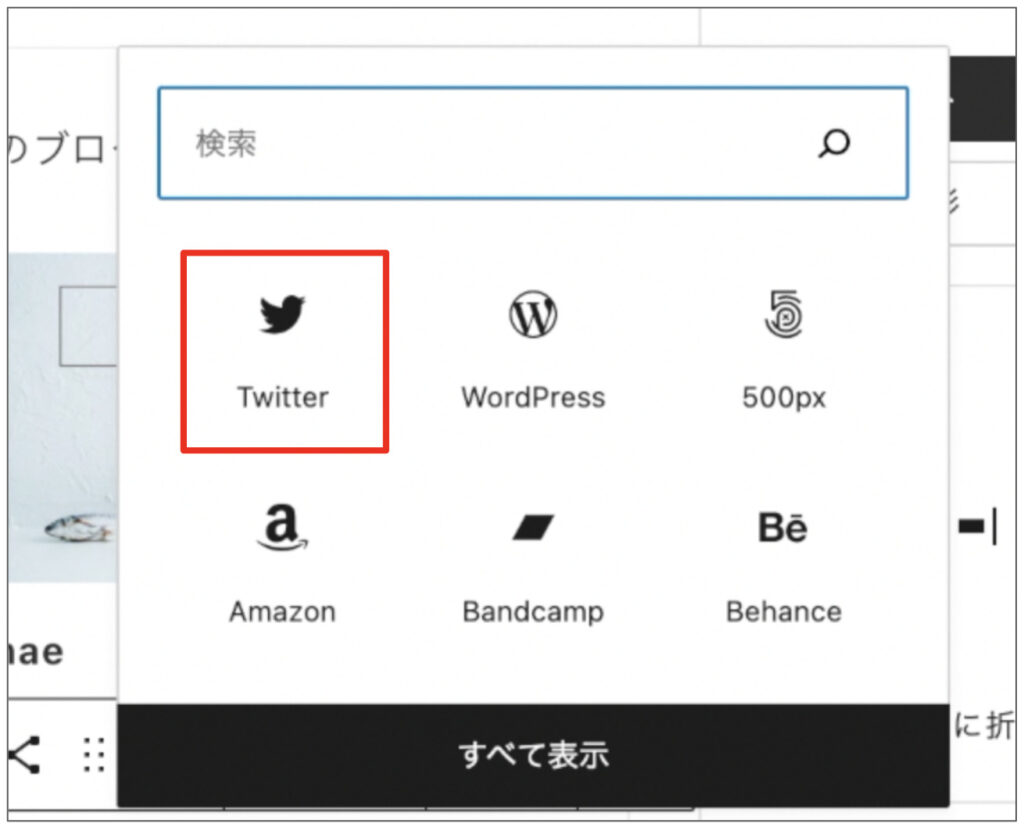
▼「Twitter」を選択
アイコンが表示されてなければ検索窓から検索する

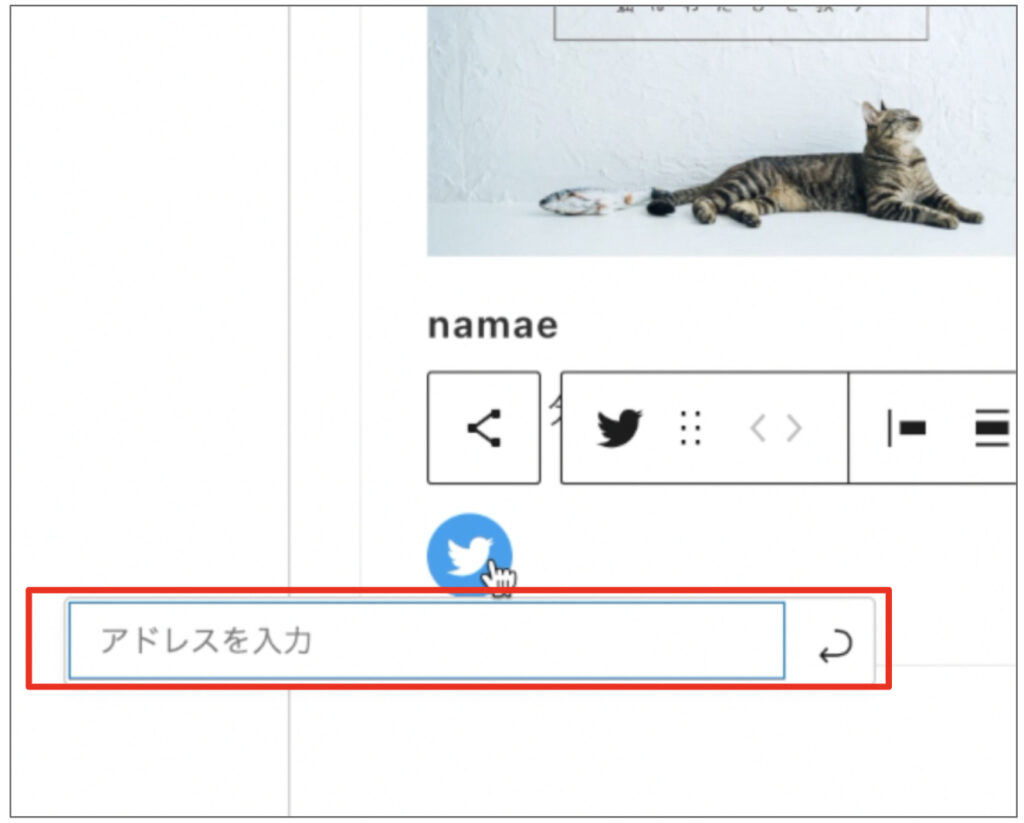
▼「アドレスを入力」にTwitterのリンク先URLを入力

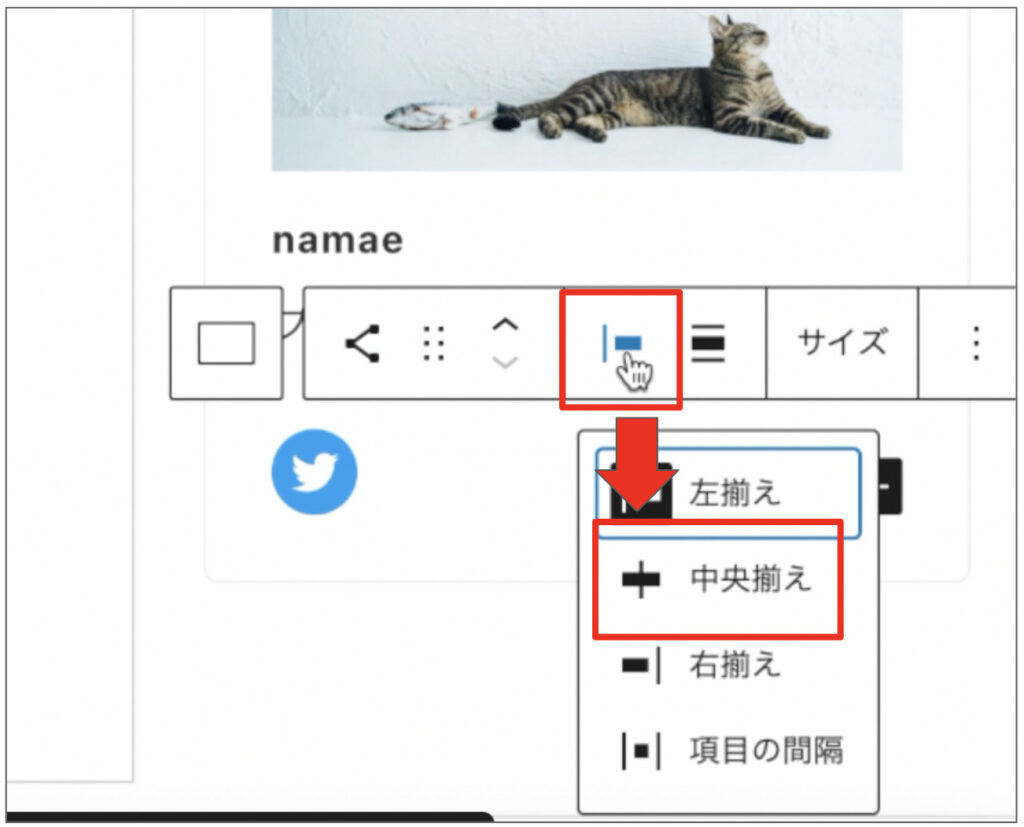
▼赤枠アイコンから「中央揃え」を選択

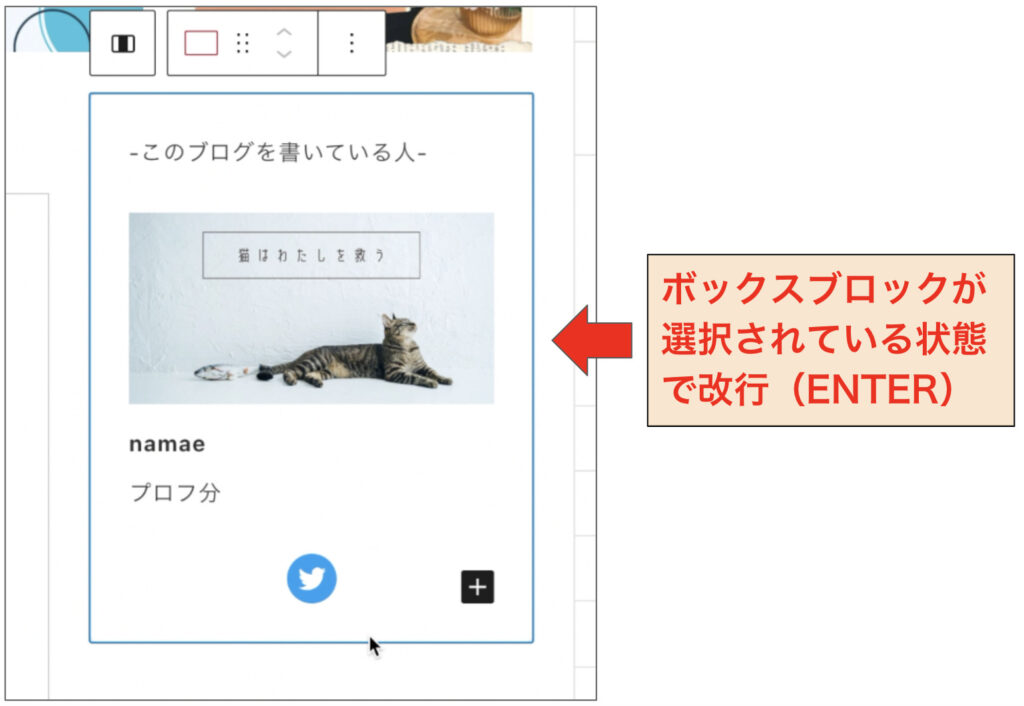
▼ボックスブロックの下にTwitterの投稿を埋め込みたいので、ボックスブロック全体が選択されている状態で改行(ENTERを押す)

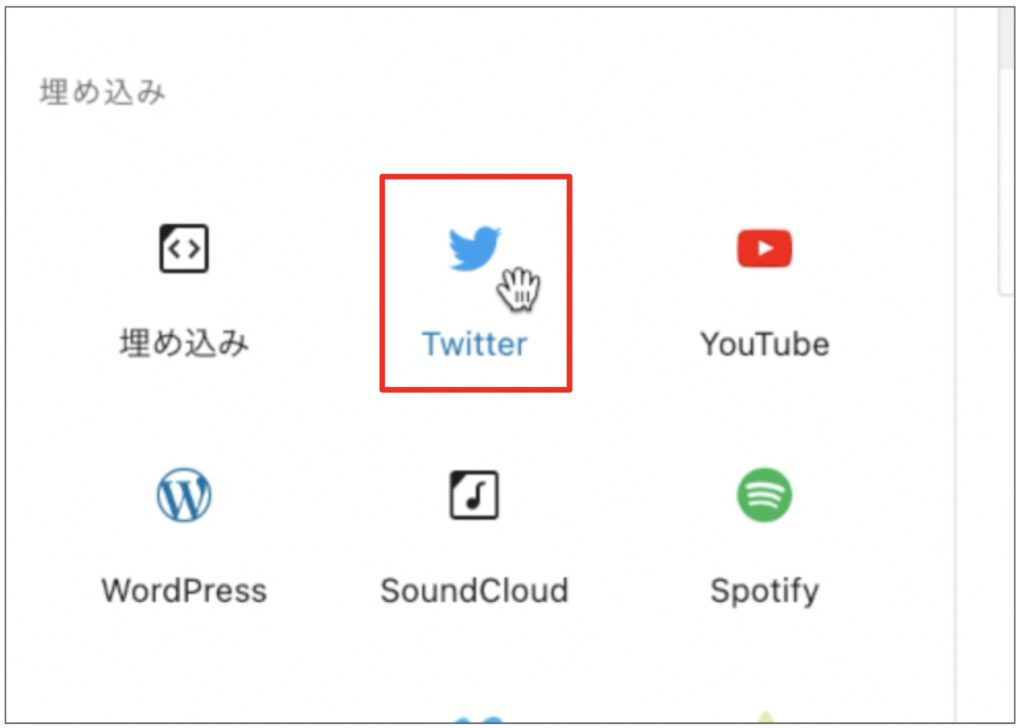
▼埋め込みブロックの中の「Twitter」を選択

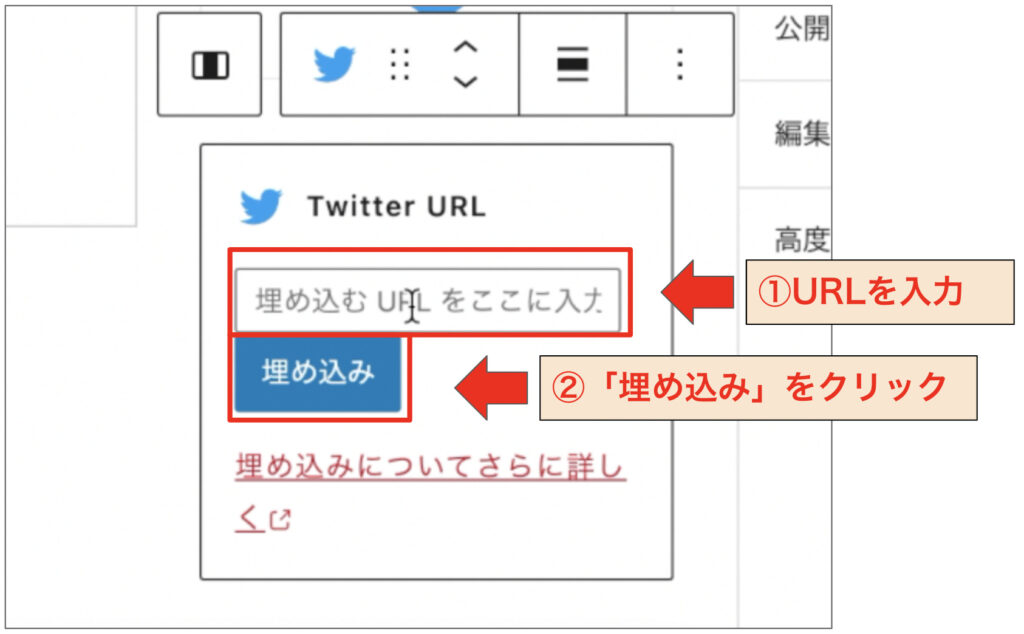
▼埋め込むツイートのURLを入力し「埋め込み」をクリック

これで右カラムの作成も完了です。
⑤フッター部分
僕のサイトはフッターが3カラムになっています。3カラムになるように設定をします。
▼WordPress管理画面の左側「外観」から「カスタマイズ」をクリック

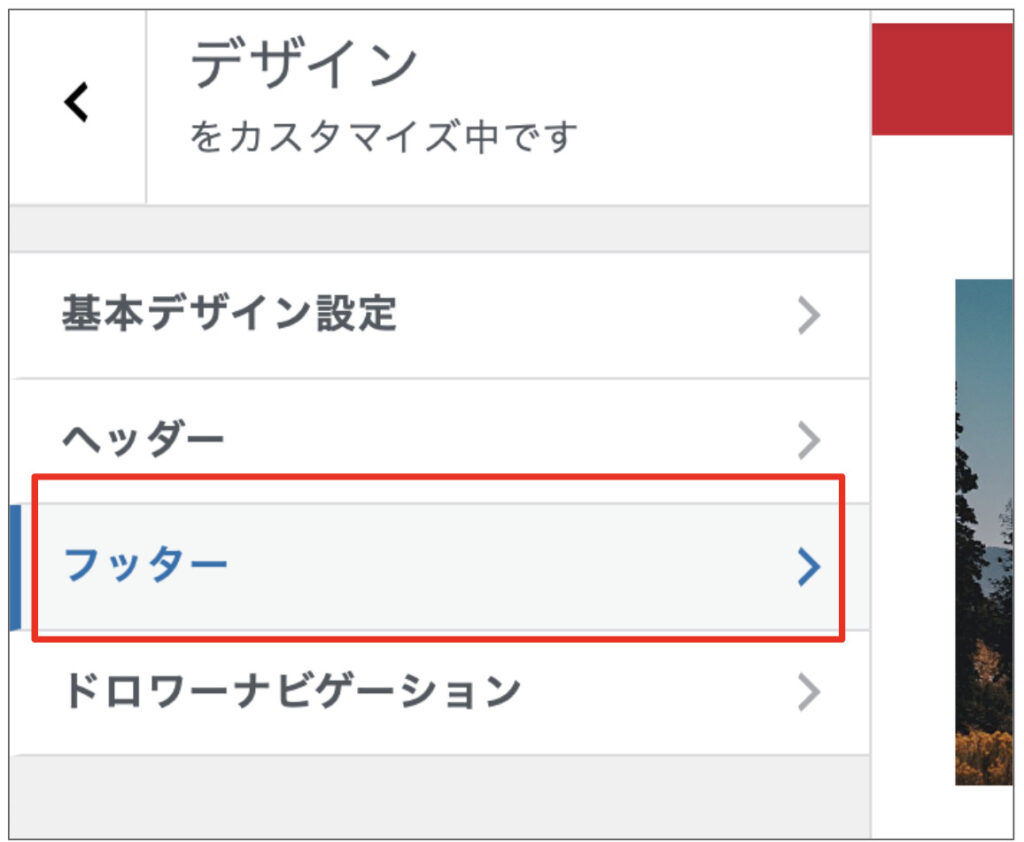
▼「デザイン」から「フッター」をクリック

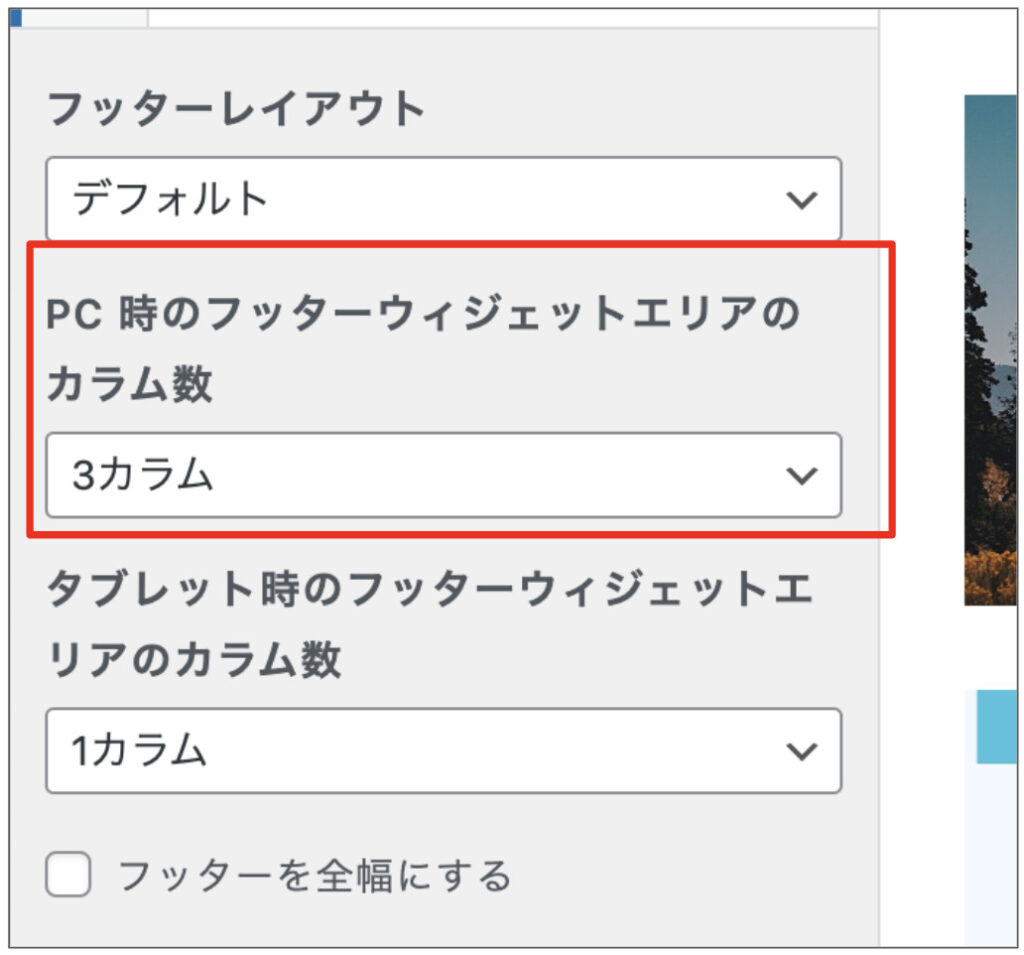
▼「PC時のフッターウィジェットエリアのカラム数」を「3カラム」にする

これでフッターは3カラムで表示されます。
次にフッター部分の作成です。
フッター部分は固定ページではなく、ウィジェットで編集をしていきます。
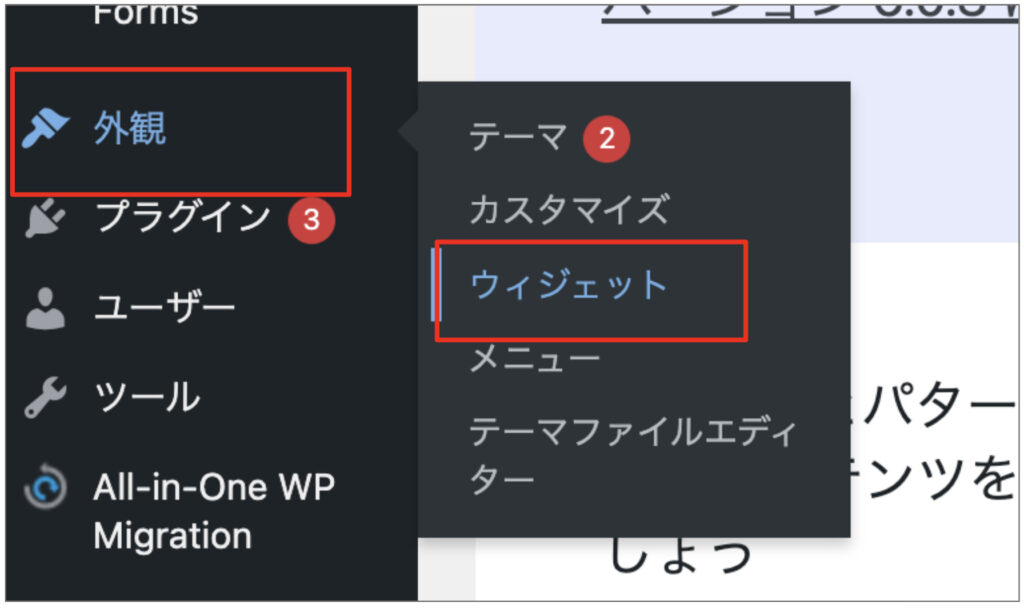
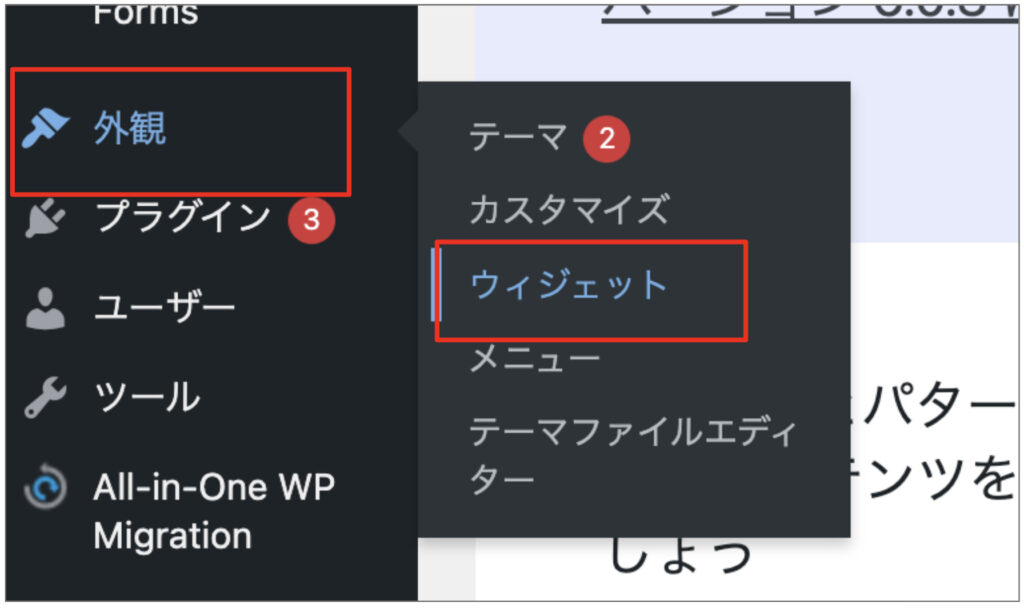
▼WordPress管理画面左側のメニューにある「外観」から「ウィジェット」をクリック

▼フッターをクリック

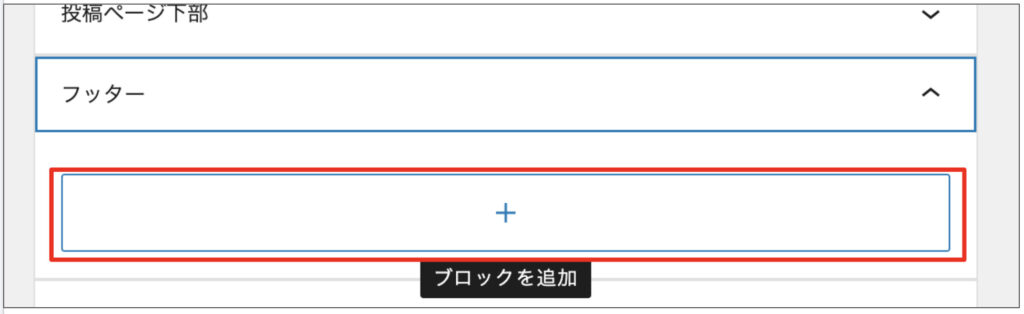
▼「+」をクリック

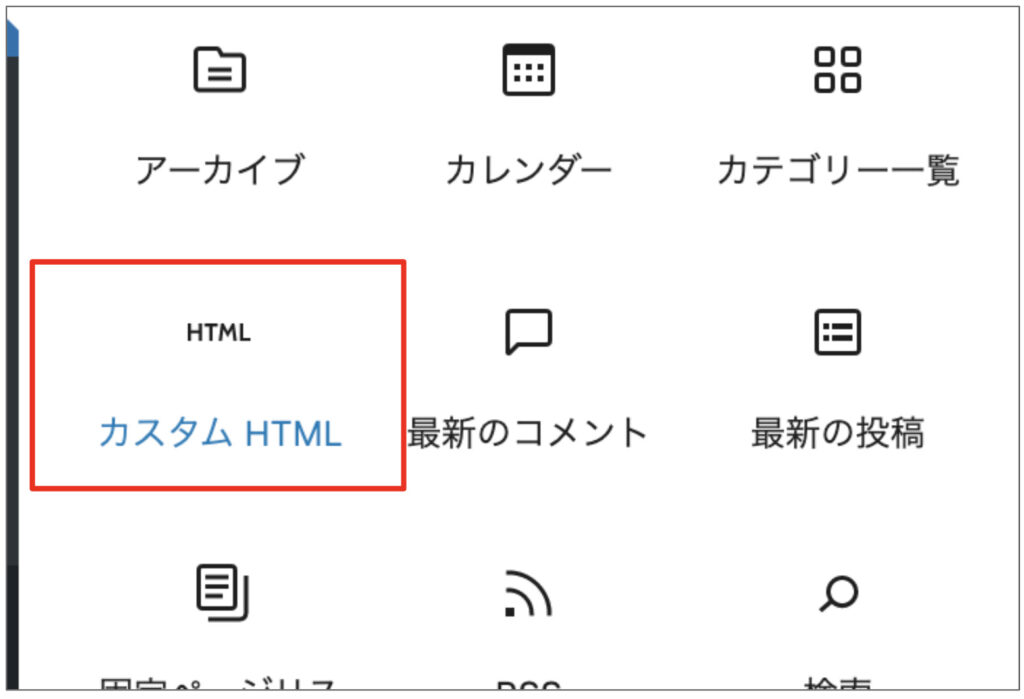
▼ウィジェットブロックの中の「カスタムHTML」ブロックを選択

▼以下のコードをコピペして入れる(文章はお好みで考えてみてください)
<h2>見出しが入ります</h2>
<p class="footer-p">文章が入ります。</p>
<p>文章が入ります。</p>
<p>文章が入ります。</p>
<p>文章が入ります。</p>このままだと見出しと最初の文章が干渉しているのでCSSで調整します。
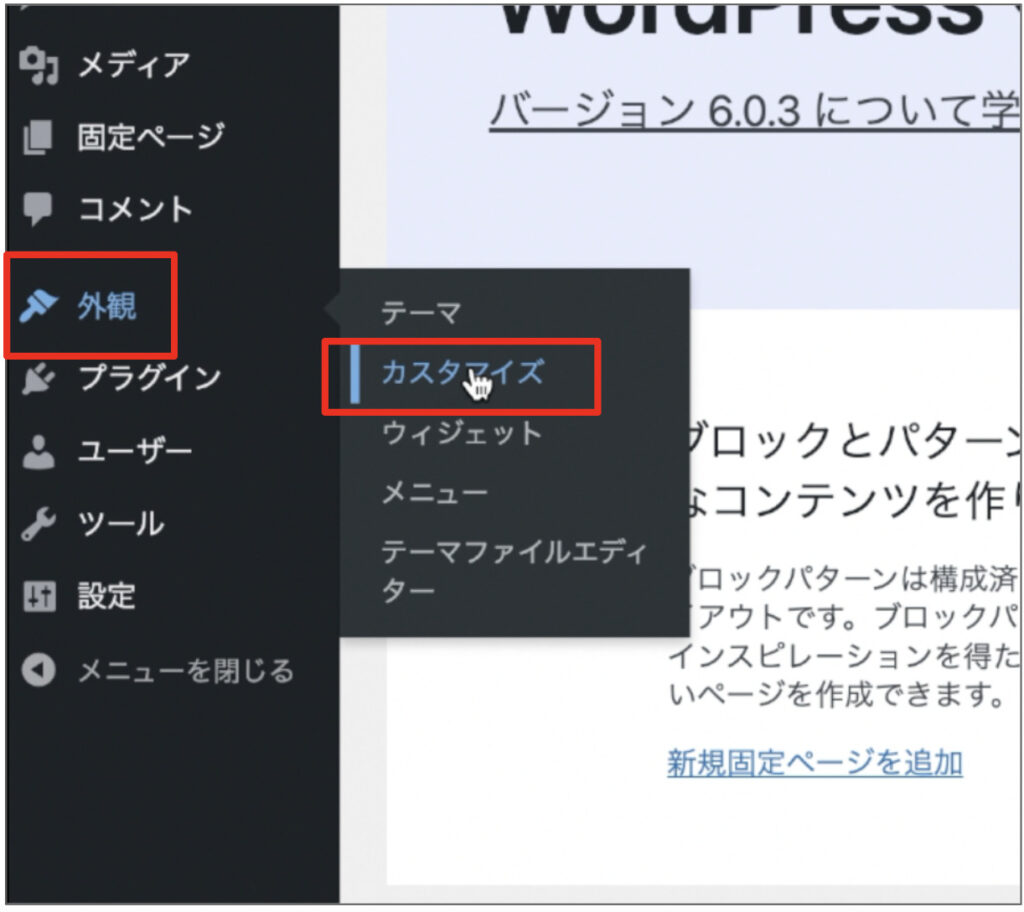
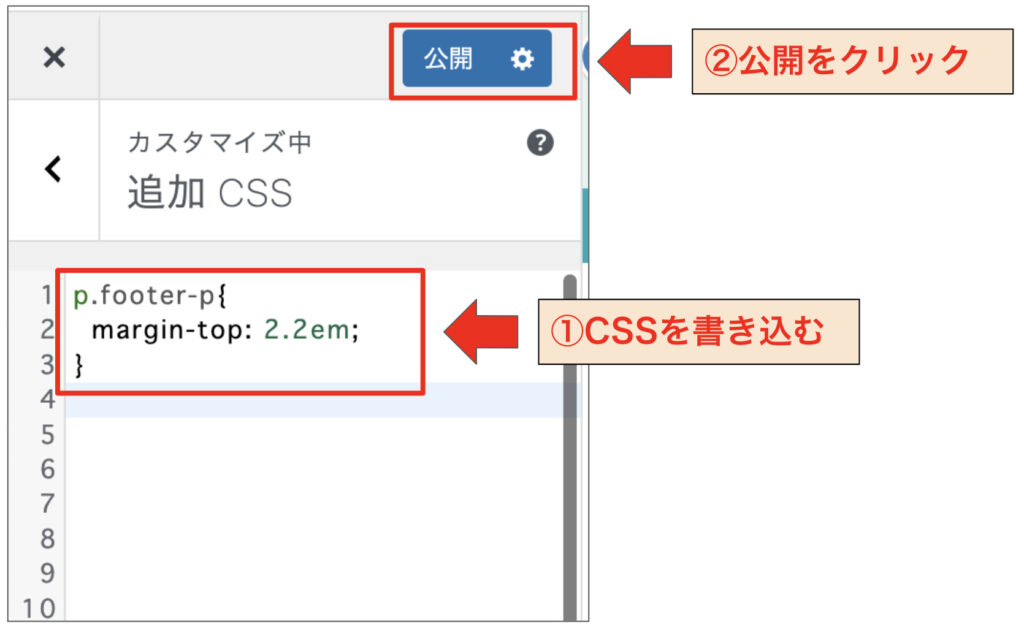
▼WordPress管理画面の左側メニュー「外観」から「カスタマイズ」に入る

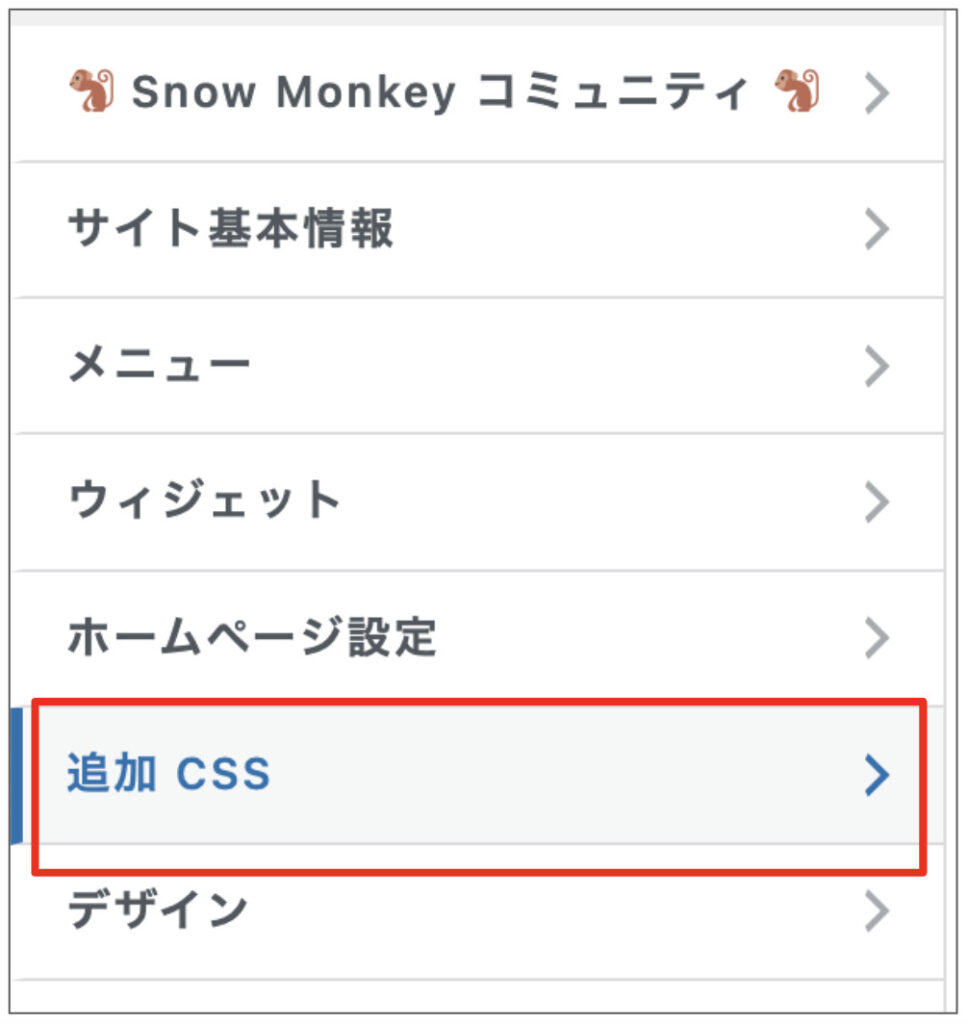
▼「追加CSS」をクリック

▼下記のCSSをコピペして「公開」をクリック
p.footer-p{
margin-top: 2.2em;
}
これで見出しと文章の干渉は解消されました。
フッターの編集に戻ります。
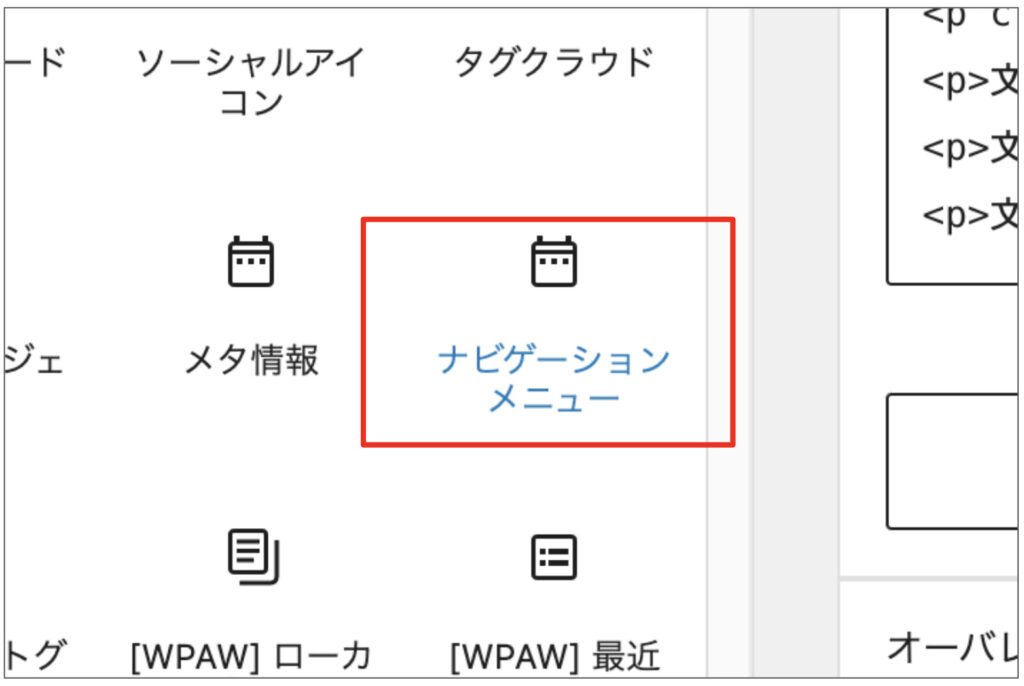
▼カスタムHTMLブロックの下に「ナビゲーションメニュー」ブロックを入れる

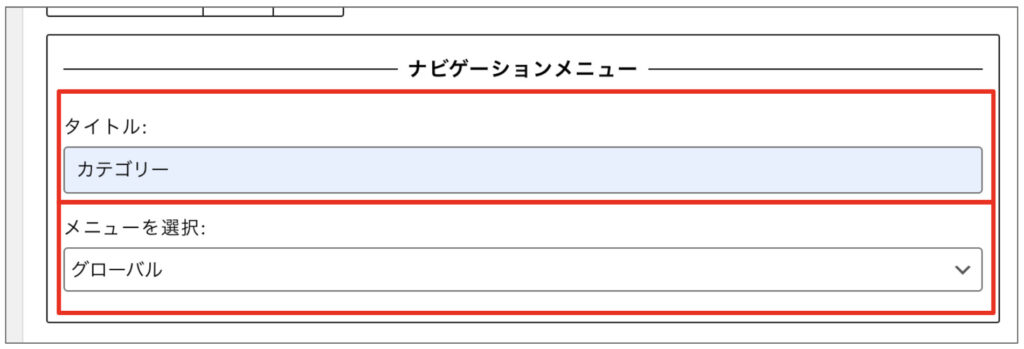
▼「タイトル」を入力して表示させたい「メニュー」を選択
メニューを設定していない場合、表示できません。

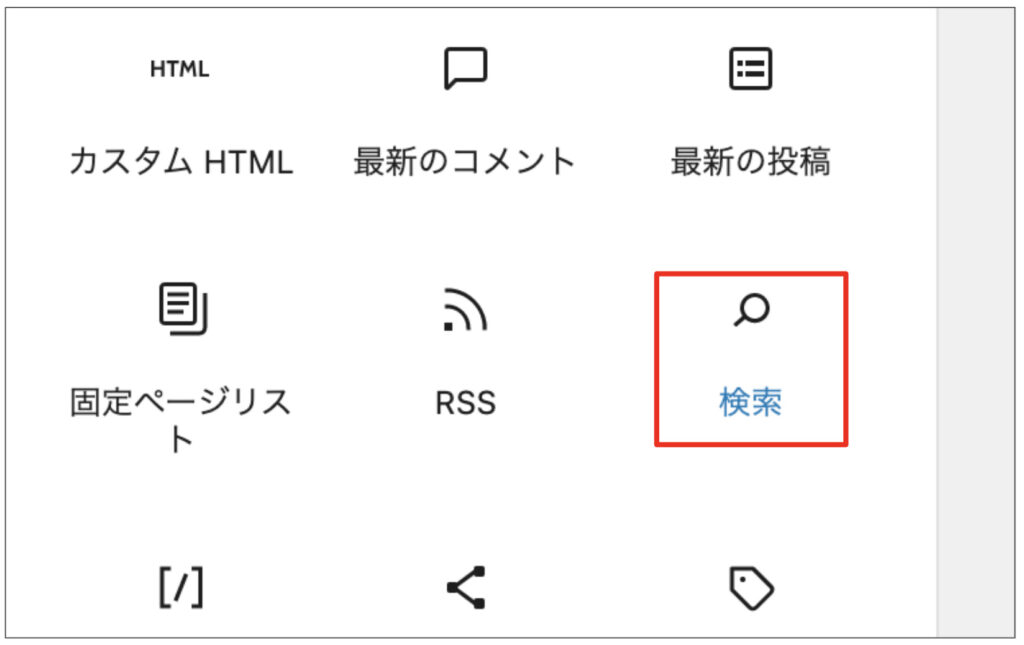
▼ナビゲーションメニューブロックの下に「検索」ブロックを入れる

これでフッター部分は完成です。

フッターの内容は特に決まりがあるわけではないので、ご自分の好みに合わせてカスタマイズしてみてください。
投稿ページの作成
記事の投稿ページについては「右サイドバー」のレイアウトを採用しています。なのでまずはその設定から行います。
▼WordPress管理画面の左側「外観」から「カスタマイズ」をクリック

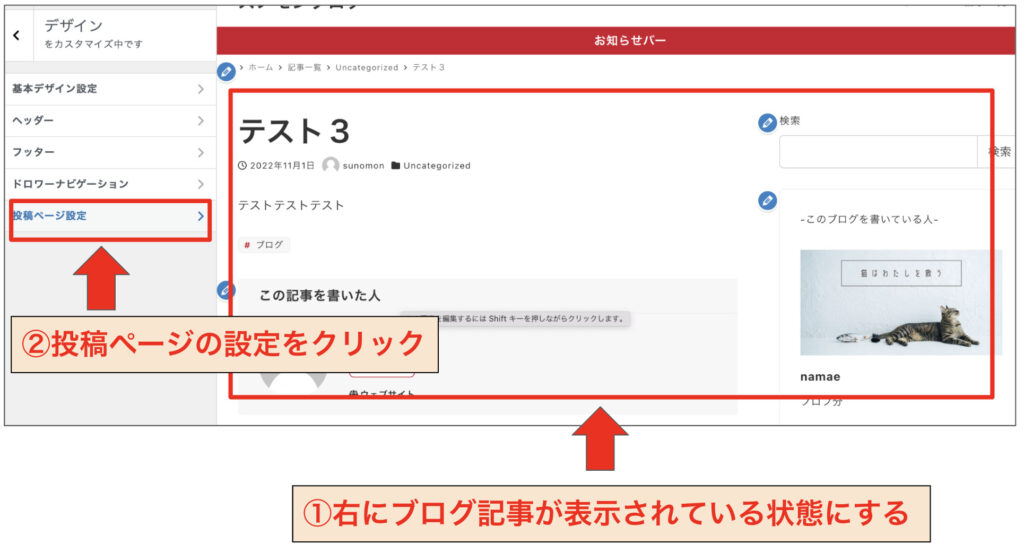
▼カスタマイズ画面の右側にブログ記事が表示されている状態にして「デザイン」から「投稿ページの設定」をクリック

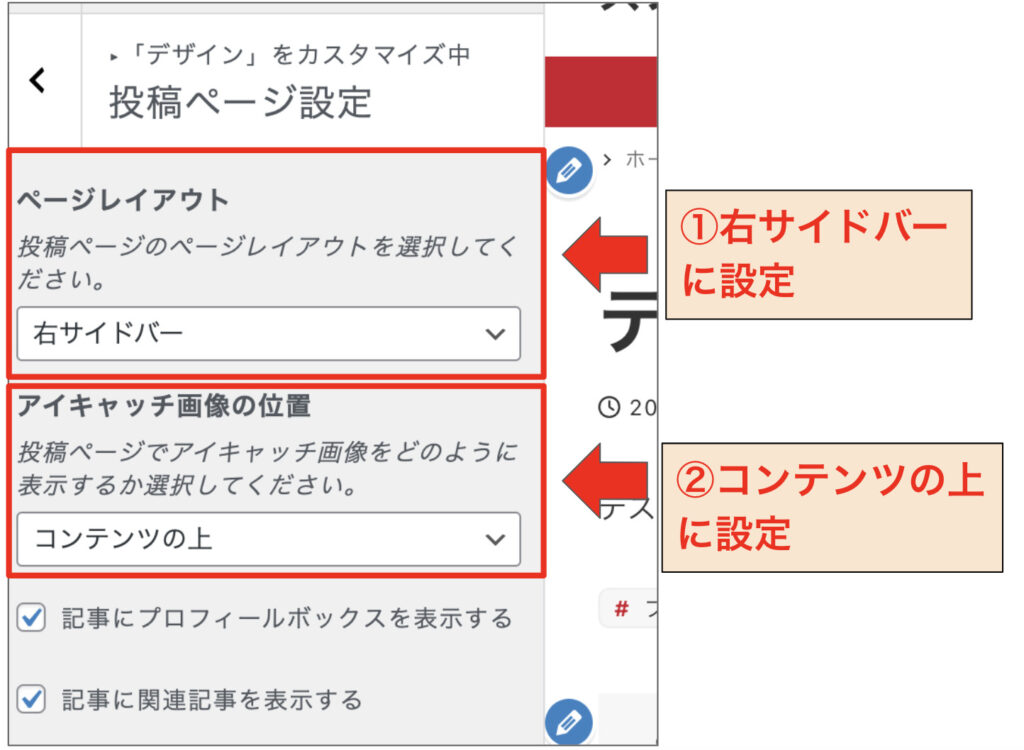
▼「ページレイアウト」を「右サイドバー」、「アイキャッチ画像の位置」を「コンテンツの上」に設定

▼WordPress管理画面左側のメニューにある「外観」から「ウィジェット」をクリック

▼「サイドバー」をクリック

▼固定ページで作ったプロフィールボックスをコピーしてサイドバーにペーストする。Twitterの埋め込みも同様に行う。
これで投稿ページの作成も完了です。

お疲れさまでした!これですべて完了です!!!
SnowMonkeyでブログサイトを作成して記事を書き始めよう
ここまでの手順が完了すればブログデザインはできあがりです。
今回ブログサイトの作成方法を記事させていただきました。理由はあなたが記事執筆に時間を割けるようになってほしいからです。
ブログを運営し始めるとどうしてもデザインにこだわり、記事を書く時間がなくなってしまう事態に陥ります。僕もそうでした。
しかし、ブログの本質は記事を書くことです。
いくらデザインを整えても記事を書かなければ価値提供できませんし、収入を得ることもできません。
この記事でデザインはある程度決めて、ブログをガンガン書いていきましょう。